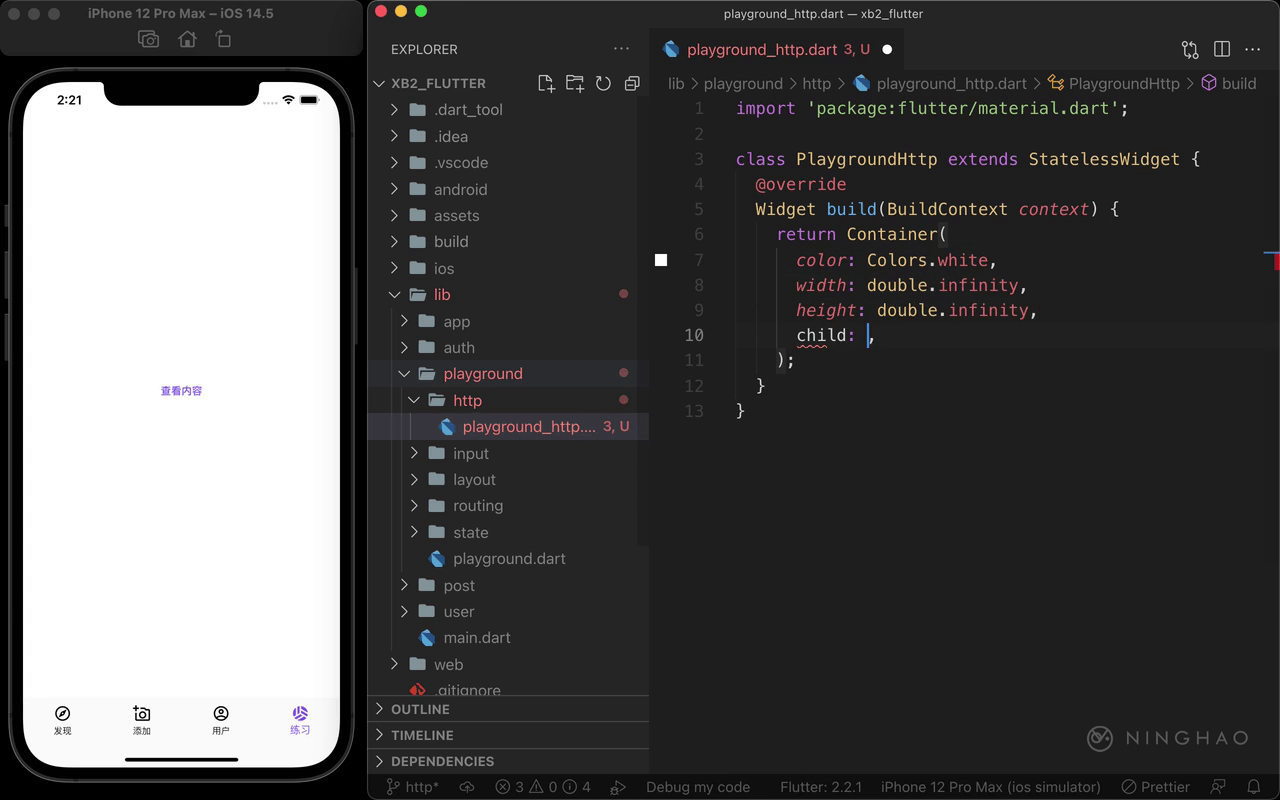
在项目里准备一个演示网络请求用的小部件,放在 lib/playground/http 里面,名字是 playground_http.dart,在这个文件里定义一个小部件,名字是 PlaygroundHttp。
小部件里用一个 Container,设置一下它的 color,背景颜色用一下 Colors.white,再把 width 设置成 double.infinity,然后把 height 也设置成 double.infinity。 小部件的 child 可以使用一个 Column 小部件,这个 Column 的 children 是一组小部件。设置一下小部件的 mainAxisAlignment 属性,值是 MainAxisAlignment.center。
在小部件的 children 里面添加一个 ElevatedButton,按钮的 child 可以用一个 Text,文字是发送请求。设置一下 按钮的 onPressed,暂时用一个空白的函数。 打开 playground.dart,在这里可以用一下刚才定义的 PlaygroundHttp 这个小部件。 再注释掉不需要的小部件。
打开练习,现在页面上显示的就是 PlaygroundHttp 小部件里的这个按钮。