定义带参数的接口路由跟定义带参数的页面路由差不多,就是使用方括号加参数的形式。
把这个 pages/api 里的 greet 放在 greet 这个目录的下面,然后把文件的名字改成 index.ts,这样访问 /api/greet 这个接口地址的时候,就会用这里这个 index.ts 文件里导出的函数来处理。
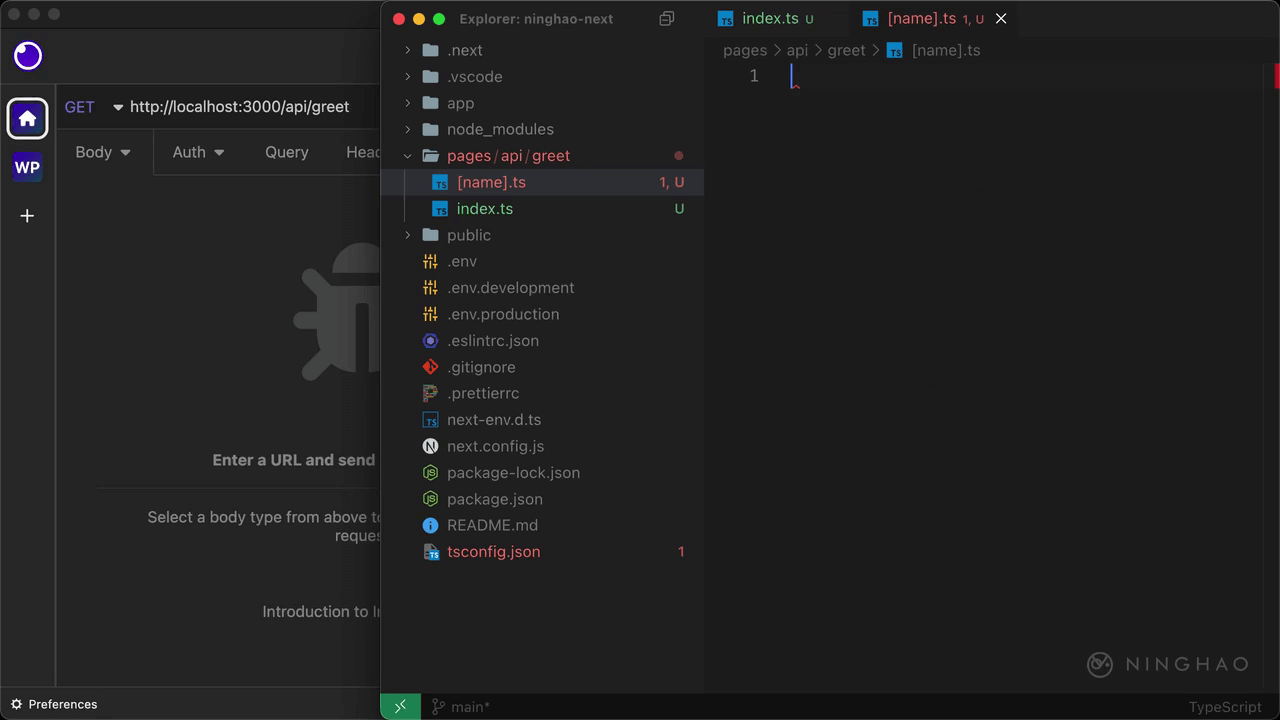
在这个 pages/api/greet 目录的下面,新建一个文件,名字叫 [name].ts,这里这个 name 就是这条接口路由的参数,在接口处理器里面可以获取到这个参数的值。
打开 index.ts,复制一份这个处理器,再打开 [name].ts,把复制的代码粘贴到这里。
因为这是一个带参数的路由,所以在这个处理器里面可以从请求里得到地址参数,解构一下 request.query,需要的是它里面的 name。
在响应的数据里面可以用一下这个 name,用一个字符模板,在里面插入这个 name 的值。
测试
然后在 HTTP 客户端测试一下,访问的地址应该是 /api/greet 后面加上斜线,然后是 name 这个地址参数的值,比如 wanghao,发送一下请求,得到的响应数据里面会包含请求的时候设置的这个 name 参数的值。