如果在模板里面定义的要显示内容的区域里,需要一些默认的内容 .. 这些内容可以在继承它的子模板里覆盖掉,也可以在这些默认内容的基础上提供一些额外的内容。可以使用 @section 这个指令去定义这样的区域 ..
先打开 master 这个模板 .. 我们可以在这个 head 标签之间,使用 @section 去定义一个区域 .. @section .. 名字是 head .. 结束的地方用一个 @show ..
然后把下面这个链接样式表的代码放到这个区域里面 .. 这样这个链接样式表用的代码就是这个 head 区域里的默认的内容 .. 在继承它的子模板里面,可以覆盖掉这个链接的样式表,也可以去扩展它的内容 ..
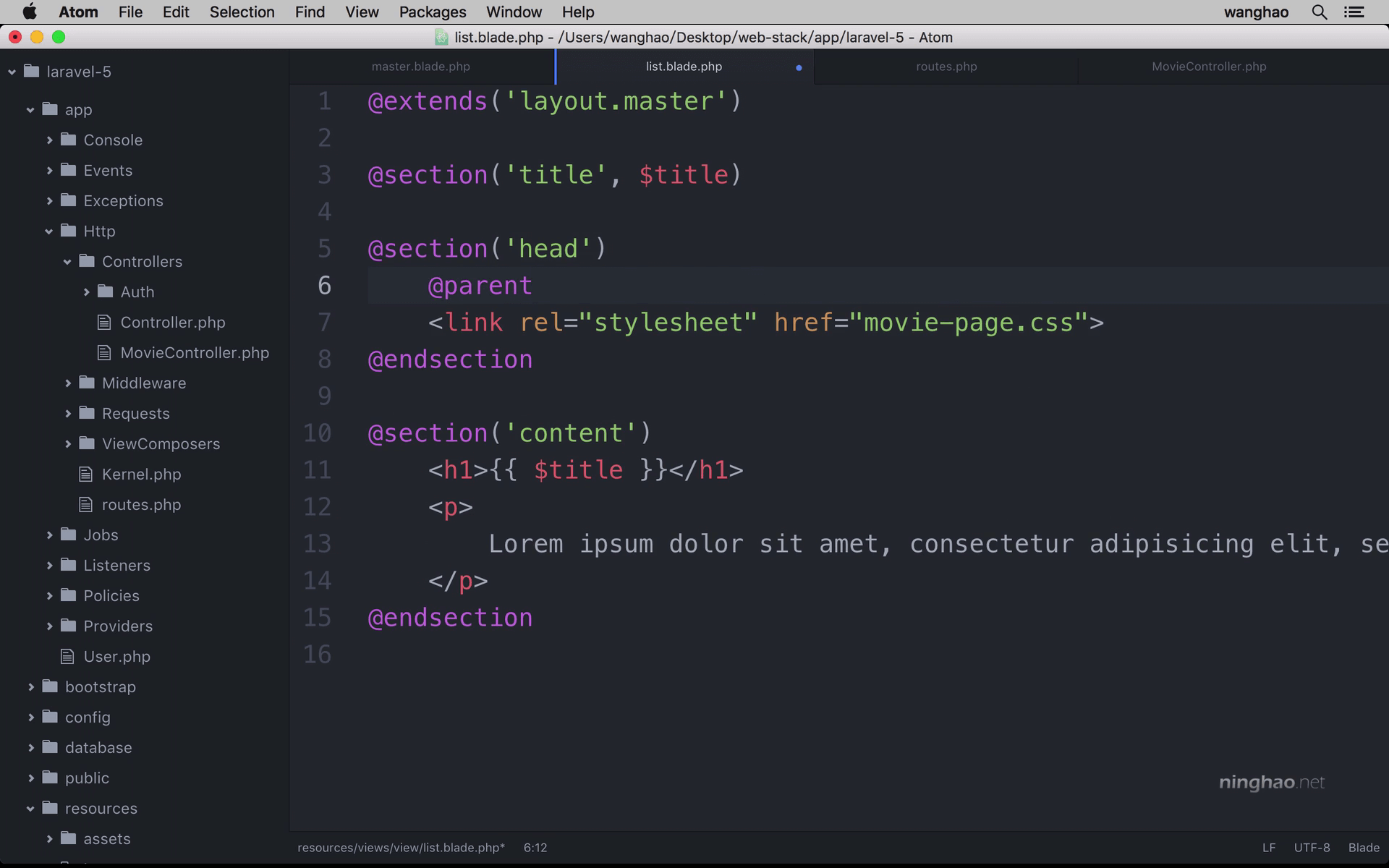
再回到 list.blade.php .. 使用 @section 定义一个 head 区域 .. 这个区域是用 @endsection 结尾的 .. 在它的里面,用一个 link 去链接一个样式表 .. 比如 movie-page.css ..
保存 .. 回到浏览器 .. 访问一下 movie 这个地址 .. 查看一下页面元素 .. 注意这里链接的样式表是 movie-page.css .. 覆盖掉了 master 的 head 区域里面的内容 ..
回到编辑器 .. 如果想要保留父模板区域里的默认的内容,可以使用一个 @parent 指令 .. 保存 .. 再回到浏览器试一下 .. 刷新 ..
现在,这个页面的 head 里面, 链接了两个样式表,一个 semantic-ui 这个样式表,来自 master 的 head 区域 .. 还有一个 movie-page.css .. 它是在 list 模板里的 head 区域里要输出的东西 ...