元素从一个状态变换成另一个状态可以添加一种过渡效果,下面可以先这样试一下,在这个 1 号盒子上面添加一个 hover:bg-purple-600。在浏览器测试一下,把鼠标指针放在这个 1 号盒子的上面,会改变这个盒子的背景颜色。
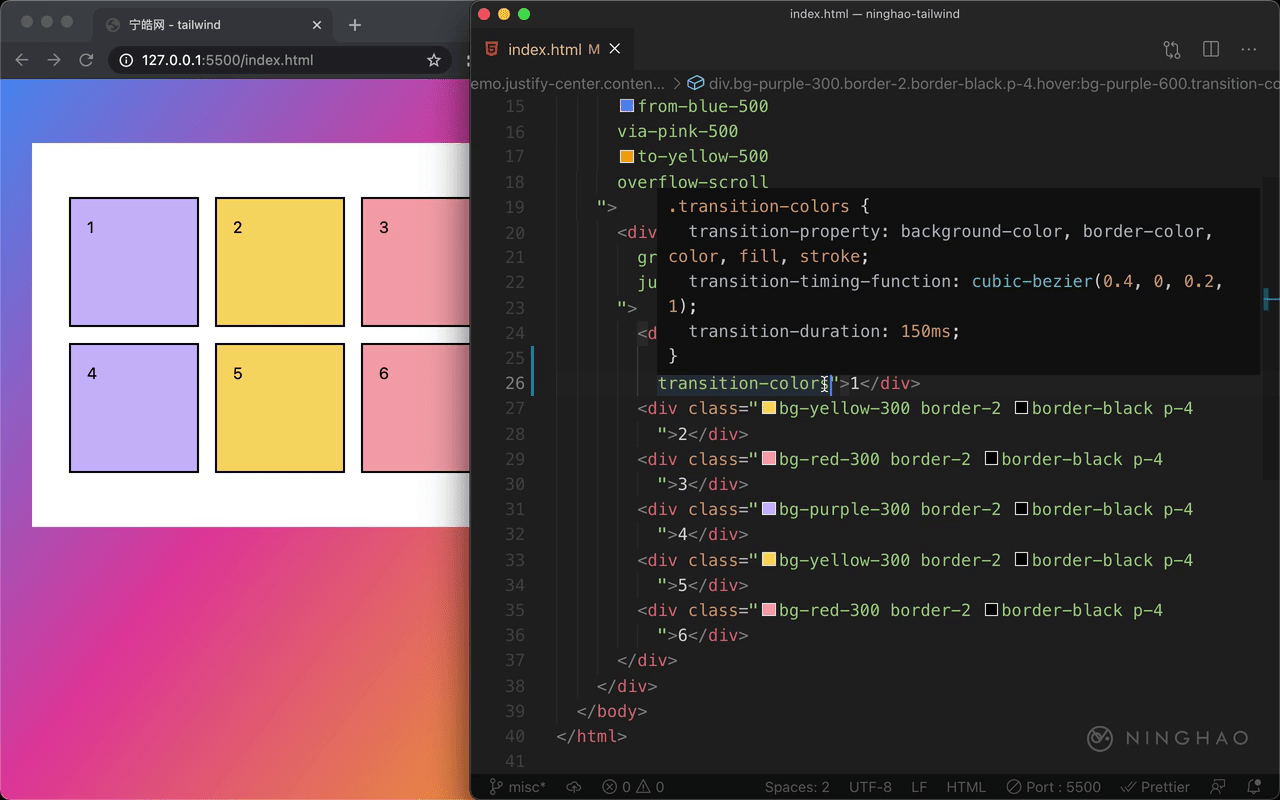
在这个 1 号盒子上面可以添加一个过渡,添加 tailwind 提供的 transition-colors 这个类。然后在浏览器上再测试一下,鼠标指针放在这个 1 号盒子上面,现在这个元素的背景从一种颜色过渡到另一种颜色的时候会使用一种过渡效果。
我们再把鼠标指针放在 transition-colors 这个类的上面,观察一下这个类的样式,它里面用了一些 transition 相关的属性,比如这个 transition-property 设置的是可以过渡的 css 属性,这里设置可以过渡的是 background-color,border-color,color,fill 还有 stroke 这些属性。
transition-timing-function 设置的是过渡的效果。 transition-duration 设置的是过渡持续的时长。现在设置的是 150 毫秒。 这个过渡时长可以修改。在这个元素上面,添加一个 duration-500,它会把 transition-duration 设置成 500ms。
在浏览器再测试一下,你会发现,这次过渡的持续时间要比之前长一些。
再设置一下 2 号盒子,添加一个 transform,再添加一个 hover:-translate-y-6,然后设置一下过渡,要过渡的是 transition-transform。这个类会把可以过渡的属性设置成 transform。
在浏览器测试一下,鼠标指针放在 2 号盒子的上面,应用变形样式的时候会有一种过渡效果。
要过渡所有可以过渡的属性可以用一下 tailwind 提供的 transition 类,在 3 号元素上面,先添加一个 hover: bg-red-600,再添加一个 transform,然后是 hover:translate-x-6 ,最后再添加一个 transition 设置一下过渡。
在浏览器,鼠标指针放在 3 号元素的上面,会过渡元素的背景颜色还有变形。