打开 login/hook,在这个 hook 里,解构声明 setCurrentUser,用一下 useContext ,要使用 Context 是 AuthContext。
然后在这个 login 方法里面,判断一下 response.status 是不是等于 201,如果是就说明登录成功了,登录成功以后可以执行一下 setCurrentUser!,把 data 交给这个方法。
app-toolbar
在页面顶部可以显示登录以后的用户的名字,没登录的时候可以显示一个登录链接。
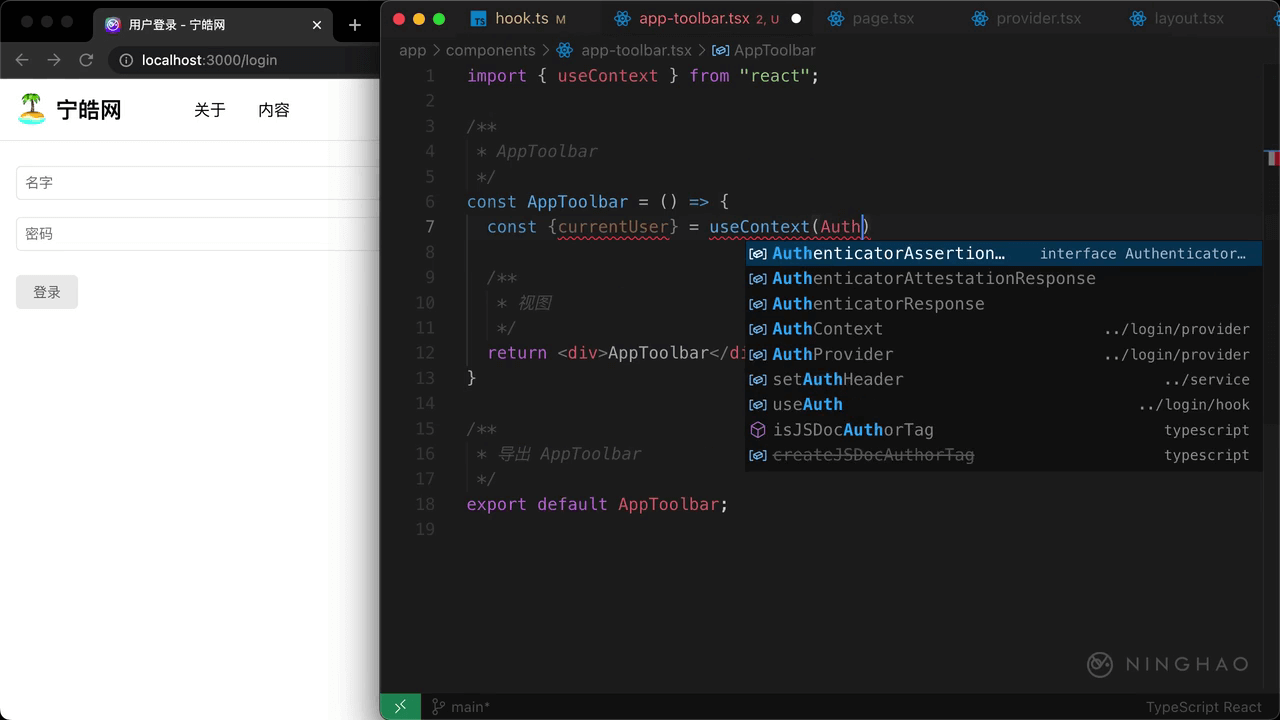
新建一个组件,放在 app/components 里面,名字是 app-toolbar.tsx,在文件里定义一个组件,名字是 AppToolbar。
在组件里面,解构声明 currentUser,用一下 useContext,要使用的是 AuthContext。
在组件视图里,判断一下 currentUser ,如果当前用户有值,用一组 Fragment,里面是一组 div 元素,里面绑定输出 currentUser.name,也就是当前用户的名字。
如果用户没登录可以显示一个登录链接,判断一下 !currentUser,一组 div,里面先用一下 Link 组件, href 属性的值设置成 /login,里面包装的东西用一个 Image 组件,它来自 next/image,src 设置成 /icons/account.svg,alt 属性的值是“登录”,width 设置成 24,再把 height 也设置成 24。
使用
打开 app-header 组件,在 nav 标签同一级别这里,用一下刚才定义的 AppToolbar 组件。
测试
在浏览器测试一下,刷新一下页面,点击这个小图标,可以打开用户登录页面,输入用户名,还有用户的密码,点击登录。
页头这里并没有显示用户的名字,这是因为在这个 login 方法里面,执行 setCurrentUser 的时候,判断的条件是检查响应的状态码是否等于 200。如果是就执行这个 setCurrentUser。
再回到登录页面测试一下,输入用户名,还有密码,点击“登录”,登录成功以后,在页面头部这里会显示当前登录的用户的名字。