在这个图像元素上添加一个 animate-spin,这个类会使用一个动画,动画的名字是 spin,这个动画是在 tailwind 里提前定义好的。完成这个动画的时长是 1s,动画的 timing-function 用的是 linear,动画的 iteration-count 设置的是 infinite,这样动画会一直播放。
再试一下 animate-ping, 还有一个 animate-pulse, 还有一个 animate-bounce。
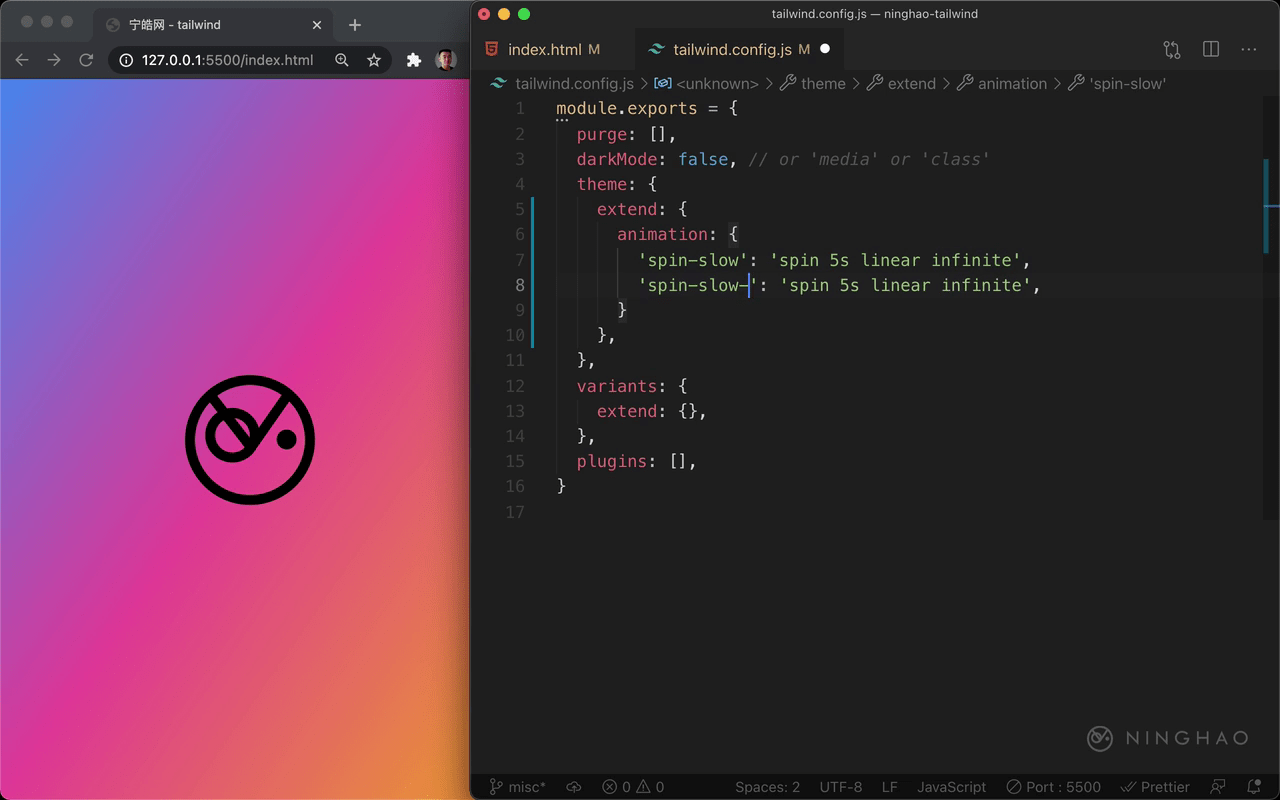
打开 tailwind-config.js 这个配置文件,在这个配置对象的 theme extend 属性里面,扩展一下 animation。添加一个 spin-slow, 这个动画样式用一个 spin 这个动画,时长是 5s ,timing-function 是 linear,iteration-count 设置成 infinite。
复制一份,再添加一个 spin-slow-reverse, 在样式里面再添加一个 reverse,这样可以倒着播放动画。
在终端,重新编译一下 tailwind 样式,执行 npm run build:css。
下面我们可以用一下刚才定义的动画样式,在这个图像元素上面可以先用一下 tailwind 自带的 animate-spin。
然后再用一下 animate-spin-slow,完成动画的时间是 5s,所以转的比之前那个动画要慢一些。再试一下 animate-spin-slow-reverse。 现在这个旋转动画会倒着播放。
这里用的这个 animate-spin-slow 还有 animate-spin-slow-reverse 是我们在 tailwind 配置文件里自己定义的。