应用的 Store 发生变化的时候,你可以通过 Store 的插件选择去做一些事情。 我们先试一个 Vuex 自带的插件,打开 app.store ,从 vuex 里面导入一个 createLogger ,执行这个函数会得到一个插件。
在这个 store 里面,添加一个 plugins 属性,它的值是一个数组,里面是要在这个 store 里使用的插件,执行一下 createLogger() 。
回到浏览器预览一下,在控制台上你会发现输出了一些东西,这里输出的就是在 store 里派发的动作,还有修改。 下面我们可以自己去创建一个 Store 插件。
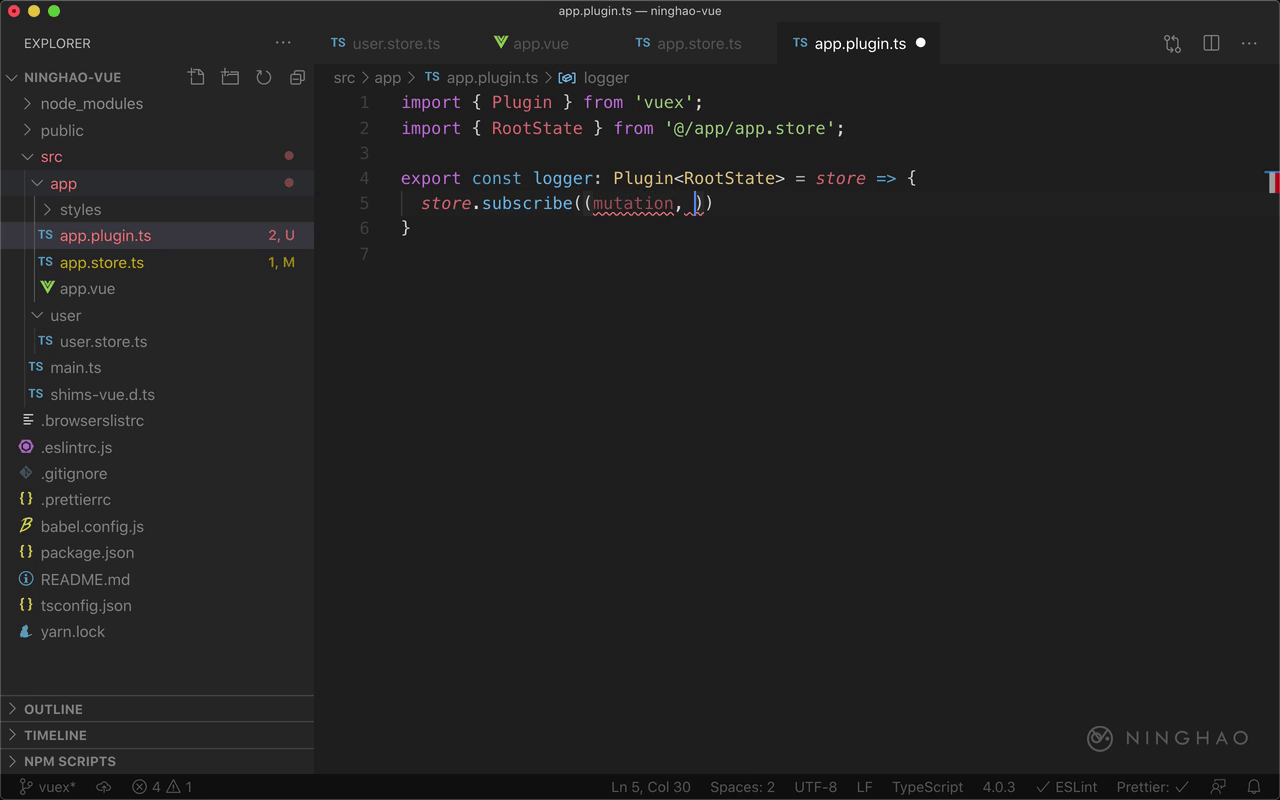
新建一个文件,放在 src/app 的下面,名字可以是 app.plugin.ts。 在文件的顶部从 vuex 里面,导入一个 Plugin 类型。 然后再导入 RootState 这个类型,它来自 @/app/app.store。
下面可以定义一个 Store 插件,名字可以随便定义,比如 logger,类型是 Plugin,把 RootState 交给它。再用一个箭头函数,Store 插件接收一个 store 参数。
在这个函数里面,用一下 store 上的 subscribe ,订阅到我们应用的 store ,提供一个函数参数,这个函数有两个参数,一个是 mutation,一个是 state。
这个 mutation 就是当前发生的修改,state 是 store 里面当前的数据。 你可以在这个函数里去做一些事情。比如这里我们就是简单的在控制台上输出 mutation 还有 state 这两个参数的值。
打开 app.store ,先导入刚才我们创建的插件,名字是 logger 来自 @/app/app.plugin。
然后在这个 store 的 plugins 属性里面,添加一个 logger,意思就是在这个 store 里用一下我们定义的这个 logger 插件。这样这个 store 发生变化的时候,就会执行我们的插件,在插件里你可以选择去做一些事情。
回到浏览器预览一下,你会发现,每次 store 发生变化的时候,在我们的 logger 插件里都会输出当前发生的变化,这里的 type 是变化的名字,也就是 Mutation 的名字,playload 是给 mutation 提供的数据。 后面还会输出 store 当前的 state 。