Static Rendering,静态渲染,这是 Next.js 默认使用一种渲染方法,它指的就是在编译应用的时候对组件做预渲染,应用会缓存渲染的结果,在后期请求的时候可以重复使用。缓存的结果在后期可以被 Revalidated,也就是被重建。
Dynamic Rendering,动态渲染,这种渲染方法是在有请求的时候再渲染组件。也就是静态渲染与动态渲染的区别就是,静态渲染是在编译的时候提前渲染生成静态页面,动态渲染是在有请求的时候再去渲染。
测试
打开 /posts/page,在这个内容列表页面组件里面,在控制台上输出点东西。' 内容列表',渲染这个组件的时候会在控制台上输出这行文字。
再打开 posts/[id] 下面的 page,在单个内容页面组件里面,也可以在控制台上输出点东西,一个表情符号 '',再加上 title 的值。
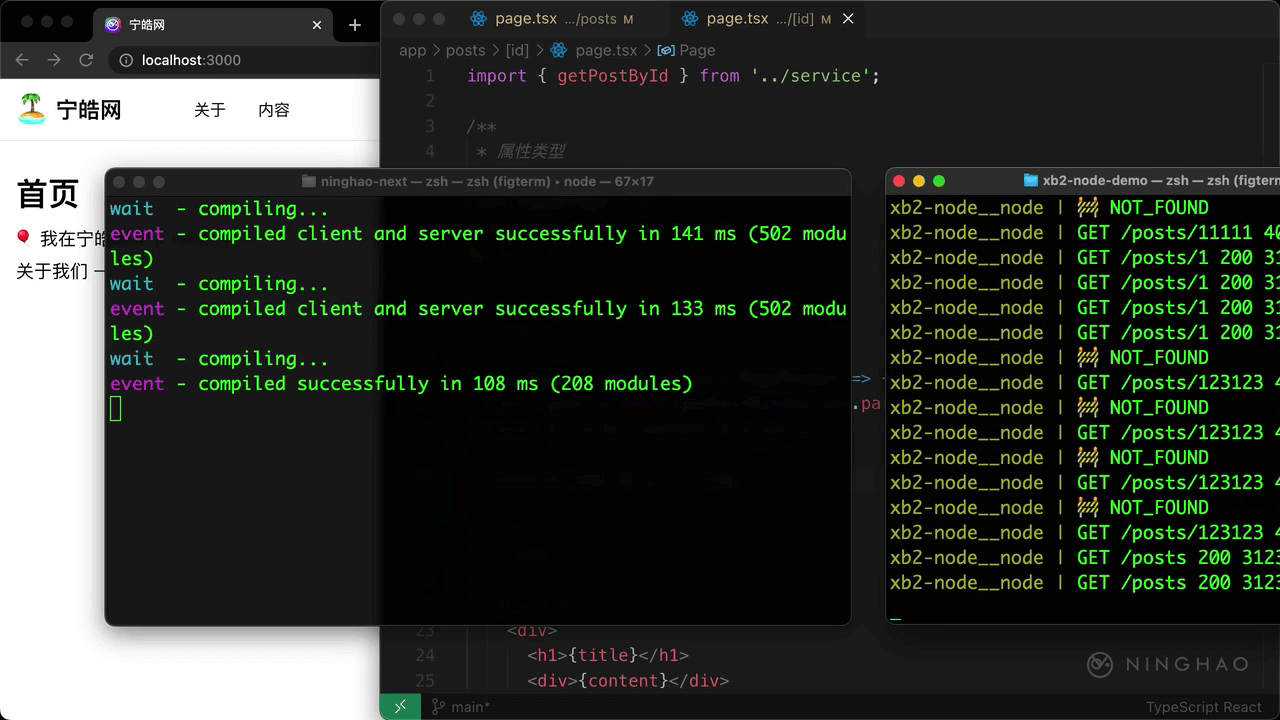
请求日志
在终端,服务端项目所在目录的下面,可以执行一下 docker-compose logs 加上一个 --follow,这里会显示接口请求日志。command + k 先清空一下显示。
编译与运行
然后在 Next.js 项目所在目录的下面,执行一下 npm run build ,编译生成适合在生产环境上运行的 Next.js 应用。你会发现,在服务端这里出现了对 /posts 这个接口地址的请求日志。
这是因为在编译 Next.js 应用的时候,它请求了内容列表接口获得了内容列表页面需要的数据,然后渲染生成一个静态页面。
在编译的时候,这里会提示 Collecting page data,收集页面数据,然后 Generating static pages,生成静态页面。
下面可以运行一下编译好的应用,执行 npm run start。
测试
应用服务启动以后,在浏览器,打开内容列表页面,可以多刷新几次。再观察一下终端输出的东西,这里并没有输出 “内容列表” 这几个字,服务端这里也没有出现对内容列表接口的请求日志。
说明在显示内容列表页面的时候,在服务端这里并没有做渲染,现在用的是编译的时候生成的静态页面。也就是内容列表这个页面用的是静态渲染。
再试一下,打开一个单独的内容页面,再观察一下终端输出的内容,这里输出了内容的标题,服务端也出现了对单个内容接口的请求日志。
说明 Next.js 用了动态渲染,也就是在请求这个内容页面的时候,才会在服务端渲染这个页面组件。