在宁皓网的 React 课程里,我们一起部署过一个 React 应用,编译应用得到的就是一些静态资源,也就是一些 HTML,CSS 还有 JavaScript 文件,所以部署它的时候只需要一台普通的 Web 服务器。
跟一般的 React 应用不同,要在自己的服务器上部署 Next.js 应用,服务器需要一个 Node.js 环境,也就是你的服务器要支持运行 Node.js 应用,因为 Next.js 应用需要做预渲染,需要优化图像文件,完成这些任务都需要用到 Node.js 环境。
在课程里开发的这个 Next.js 应用,还用到了一个后端接口服务,目前这个后端应用是在本地用 Docker 运行的,在本地开发环境中,这个服务的地址是 localhost:3001,在项目的 .env.development 这个环境变量文件里,NEXT_PUBLIC_API_BASE_URL 定义的就是应用所使用的接口服务的基本地址。
当我们把这个 Next 部署到自己的服务器上或者三方服务上的时候,就不能再使用这个接口地址了,因为它是在我们自己的电脑上运行的,在生产环境上是无法使用的。
这也就需要额外部署一下应用所使用的这个接口服务。在项目的 .env.production 这个环境变量文件里,可以配置一下在生产环境上应用所使用的接口服务的基本地址,可以把它设置成 https://nid-node.ninghao.co,这是我们在宁皓网的独立开发者训练营中开发的一个 Node.js 应用,我提前在一台服务器上部署好了这个应用。如果你还没有部署自己的后端服务,暂时也可以使用我提供的这个接口地址。
编译
如果要自己部署 Next.js 应用,需要先编译一下应用。在 package.json 的 scripts 里面,给我们定义好了一个编译命令,就是这个 build 命令,实际要执行的是 next build 这个命令,要运行编译之后的应用可以执行 start 这个命令,实际要执行的是 next start 命令。
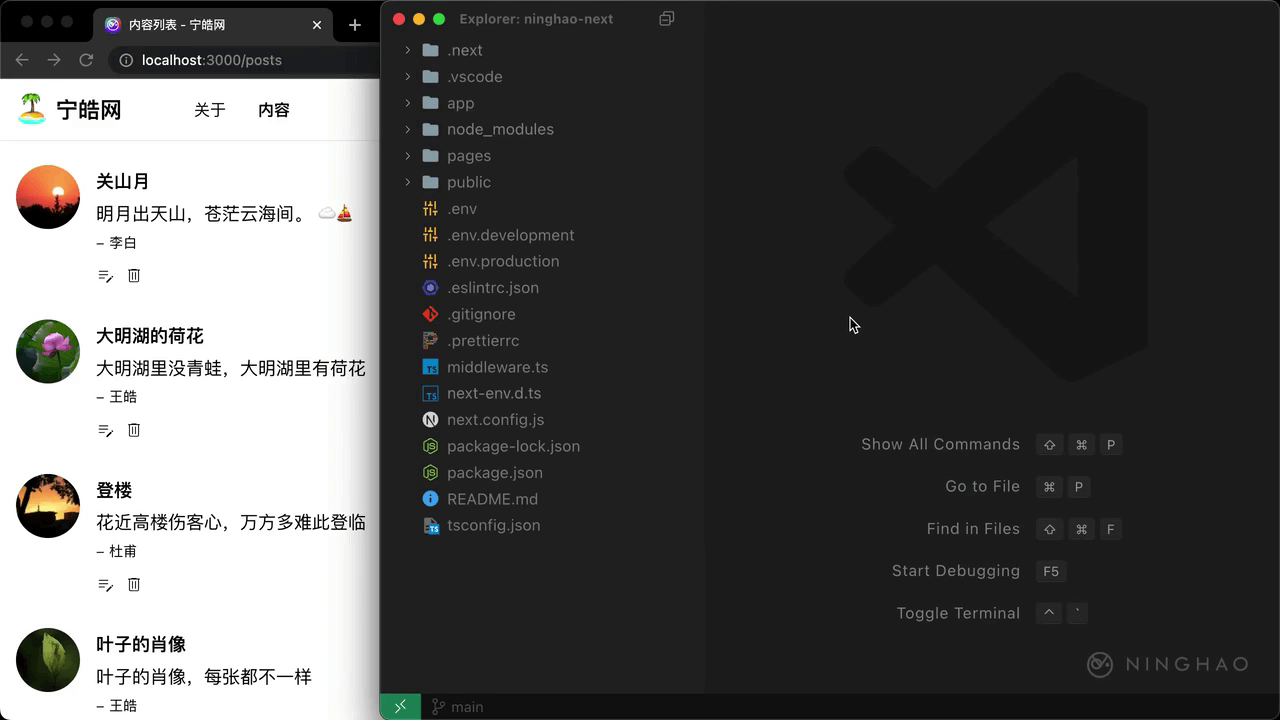
在终端,先执行一下 npm run build,编译一下应用,完成以后,再执行 npm run start,启动一下编译生成的应用。然后在浏览器,访问 localhost:3000/posts 这个地址,现在我们看到的就是编译之后生成的适合在生产环境上使用的应用。
当前打开的是内容列表页面,你会发现列表里的内容跟之前有些不一样,这是因为在生产环境里,应用使用的服务接口是不一样的。现在用的接口的地址是 nid-node.ninghao.co,不再是本地的服务接口了。
回到项目,观察一下 .next 这个目录里的东西,这个目录里的东西就是编译生成的应用。