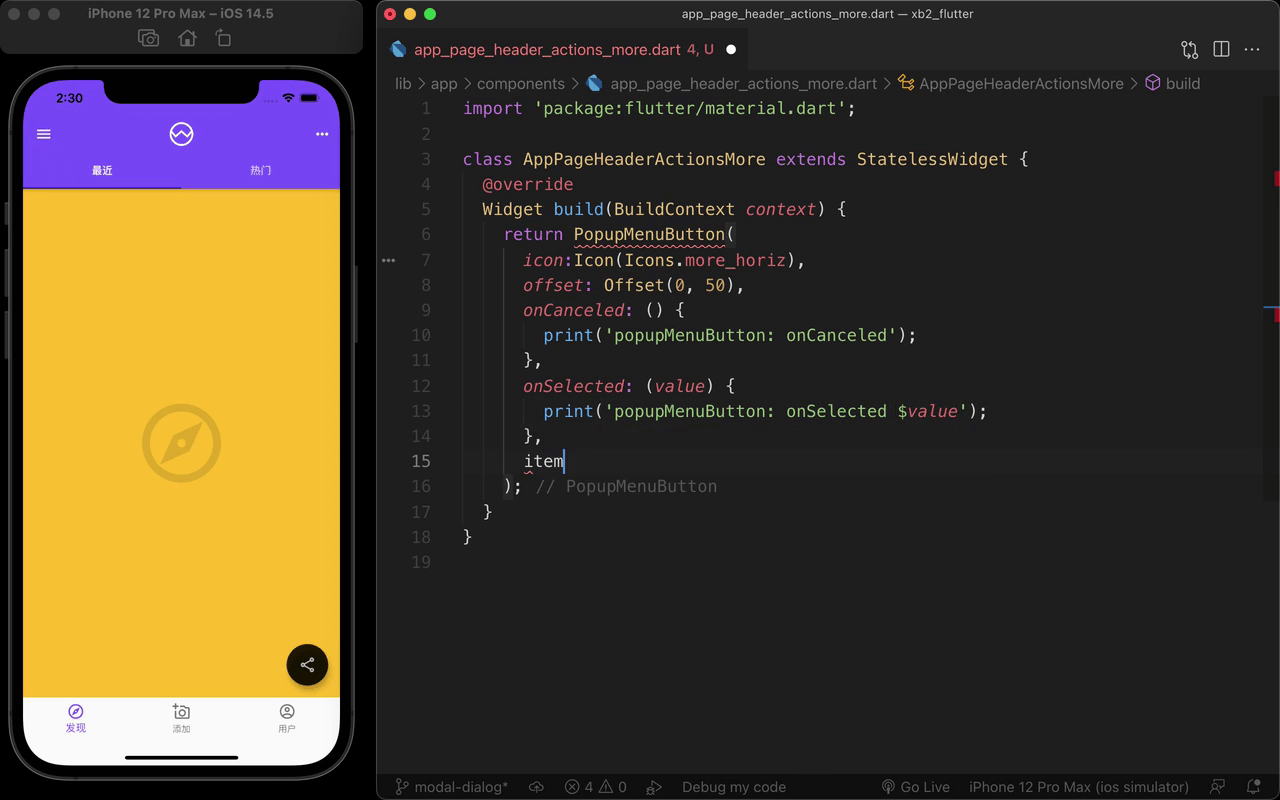
点击文字或者小图标以后弹出一个菜单,可以使用 PopupMenuButton 小部件。先去新建一个小部件,在 lib/app/components 里面,新建一个文件,名字是 app_page_header_actions_more.dart,在这个文件里定义一个小部件,名字是 AppPageHeaderActionMore,然后在这个小部件的 build 方法 return 的东西里面,可以使用一个 PopupMenuButton 小部件。
在这个 PopupMenuButton 里面,用 icon 参数设置一下按钮用的小图标,用一下 Icons.more_horiz,再用 offset 可以设置一下弹出的菜单的偏移,值是 Offset,x 轴偏移 0,y 轴偏移 50 。
如果用户没有点按弹出的菜单,会执行 onCanceled 指定的函数,设置一下这个参数,它的值是一个函数,函数里面可以在控制台上输出一行文字,popupMenuButton: onCanceled。
点按了菜单项目会执行 onSelected 指定的函数,函数接收一个 value 参数,它的值就是被点按的菜单项目的值。在这个函数里面可以在控制台上输出一行文字,popupMenuButton: onSelected 后面加上 $value 参数的值。
弹出菜单里的项目可以使用 itemBuidler 指定的函数来制造,提供一个函数,接收 context 参数,返回的东西是一组菜单项目,每个项目是一个 PopupMenuItem,我们可以配置菜单项目的 child(子部件),比如用一个 Icon 小部件,图标是 Icons.view_agenda_outlined,再把 color 把图标颜色设置成 colors.black54。
在这个弹出菜单项目里面,再用 value 设置一下项目的值,比如 stack,这样点按了这个菜单项目以后,onSelected 指定的函数的那个参数的值就会是 stack。
复制一份这个 PopupMenuItem,修改一下小图标,Icons.dashboard_outlined,再把 value 设置成 grid。
下面可以用一下这个小部件。打开 app_page_header,在 AppBar 的 actions 参数这里,去掉之前在这里添加的 IconButton,换成一个 AppPageHeaderActionsMore。
打开编辑器的调试控制台。
然后在模拟器上测试一下,点按应用栏 actions 位置上的这个图标按钮,这次会弹出一个菜单,再按一下第一个项目,观察控制台,这里输出的就是 popupMenuButton: onSelected stack,这个 stack 就是被按的那个菜单项目的值。
再试一下,打开这个弹出菜单,按下空白的地方关闭这个弹出菜单,这样就会执行 PopupMenuButton 里的 onCanceled 指定的函数,在控制台上会输出 popupMenuButton: onCanceled。