在 Next.js 应用可以使用 Link 组件创建路由地址之间的链接。
打开 app 下面的 page,在应用的首页页面添加一个链接,在组件的视图这里先添加一组 div,里面可以使用一组 Link 组件,注意这个 Link 组件来自 next/link 这个包。
链接的文字是“关于我们 →”,在这个 Link 组件上面用 href 属性设置一下链接地址,设置成 /about。
再打开 about 这个页面,在组件的视图里先添加一组 div,里面包装的是一组 Link ,链接文字是 “← 回到首页”,用 href 属性设置一下链接地址,设置成 /,表示应用的根,也就是应用的首页。
测试
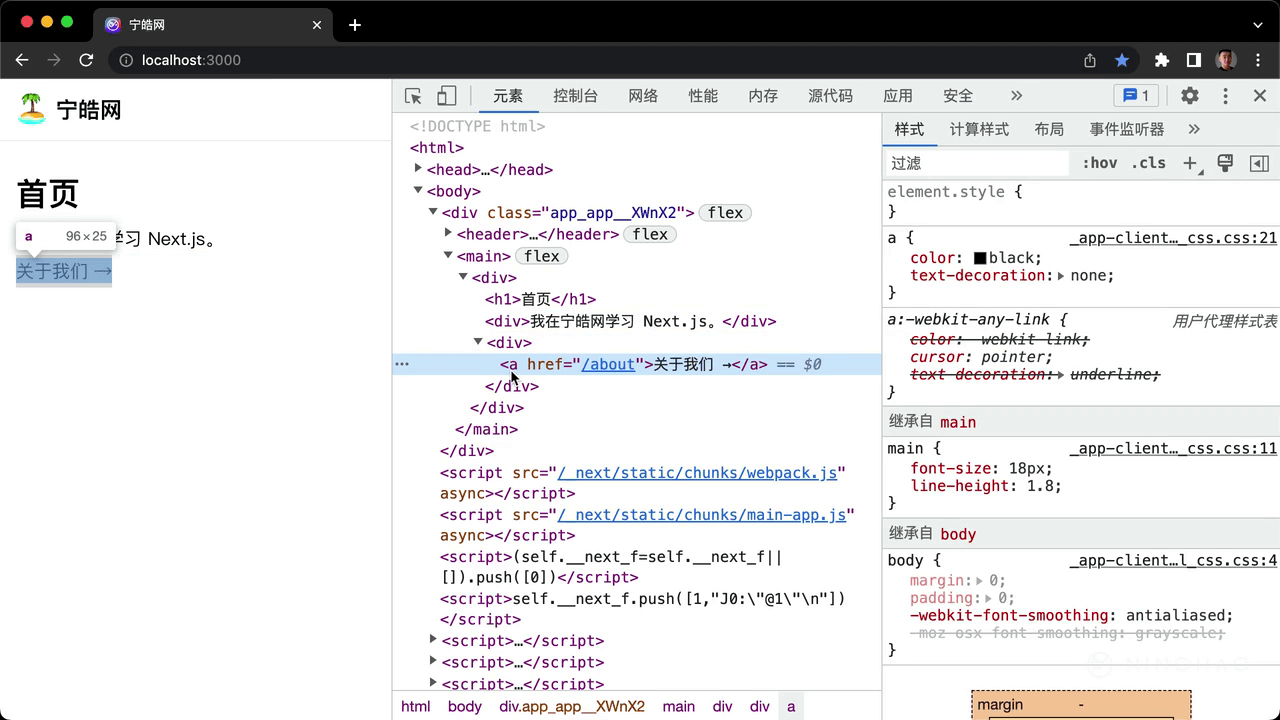
然后在浏览器可以测试一下,检查一下首页上的这个“关于我们”链接,你会发现它就是一个普通的 a 标签,地址是 /about,点击这个链接,可以打开 /about 地址,显示的就是关于这个页面,再点一下关于页面上的这个回到首页这个链接,打开的就是应用的首页。注意在切换页面的时候,页面并没有刷新。
长按浏览器的后退按钮,上面会显示最近的浏览历史。
Layout
点击页面头部这里的网站的名字也可以让它回到首页,打开 app-header 这个组件 。找到绑定输出的 appName ,用一组 Link 组件包装一下应用的名字。然后设置一下它的 href 属性,属性的值是一条 / ,表示应用的根,也就是应用的首页。
再到浏览器测试一下,先访问一下“关于”页面,然后点击页面头部这里的应用的名字,也可以回到应用的首页。