按一下练习页面这个这个发送请求按钮,可以试一下用 http 这个包提供的方法请求服务端接口获取到应用需要的数据。
先在这个 PlaygroundHttp 小部件里面定义一个请求获取数据用的方法,名字可以叫 getUser,用 async 标记一 下这个方法。
在这个方法里面,先声明一个 uri,它的值可以用 Uri.parse 这个方法处理一下要请求的服务端接口的地址,地址是 https://nid-node.ninghao.co/users/1,这是我们在宁皓网的独立开发者之路相关的课程里开发的一个服务端应用里面的一个接口地址。请求这个地址得到的是 id 号是 1 的这个用户相关的数据。
下面可以再声明一个 response ,用它表示请求以后得到的服务端的响应。await ,执行一下 http.get,用这个 get 方法可以发送一个 HTTP 的 GET 请求,把上面准备好的 uri 交给这个方法。
然后我们可以在控制台上输出一些内容,先输出一个状态码,值是 response 里的 statusCode,这个状态码就是服务端应用做出的响应的状态。 然后再输出请求获取到的响应的主体,对应的值是 response 里的 body 这个属性的值。再找到小部件里用的这个按钮,把它的 onPressed 的值设置成刚才定义的 getUser 这个方法。
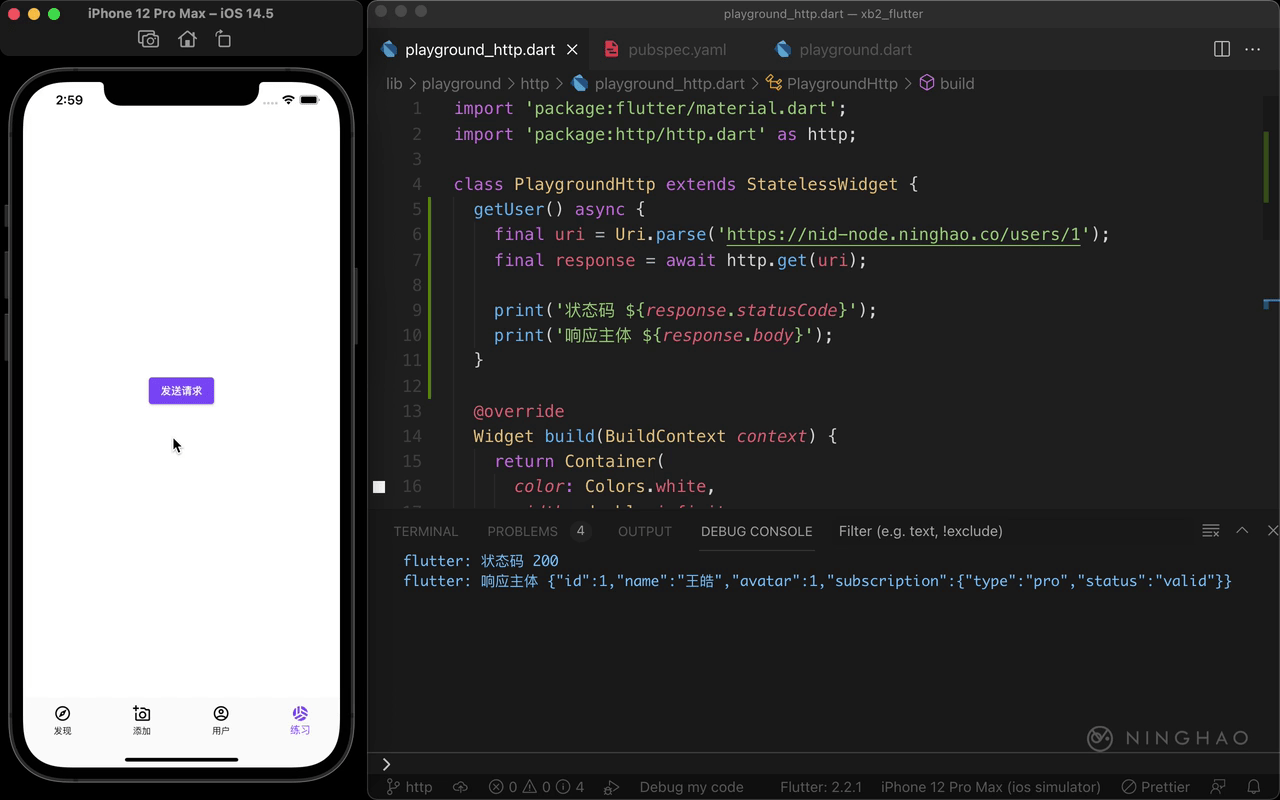
下面可以测试一下,打开调试控制台,然后在练习页面,按一下这个按钮,会执行 getUser 请求服务端应用接口获取到某个用户相关的数据。你会发现在控制台上输出的响应的状态码是 200,表示成功得到的了响应,响应的主体,也就是 response 里的 body 属性的值,是一个 JSON 格式的数据。里面有 id,还有 name 这些东西。
jsonDecode
如果想在应用里使用这些数据需要再处理一下,在这个 getUser 方法里面,先判断一下 response.statusCode 是不是等于 200,如果是可以声明一个 user,它的值用一下 jsonDecode 处理一下 response.body。这里用的这个 jsonDecode 来自 dart:convert 这个包。
处理完成以后我们就可以使用这个 user 里的东西了,在控制台上先输出这个解码之后的 user,然后在控制台上再输出这个 user 里面的 name 的值。再按一下练习页面上的这个按钮,在控制台上会输出请求获取到的 JSON 格式的主体数据,还有使用 jsonDecode 处理之后的数据,最后还输出了这个处理之后的数据里面的 name 属性的值。
Navigator Key
最后我们再解决一个小问题,现在保存文件以后,应用会回到最原始的状态,在项目里打开 app_router_delegate.dart,找到 build 方法里面用的这个 Navigator 小部件,这里我们可以暂时把这个 key 属性注释掉。
现在保存文件以后,应用仍然会保持当前的状态。