一般服务端在处理数据更新的时候都会提供一个支持 HTTP 的 PATCH 或者 PUT 方法请求使用的接口。下面我们可以请求更新一下之前创建的这个用户的名字。
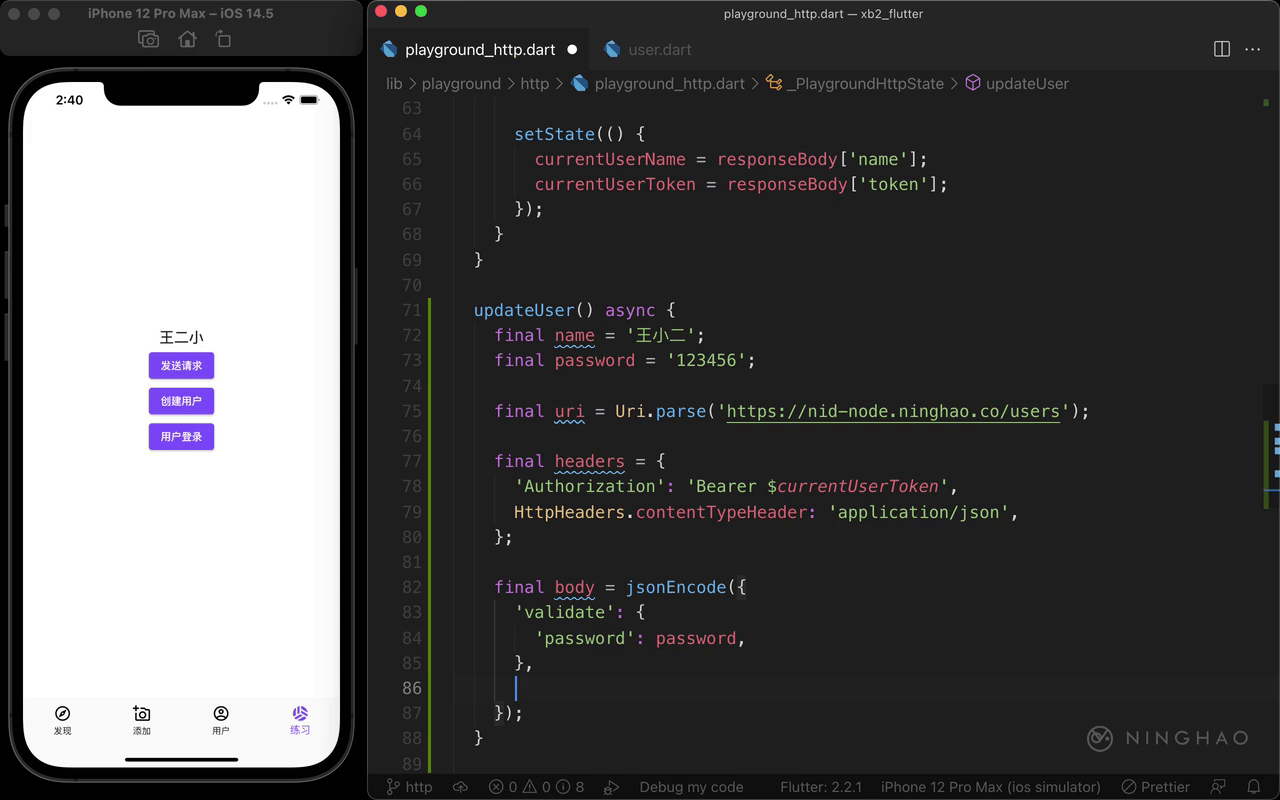
先定义一个方法,名字叫 updateUser,用 async 标记一下,在这个方法里面先声明一个 name ,值是王二小,下面再声明一个 password,值是当初给这个用户设置的密码,我这里是 123456。再准备一下请求的接口地址,声明一个 uri,值用一下 Uri.parse 处理一下更新用户帐户信息的接口,https://nid-node.ninghao.co/users。
因为这个接口需要验证用户身份,我们要把之前登录成功以后得到的令牌数据,放在一个特定的头部数据里面,这里可以声明一个 headers,值是一个对象,里面添加一个头部数据,名字叫 Authorization ,对应的值是 Bearer 空格,后面加上 currentUserToken 这个属性的值。再添加一个头部数据,名字是 HttpHeaders.contentTypeHeader,值是 application/json。
下面再准备一下请求接口需要提供的数据,声明一个 body ,值可以使用 jsonEncode 处理一个对象,这个 jsonEncode 会把提供的对象转换成 JSON 格式的数据。里面先添加一个 'validate' ,值是一个对象,对象里面添加一个 'password' ,对应的值是用户当前的密码,这里就是 password ,跟 'validate' 同一级别再添加一个 'update' ,值又是一个对象,我们要修改的是用户的名字,所以可以提供一个 'name',对应的值是 name。这里我们提供的这个数据的格式是这个更新用户帐户接口规定好的。
再去请求一下这个接口,声明一个 response,await ,执行 http.patch 这个方法,发送一个 PATCH 类型的 HTTP 请求,地址是 uri ,再设置一下请求的头部数据,headers,对应的值是 headers,再添加一个 body,请求的主体是 在上面准备好的 body,这个 body 是一个 JSON 格式的数据。在控制台上输出响应的状态码,response.statusCode,再输出一下响应的主体,值是 response.body。
然后再添加一个按钮,复制一份这个按钮小部件,按钮文字设置成更新用户,再把 onPressed 的值设置成 login。
最后再到模拟器上测试一下,按一下练习页面上的更新用户按钮,会请求更新用户帐户信息这个接口,更新用户的名字。成功以后可以再按一下用户登录,发送登录请求的时候会提示找不到这个用户,这是因为请求登录的时候提供的用户名是没更新之前的用户名,修改一下,换成更新之后的王小二。然后再按一下用户登录,成功登录以后界面上会显示当前登录的这个用户的名字。