Backdrop 滤镜可以把滤镜效果用在元素的背景上面。 先修改一下页面上这个白色背景元素的背景的不透明度,添加一个 bg-opacity-5 。
然后在这个元素上面,添加一个 backdrop-filter,这个类设置的就是元素的 backdrop-filter 属性,属性的值是一些变量。
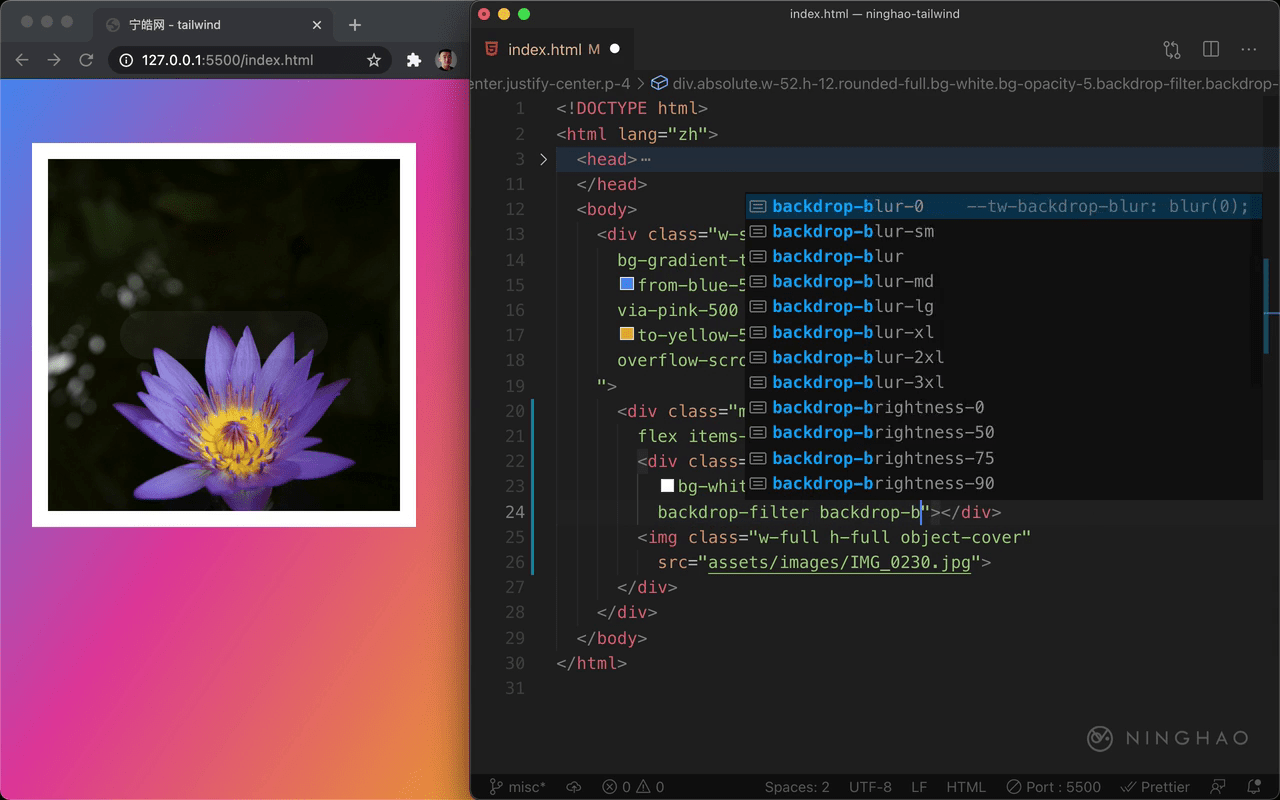
比如我们要用一个模糊滤镜,可以再添加一个 backdrop-blur,这个类就是设置了一下 --tw-backdrop-blur 这个变量的值,用了一下 blur 这个函数,给函数提供的值是 8 像素。这个值越大,模糊的程度也就越大。
再添加一个 backdrop-brightness-75,这样元素会使用一个 brightness 滤镜,大小是 0.75,这个值小于 1 所以会调暗元素的背景。