在 master 里面,使用了两个 yield ,意思是在这里要显示对应名字的区域里的内容 .. 这些内容可以在继承它的子模板里提供给给它 ...
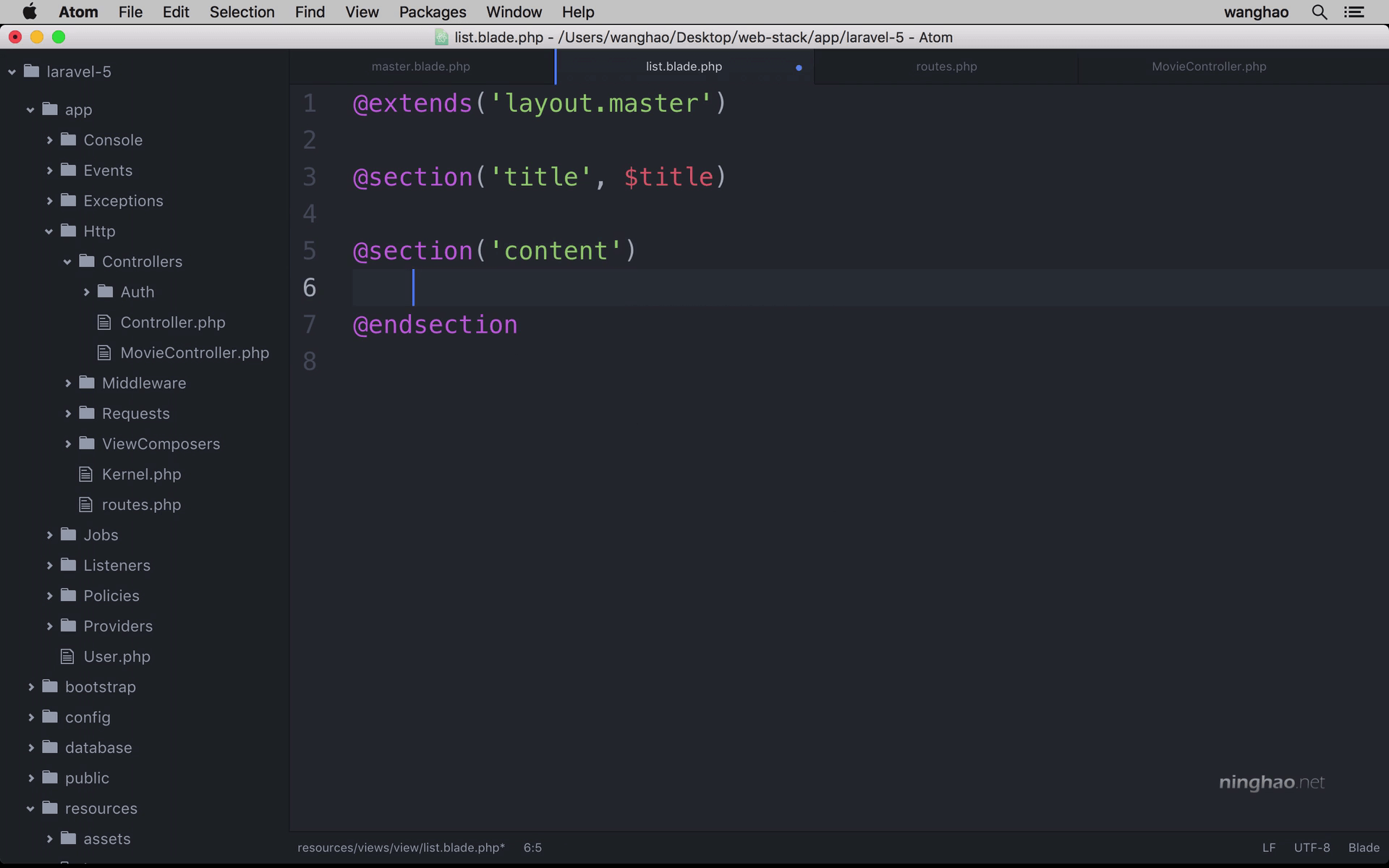
打开 list.blade.php,在这个视图里继承了 master 模板 .. 定义区域可以使用 @section .. 在 master 的 title 这个区域里,只需要提供一个标题内容 .. 所以这里直接用一个 @section .. 第一个参数是区域的名字,这里就是 title .. 第二个参数是这个区域里的内容 ..
在使用这个视图的控制器里给这个视图传递了一个 title 数据 .. 可以使用它作为这个 title 区域里的内容 .. $title .. 保存 .. 再回到浏览器 .. 访问一下 movie 这个地址 ..
注意现在页面的标题 .. 会变成传递给 list 这个视图的 title 这个数据的值 .. 因为我们把这个数据放到了模板的 title 这个区域里 .. 在 master 模板里定义了这个区域,就是在 title 这个标签里面。
回到编辑器 .. 下面我们再去添加一个 content 区域 .. 同样使用 @section 指定 .. 这里我们再用一个 @endsection 结束一下 .. 然后再指定一下这个区域的名字 .. 这里就是 content ..
在这个 @section 还有 @endsection 之间就是这个 content 区域里要显示的内容 .. 使用一组 h1 标签 .. 要输出路由或者控制器传递过来的数据,可以使用两组花括号 .. 它里面就是数据的名字 .. 这里还是用一个 title ..
在它下面再用一个 p 标签 .. 里面随便添加点文字 ... 保存 .. 回到浏览器 .. 刷新一下 .. 在页面上会显示 content 这个区域里的内容 .. 一个大标题,还有一段文字 ..
注意这个内容的周围,用了一组还 ui 还有 container 类的 div 包装了一下 .. 这些就是在 master 模板里面提供的东西 ..