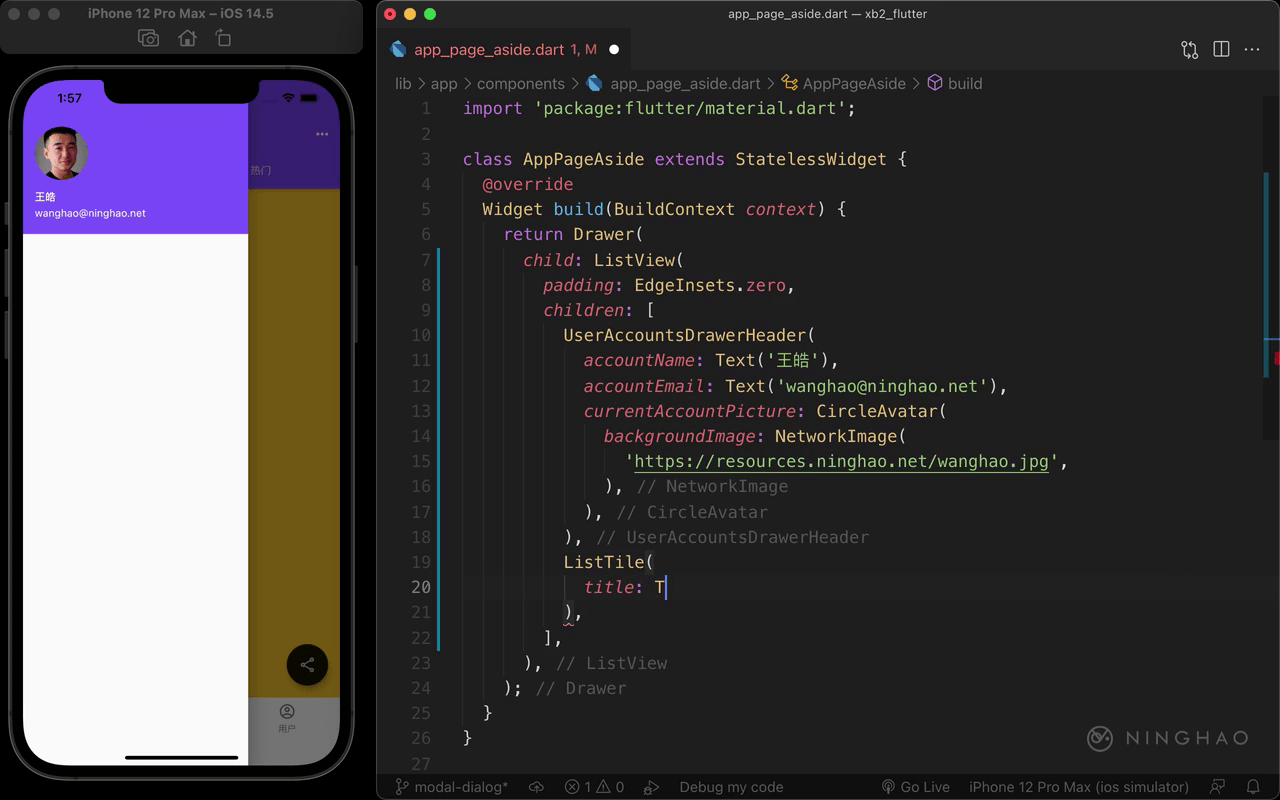
下面我们可以设置一下这个边栏抽屉上面显示的内容,重新设置一下 Drawer 小部件的 child,这里可以使用一个 ListView 小部件。先把它的 padding 设置成 EdgeInsets.zero,去掉它里面的内边距。然后设置一下它的 children 参数,对应的值是一组小部件,这些小部件就是 ListView 的孩子们。
这里可以先用一个 UserAccountsDrawerHeader 小部件。设置一下 accountName,帐户名,用一个 Text 小部件文字是 王皓。再设置一下 accountEmail,帐户邮件地址,用一个 Text 小部件,文字是 wanghao@ninghao.net。
然后设置一下它的 currentAccountPicture,值可以是一个 CircleAvatar,设置一下它的 backgroundImage 参数,值用一个 NetworkImage,显示一张来自网络的图像,设置一下图像的地址。
下面在这个 ListView 里面,再添加一些 ListTile 小部件,ListTile 就是一小块界面,在上面可以显示一个标题还有小图标。
添加一个 ListTile 小部件,先设置一下它的 title,值是一个 Text,文字是 作品,再把文字的对齐,设置成右对齐。
在这个 ListTile 里面可以添加一个小图标,你可以让它显示在开始或者结束的位置上,如果让它显示在结束位置上,可以设置一下 trailing 参数的值。值是一个 Icon, 要用的小图标是 image_outlined 。再用 color 把小图标的颜色设置成 Colors.black12,再把小图标的 size 设置成 22。
点按 ListTile 会执行 onTap 参数指定的函数,给它添加一个 onTap 参数,值是一个空白的函数。
下面再添加几个 ListTile,复制一份这个 ListTile,修改一下它的标题内容,文字是 作品,然后是结尾的地方使用的小图标,设置成 Icons.comment_outlined。
接着我们可以再用一个 Divider() 小部件,添加一条分隔线。
在分隔线的下在, 再添加一个 ListTile ,把标题文字设置成帐户,然后再把使用的小图标设置成 manage_accounts_outlined。
下面再添加一个 ListTile,把标题文字设置成 管理,再把结尾要使用的小图标设置成 collections_outlined , 接着我们再用一个 Divider() 添加一条分隔线。
最后再添加一个 ListTile,把它的标题文字设置成 退出,结尾的地方显示的小图标设置成 Icons.logout_outlined。