在 Next.js 应用,使用动态路由的页面也可以静态化,比如点击内容列表里的内容项目,打开的就是内容页面,这个页面就是使用了动态路由的页面,因为页面内容要根据页面地址里的这个 id 参数的值获取到。
在编译应用的时候,我们可以让 Next.js 生成一组静态的内容页面。
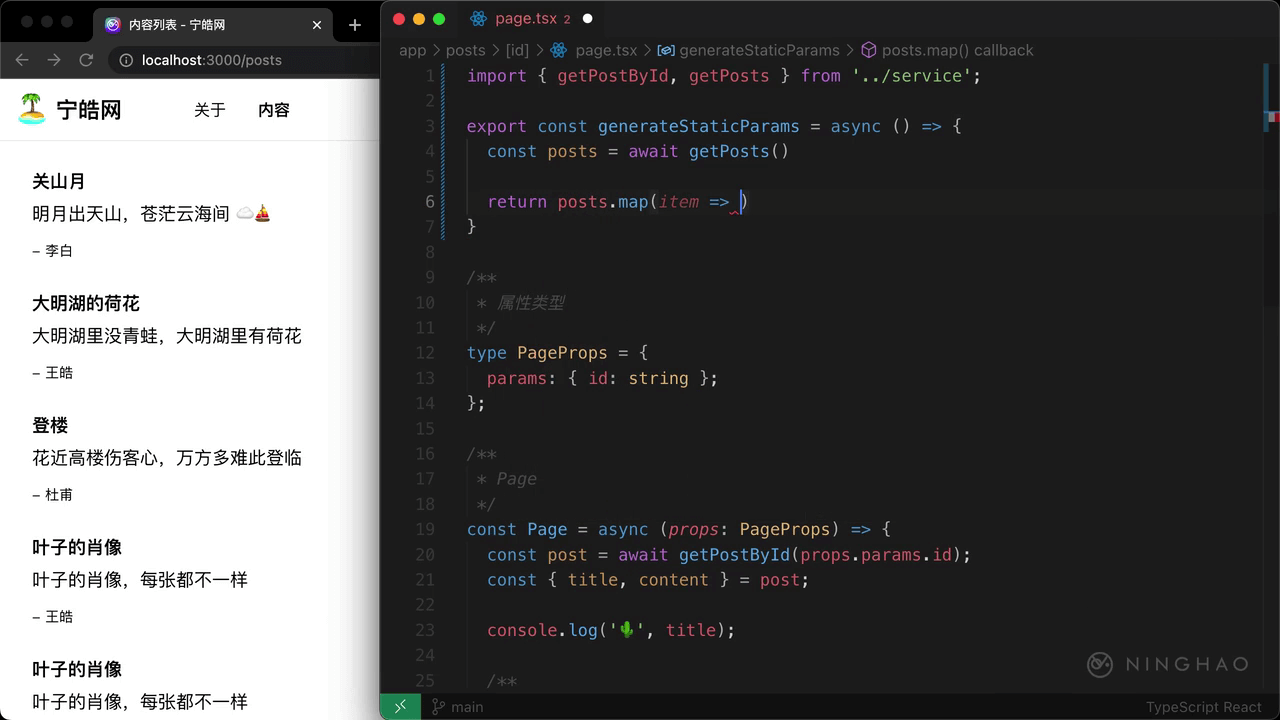
打开 posts/[id] 下面的 page,这个页面就是显示单个内容用的页面。在页面文件里可以导出一个 generateStaticParams 函数,它的值应该就是一组带 id 属性的东西,这组 id 就是要生成的静态页面的内容的 id。
用 async 标记一下这个函数,在函数里面,声明一个 posts,等于 await,执行一下 getPosts() ,这个方法可以返回一组内容列表。
我们可以根据这个列表数据生成一组包含 id 地址参数值的数据。return 的东西可以用一下 posts.map,当前项目是 item,返回的东西是一个对象,对象里需要设置一下路由地址参数的名字,内容页面对应的路由地址参数是 id,所以这里要添加一个 id,对应的值是一个字符模板,里面用一下 item.id ,也就是内容的 id。
这个函数返回的这组路由参数就是要生成静态页面的内容。
测试
在终端,停止运行服务,执行一下 npm run build ,编译一下应用,你会发列这次编译的时候在终端输出了一些内容标题,这是 Next.js 生成静态内容页面,做渲染的时候输出的东西。
完成以后在项目里观察一下,打开 .next/server/app/posts,在这里你会发现一些 html 文件,这些东西就是生成的静态内容页面。
回到终端,执行 npm run start,运行一下应用。
在内容列表页面,打开一个内容页面,现在这里显示的就是静态的内容页面。观察一下控制台,访问内容页面的时候并没有在控制台输出内容的标题,说明在服务端并没有做渲染。