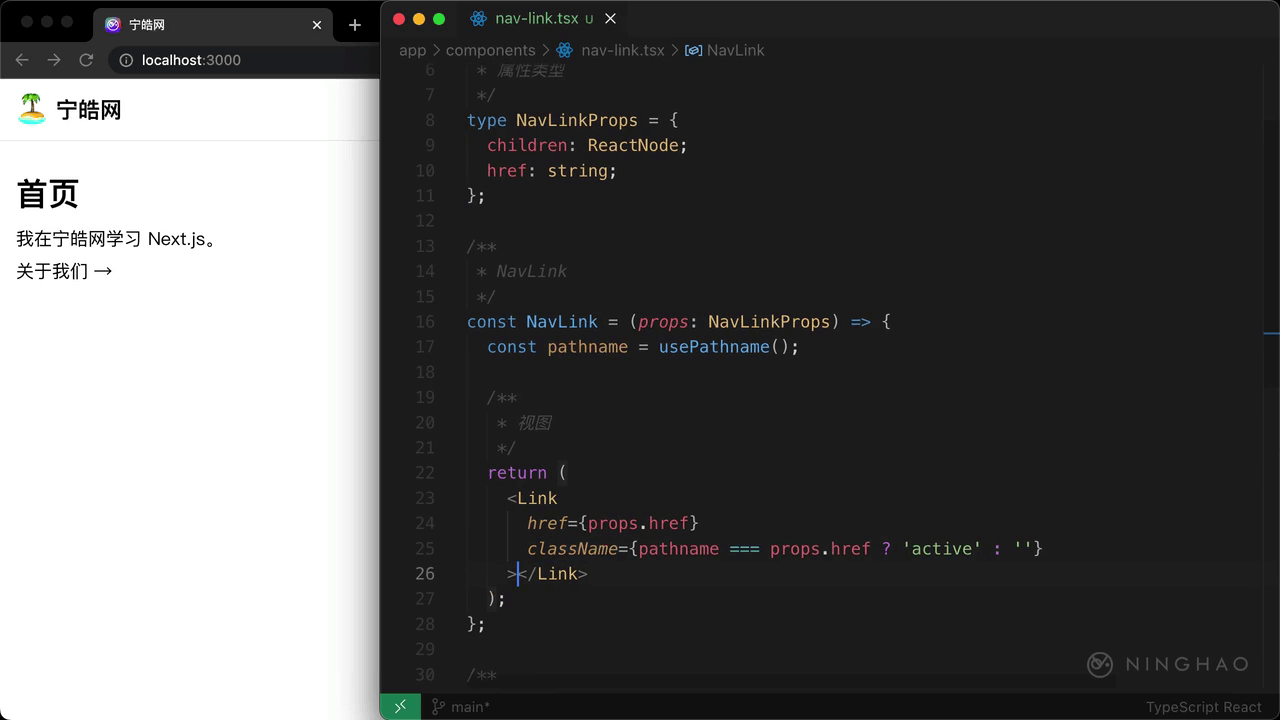
下面我们去定制一个可以区分激活状态的链接组件,放在 app/components 里面,文件的名字叫 nav-link.tsx ,文字里定义一个组件,名字叫 NavLink。
把这个组件标记成一个客户端组件,在文件顶部添加一行文字, 'use client'。
设置一下这个组件的属性类型,添加一个 children 属性,类型是 ReactNode,再添加一个 href 属性,类型是 string。
在组件里面声明一个 pathname,用一下 Next.js 提供的 usePathname 这个 hook,它会返回当前地址的路径名。这个 hook 来自 next/navigation 。
设置一下组件的视图,用一组 Link 组件,设置一下 href 属性,值是 props.href,再设置一下它的 className 属性,判断一下 pathname 是否等于 props.href ,如果是的话就添加一个 active 这个类,不然就是一个空白。
Link 里面包装的东西可以绑定输出 props.children。
样式
打开 global.css 这个样式表,在里面添加一段样式,选择器可以使用 a.active ,把 font-weight 设置成 bold,再把 color 设置成 black。
使用
打开 app/layout,在组件的视图里的
复制一份,文字改成“内容”,这个 NavLink 的 href 属性的值改成 /posts。
测试
在浏览器测试一下,访问一下 “关于”,你会发现这个菜单项目文字会加粗显示,检查一下这个元素,在这个 a 元素的上面,会有一个 .active 类。这个类会给这个元素添加一些额外的样式,比如让文字加粗显示。
再点一下“内容”这个菜单项目,打开了内容页面以后,在这个菜单项目元素上,会添加一个 .active 类。