在创建 Vuex Store 模块的时候可以设置一下让这个模块使用命名空间。打开 user 这个 store 模块,里面可以添加一个 namespaced 把它的值设置成 true,表示要使用命名空间。
回到浏览器观察一下,你会发现控制台上会提示不认识 getCurrentUser 这个 Action 了。这个动作来自 user 这个 store 模块,现在这个模块使用了命名空间。
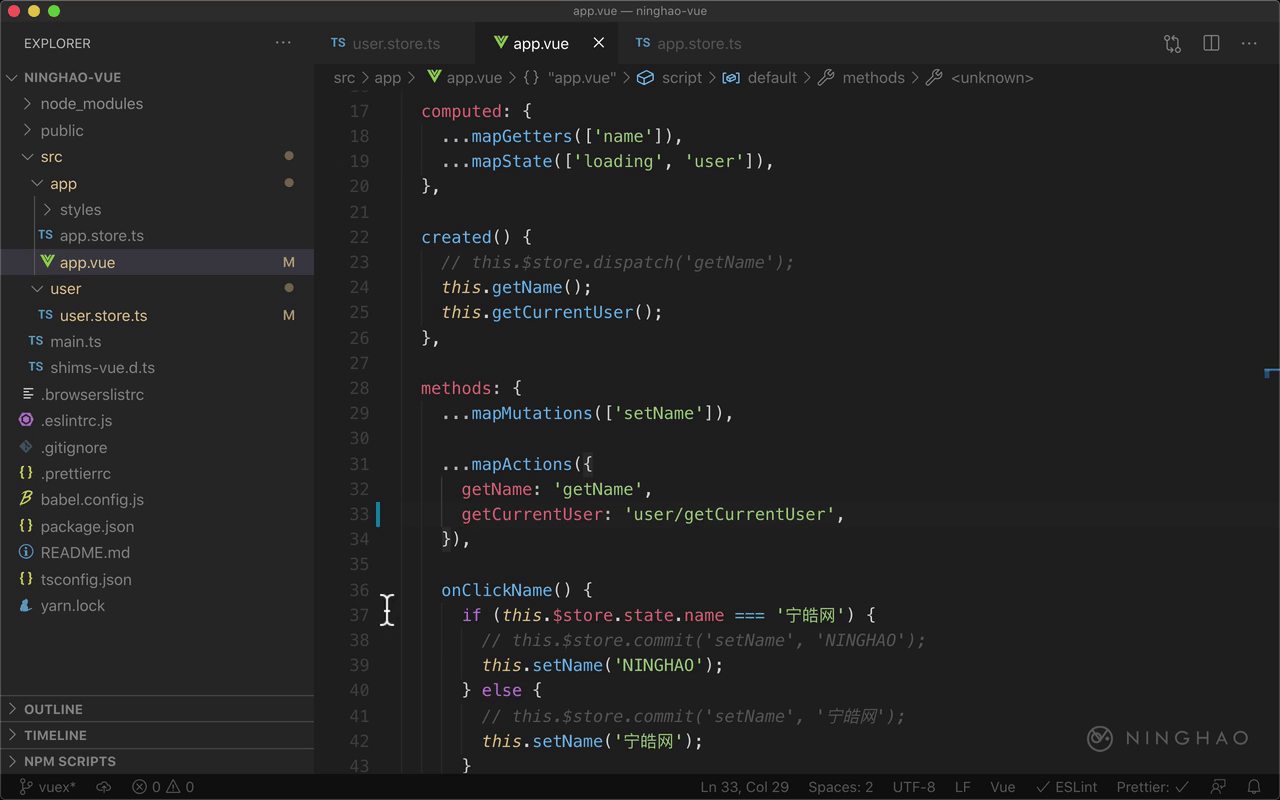
所以在动作名字的前面要加上模块的名字,在 App 组件里,映射的 getCurrentUser 方法,对应的应该是 user/getCurrentUser 这个动作。因为这个动作来自 user 模块,这个模块用了命名空间,所以使用这个模块里的 Action,Mutation,getter 这些东西的前面都要加上模块的名字。这里就是 user ,后再再用斜线分隔一下。
回到浏览器预览一下,这次就不会提示不认识 getCurrentUser 这个动作了。
在这个 App 组件里,我们绑定输出了 user 模块里的 currentUser 这个数据。这里我们可以给这个数据添加一个 getter,打开 user.store,添加一个 getters ,里面定义一个 currentUser,接收一个 state 参数,返回的东西就是当前这个 store 里的 state 里的 currentUser。
再回到 app 组件,在 computed 里面用了一下 mapGetters ,这次我们可以给它提供一个对象参数,先添加一个 name ,对应的是 name 。再添加一个 currentUser,对应的是 user 这个 store 模块里的 currentUser。
这样在这个组件里,我们就可以直接绑定输出这个 currentUser 了。