应用处理了某些操作以后,可以用 SnackBar 提醒用户操作的结果,默认它会出现在页面底部。比如在按了这个对话框里的确定按钮以后,可以显示一个 SnackBar。
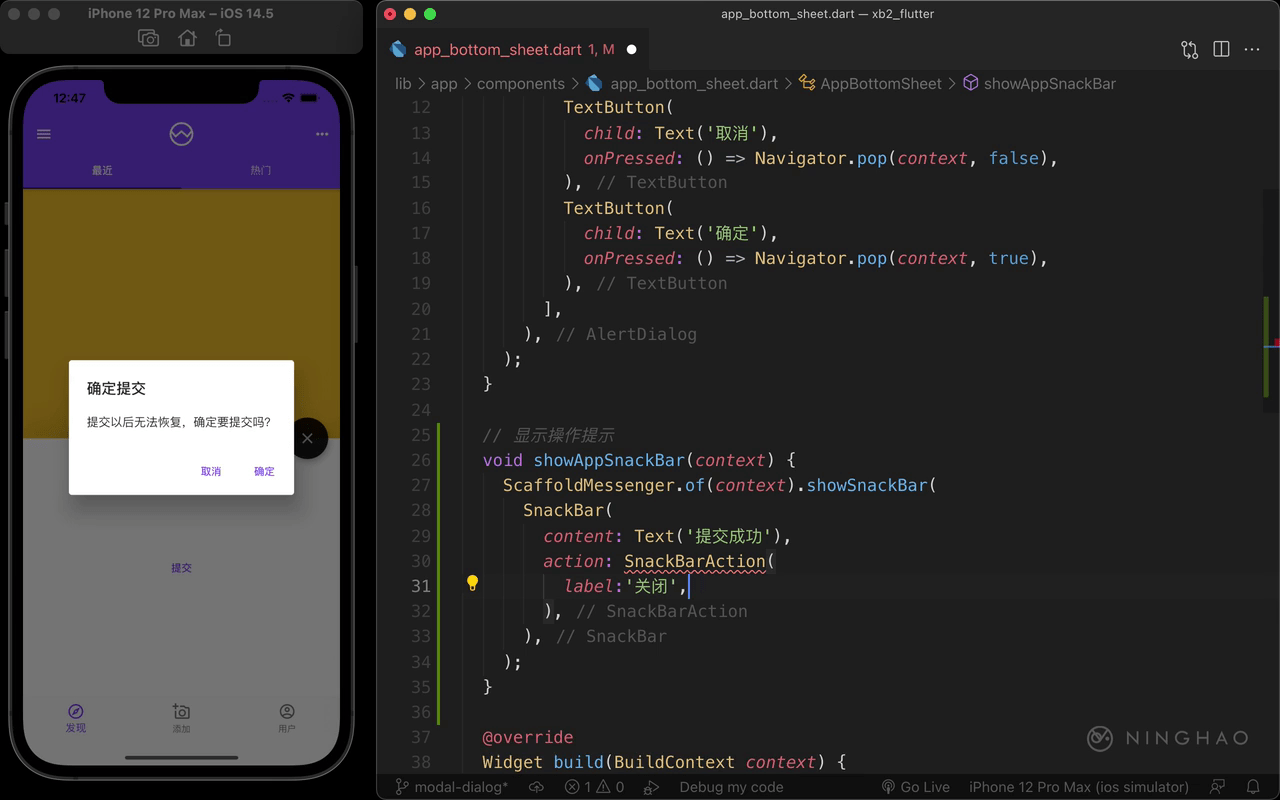
在 AppBottomSheet 小部件里面,先定义一个显示 SnackBar 用的函数,名字是 showAppSnackBar,接收一个 context 参数。
在这个函数里面,用一下 ScaffoldMessenger.of(context),执行一下 showSnackBar 这个方法,给这个方法提供一个 SnackBar 小部件。设置一下这个小部件的 content,值是一个 Text,文字是 提交成功。
可以再给它添加一个 action,值是 SnackBarAction, label 是 关闭,再添加一个 onPressed,它的值就是点按这个动作要执行的函数,暂时提供一个空白的函数。
然后可以在这个 SnackBar 里面,用 duration 设置一下这个 SnackBar 持续显示的时长,值是一个 Duration,把 seconds 设置成 3,意思是 3 秒钟。
下面可以再找到 AppBottomSheet 小部件的 TextButton 的 onPressed ,这里我们可以判断一下 result 是否不等于 null ,并且 result 是 true,也就是用户按的如果是对话框里的 确定 按钮,就可以执行一下 showAppSnackBar() 显示操作提示。
在模拟器测试一下,先按一下 取消,然后点击提交,显示对话框,再按一下 确定 这个按钮,这次就会在页面底部显示一个 SnackBar,提示 提交成功。