在应用里有时候可能有需要用程序的方式改变应用的路由。我们可以使用 Next.js 框架提供的 useRouter 这个 hook。
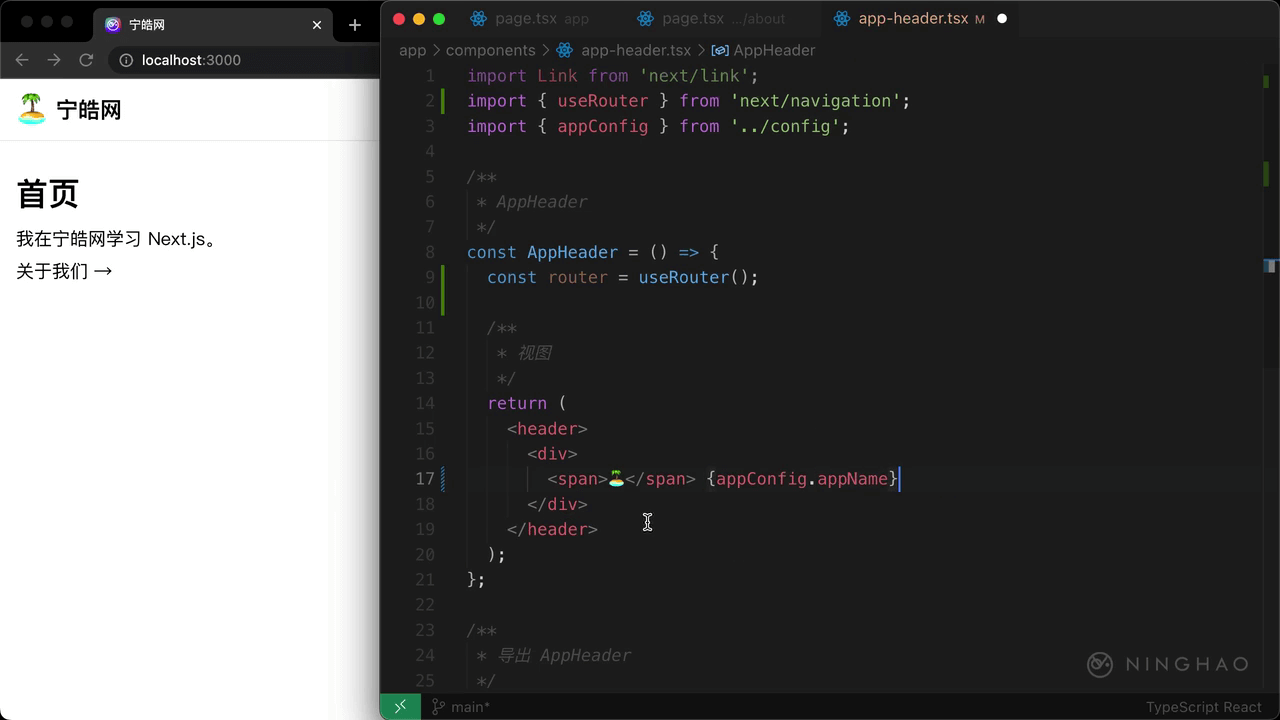
打开 app-header 这个组件,先在文件的顶部,导入一个 useRouter,它来自 next/navigation 这个包。
然后在组件里面声明一个 router,用一下上面导入的这个 useRouter。这个 router 上面有一些方法可以改变应用的路由。
去掉包装在应用名周围的 Link 组件,在这个 div 元素上,可以绑定 onClick 事件。设置一下事件处理,执行 router.push 这个方法,地址是 / ,表示应用的首页。
保存一下文件,页面上会提示一个错误,意思是说事件处理器无法传递给客户端组件。在 app 目录里的东西默认都是服务端组件,这些组件里不能使用事件处理器。
我们需要把这个组件转换成一个客户端组件 ,在文件顶部,添加一个 'use client' 指令 。它的作用就是把组件转换成一个客户端组件。
测试
在浏览器测试一下,先打开“关于” 个页面,然后点击这个页面头部的应用名称,执行了 router.push 这个方法,打开的路由地址就是 /,也就是应用的首页。