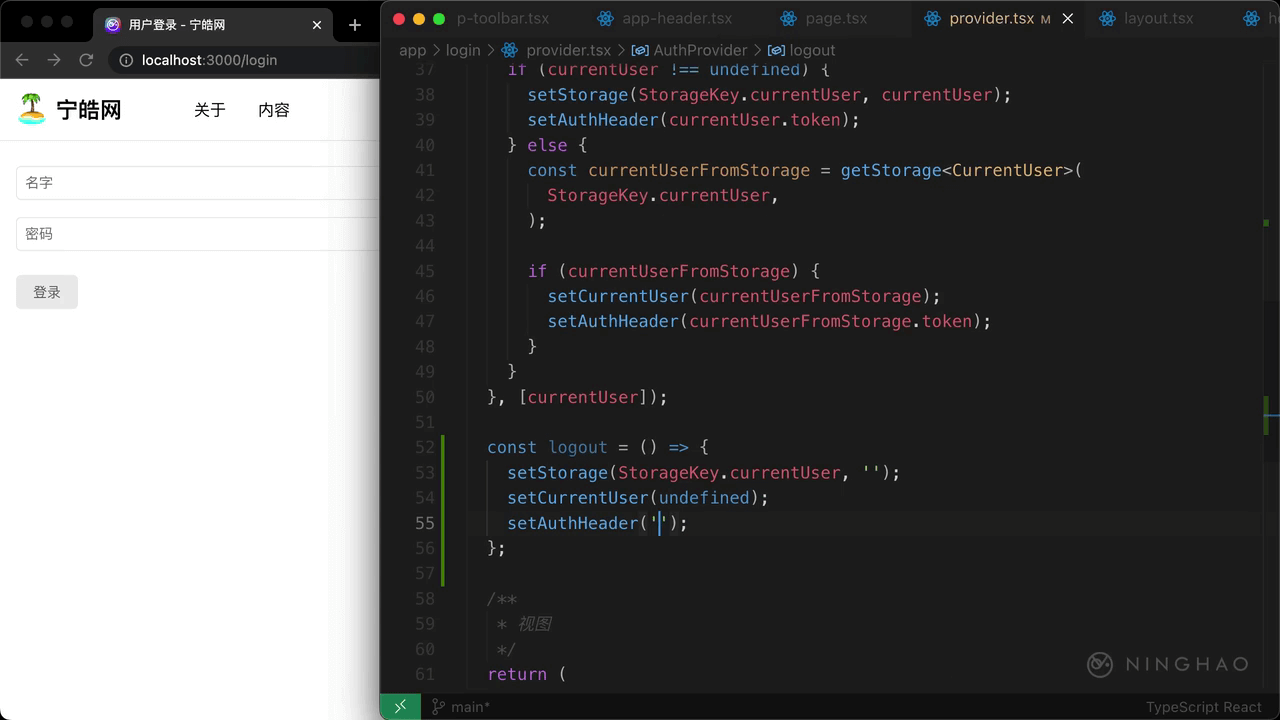
打开 login/provider,先在这个 Context 值的类型里面添加一个 logout? 类型是 Function。然后在这个 AuthProvider 里面定义一个退出登录的时候用的函数,名字叫 logout。
在这个函数里面,执行一下 setStorage,设置的是 StorageKey.currentUser,值是一个空白字符,删除掉浏览器本地存储里存储的当前用户。下面再执行一下 setCurrentUser,提供一个 undefined ,删除掉应用里的当前用户数据。再执行一下 setAuthHeader 提供一个空白字段,删除接口客户端的身份验证头部。
在 AuthContext.Provider 的 value 提供的对象里面,再添加一个 logout。
使用
打开 app-toolbar 这个组件,先把 logout 从 AuthContext 里解构出来。
然后在组件的视图里面,判断了当前用户有值以后,再添加一组 div,里面用一个 Image 组件,src 的值是 /icons/logout.svg,alt 属性的值是“退出登录”,width 是 24,height 也是 24,绑定 onClick 事件,设置事件处理器,执行一下 logout!() 。
测试
在浏览器测试一下,点击这个退了登录小图标,会执行 logout 函数,它会删除本地存储还有应用里的当前用户数据,也会去掉接口客户端里的身份验证头部。