在正式的生产环境,一般我们需要给这个应用配置一个域名,然后使用 Nginx 配置一个反向代理。
先配置一个域名,让域名指向运行 Next.js 的远程服务器的 IP 地址,这里我配置了一下,让 ninghao-next.ninghao.co 这个域名指向了运行 Next.js 应用的远程服务器。
然后使用 SSH 登录到远程服务器,先执行一下 apt-get update 更新一下软件包列表,再执行一下 apt-get install nginx,在系统上安装一下 Nginx。
完成以后执行 systemctl start nginx,启动 Nginx 服务,再执行 systemctl enable nginx,让 nginx 这个服务开机自启动,这个命令只需要执行一次。
配置
下面去创建一个反向代理,进入 /etc/nginx/conf.d,在这个目录里新建一个 Nginx 的配置文件,名字是 ninghao-next.ninghao.co.conf,文件的扩展名必须是 .conf。
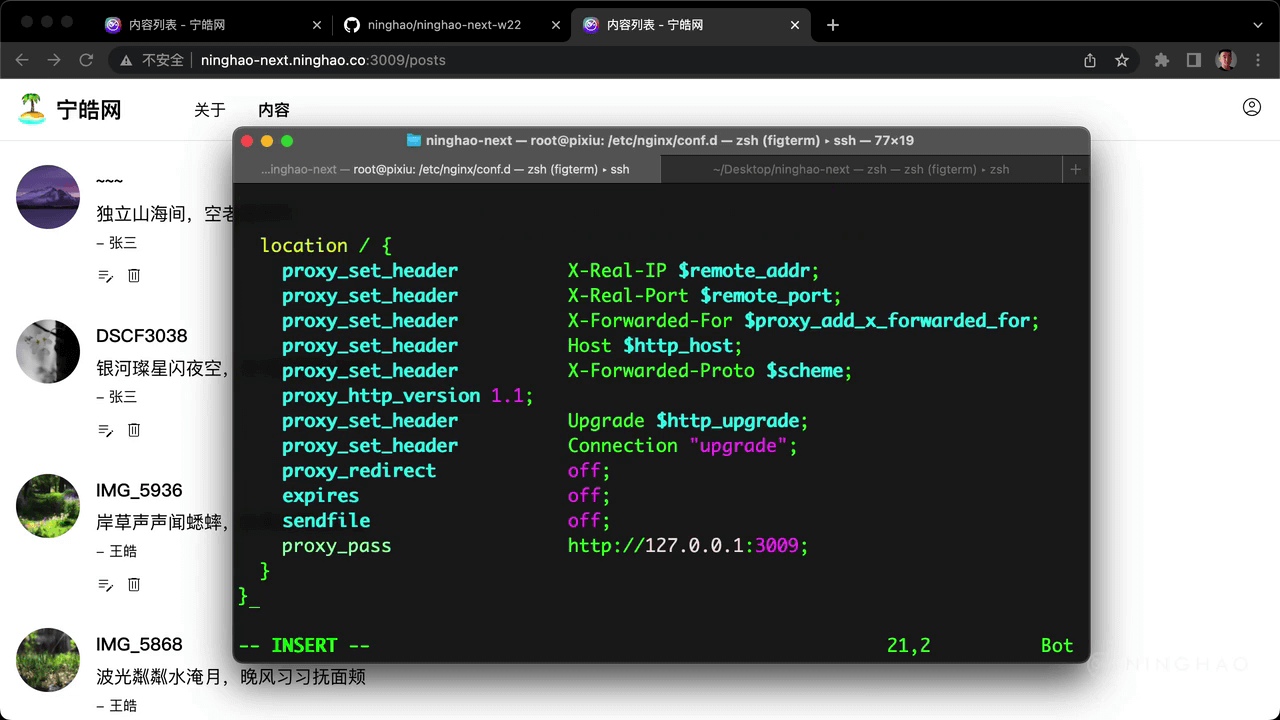
按小 i 进入编辑模式,在这个文件里配置一个 server 区块,这个 server 是个反向代理服务,注意这个 proxy_pass 指向的就是在服务器的 3009 这个端口运行的服务,也就是我们的那个 Next.js 应用。
服务器的 server_name 是 ninghao-next.ninghao.co。
esc 退出编辑模式,再输入 :wq ,按下回车,保存并退出。然后执行 systemctl reload nginx,重载一下 nginx 服务。这样新做的配置才会生效。
在浏览器,访问一下 http://ninghao-next.ninghao.co ,现在显示的就是 Next.js 应用,访问这个地址的时候,提供服务的是 Nginx,它会把请求转发给我们的 Next.js 应用。