在 Next.js 框架里可以定义一些服务接口,这些接口路由可以放在 pages 目录的 api 这个目录的下面,在这个目录里的东西会被认为是接口路由。
我们先随便定义一个接口路由,放在 pages/api 目录的下面,名字是 greet.ts,这样访问这个接口的时候可以通过地址 /api/greet。
在这个文件里要默认导出一个函数,它就是接口对应的处理器,定义一个 handler ,它是一个函数,在这个模块里要默认导出这个函数,也就是 handler。
接口处理器有两个参数,请求还有响应,添加一个 request 类型设置成 NextApiRequest,还有一个 response,类型是 NextApiResponse。
在这个函数里可以返回请求这个接口的时候做出的响应,用一下 response.status,这个方法可以响应的状态码,比如设置成 200,然后继续调用 send 方法发送响应数据,一个字符串,你好,欢迎来宁皓网学习 Next.js。
测试
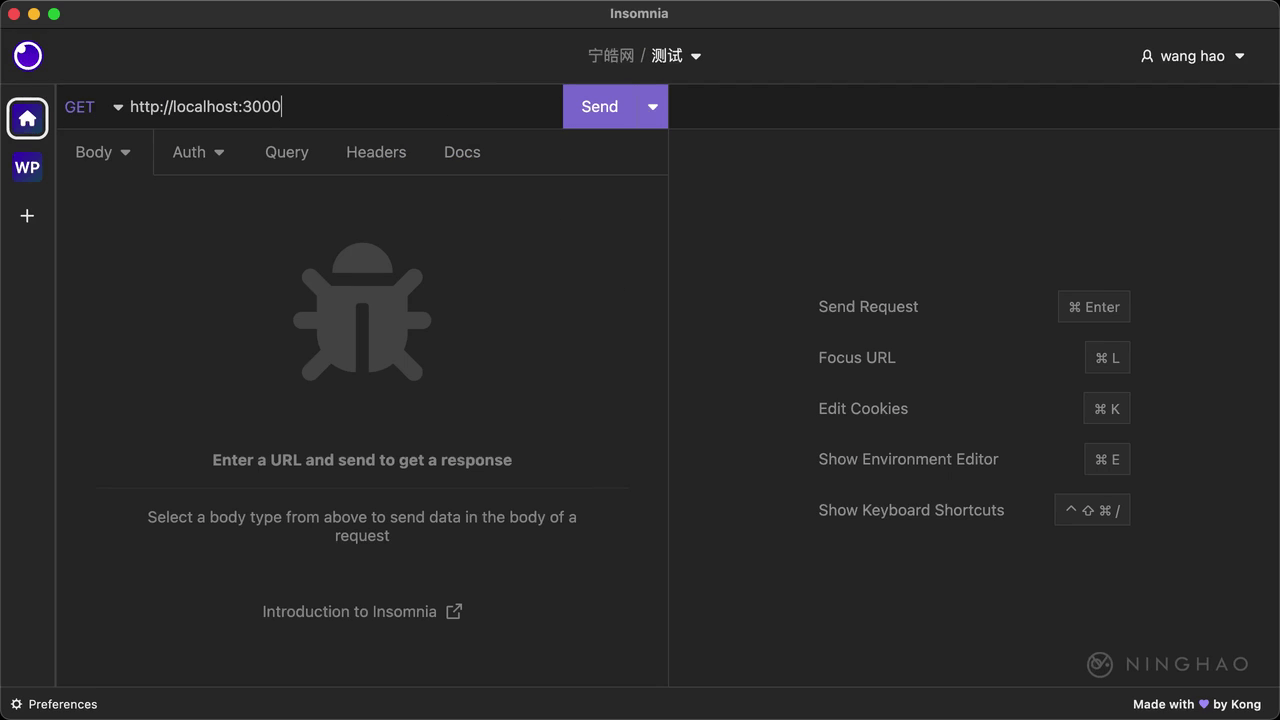
打开 Insomnia 这个 HTTP 客户端,配置一个请求,请求方法可以随便,比如 GET,请求的地址是 http://localhost:3000/api/greet ,发送一下请求,如果提示接口不存在,可以重新启动一下开发服务。
重新发送一下这个请求,这次得到的响应会是一串文字。这就是刚才我们在项目里的 pages/api/greet 这个文件里定义的处理器最终要做出的响应。
默认这个接口可以使用任意的 HTTP 方法请求使用,把请求方法换成 POST,发送请求,可以得到同样的响应。
如果你想限制一下请求用的方法,可以在这个接口处理器里面,判断一下 request.method 它的值是请求用的方法,如果方法不是 GET ,可以做出一个异常响应,return 的东西用一下 response.status 把状态码设置成 400,再用 send 带一条消息,无效请求 。
在 HTTP 客户端,用 POST 方法请求一下 /api/greet 这个接口地址,这次得到的响应就会是无效请求,因为现在这个接口只支持使用 HTTP 的 GET 方法请求使用,把请求方法换成 GET,重新发送请求,又会得到正常的响应。
JSON
要响应 JSON 格式的数据,可以把这个 send 方法换成 json,再给这个方法提供一个对象。里面随便添加属性,比如 message ,再设置一下对应的值。
回到 HTTP 客户端,发送一下这个请求,这次得到的响应就会是一个 JSON 格式的数据,它里面有个 message 属性,对应的值是一串文字。