Tool,工具。模型可以使用工具做一些事情,LangChain 框架里提供了很多工具,工具其实就是一个函数,这个函数一般接收一个字符串,并且会返回一个字符串。工具里会包含工具的名字,还有描述,模型会根据这些信息知道这个工具是做什么的,什么时候使用它。
下面我们可以试一下 WebBrower 这个工具,要在某些网页查找信息或者总结网页信息的时候可以使用这个工具。使用这个工具需要给项目安装一个 cheerio,在终端,项目所在目录的下面,执行 npm install 之前那一下 cheerio。这个包有点像是服务端的 jQuery。
在项目里的这个 index 文件的顶部,先导入一个 WebBrowser ,它来自 langchain/tools/webbrowser 这个包。使用这个工具的时候还得提供一个 embeddings,导入一个 OpenAIEmbeddings ,它来自 langchain/embeddings/openai。
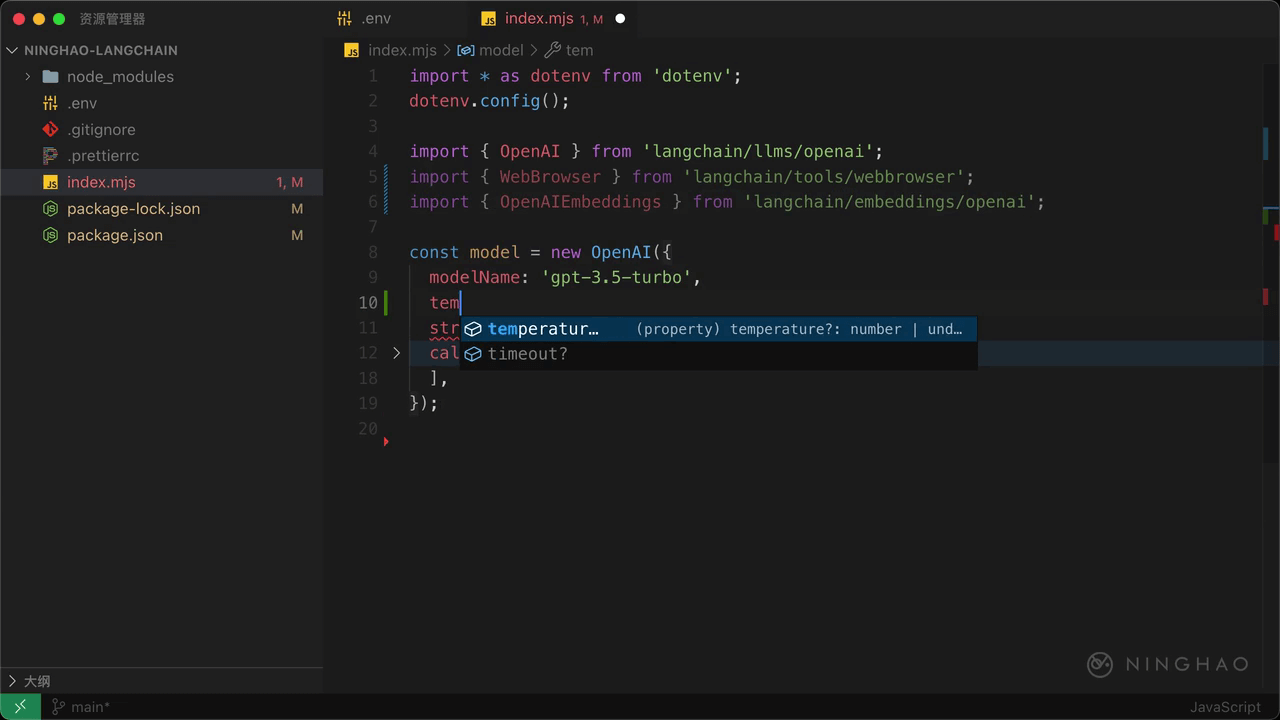
这里已经创建了一个模型,就是这个 model,可以再配置一下这个模型,把 temperature 设置成 0 。然后在下面再创建一个 embeddings,新建一个 OpenAIEmbeddings 。下面再声明一个 browser,新建一个 WebBrowser ,创建这个浏览器工具的时候可以提供一个对象,在这个对象里,设置一下它的 model 还有 embeddings 这两个属性。
用一下这个工具,声明一个 result,等于 await,用一下 browser.call,提供一个字符模板,里面是一些字符串,中间可以用逗号分隔一下,这些字符串应该是一些包含网络协议的有效的网址,最后可以再描述一下你想做的事情,如果不特别指定的话,就会总结一下网页上的信息。添加一个 https://ninghao.net,最后可以在控制台上输出 result。
在终端,执行一下 node index.mjs。这里返回的就是根据 https://ninghao.net 这个页面信息,总结的一段话,另外还有一些相关的链接。
在这个 browser.call 提供的字符中里,改一下页面地址,https://ninghao.net/course,后面添加一个逗号,然后再输入一个问题,比如“列出课程标题内容”。回到终端,再运行一下应用。这次返回的文本里面,会显示宁皓网的课程页面里的标题列表。