新版本的 babel 把它提供的功能分解成了一些插件,也就是如果你想使用它去做一些事情的话,就需要先去安装对应的插件。不过在这介绍这些插件之前我们可以先简单的了解一下 babel 命令行的基本的使用方法。
打开命令行 .. 进入到项目所在的目录 .. 因为我是为本地项目安装的 babel ... 所以要使用 babel 命令行工具,需要指定一下它的位置 .. 它是在当前目录下的 node_modules 里面的 .bin 这个目录的下面 .. 命令的名字是 babel ... 加上一个 --help 选项 ..
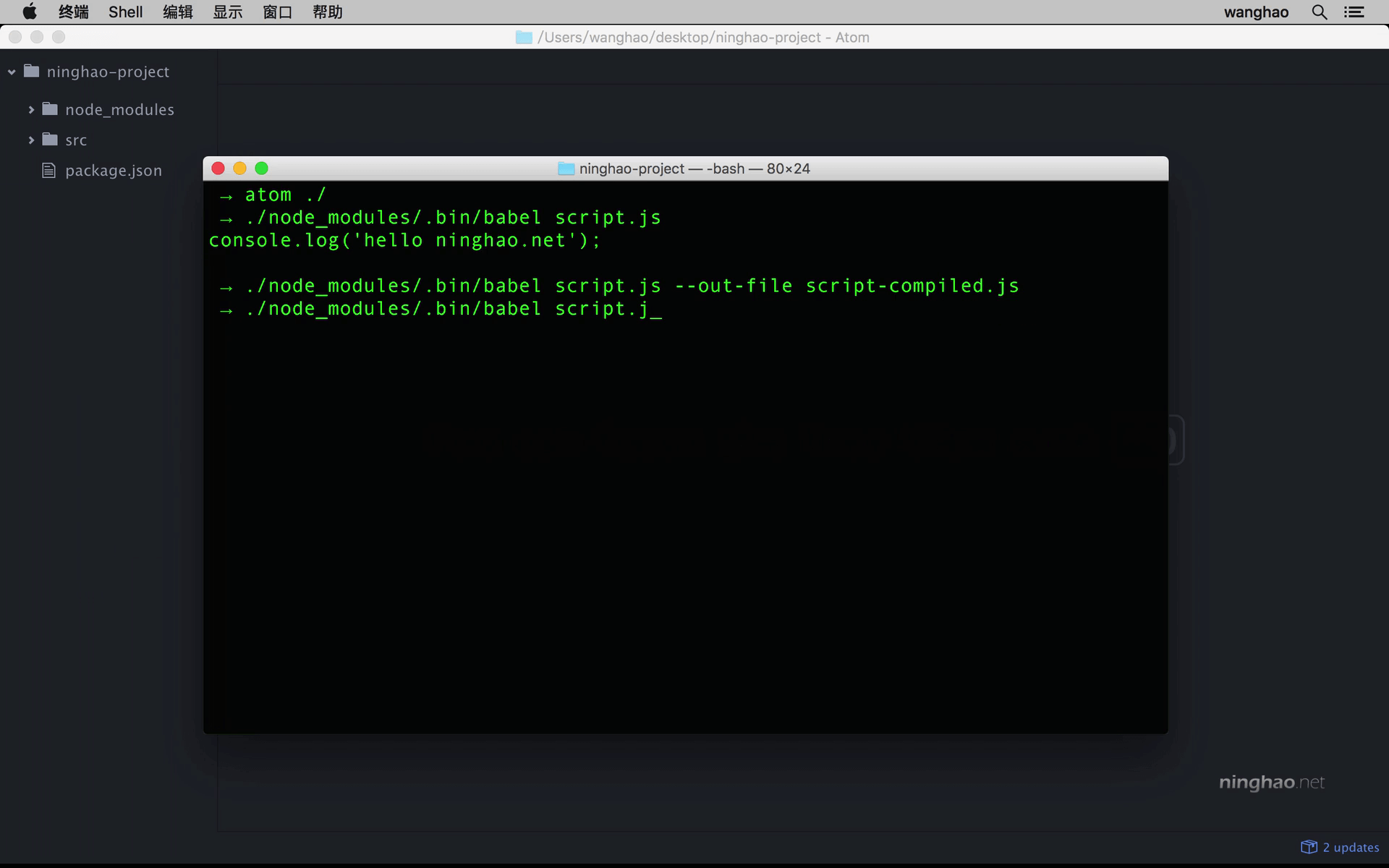
这个命令可以返回一些帮助的信息 .. 再试一下 .. 使用 babel 去处理一下文件 .. 先用编辑器打开项目 .. 在项目的根目录下创建一个 js 文件 .. 名字是 script.js ... 里面用一个 console.log 输出点东西 ..
回到命令行 .. 使用一下 babel 这个命令 .. 后面加上要处理的文件或者目录 .. script.js .. 执行一下 .. 这样会直接在命令行下面显示输出的结果 ..
如果你想把编译的结果放到一个文件里,可以这样 .. 加上一个 --out-file 选项 .. -o 是它的一个简写形式 .. 后面再加上想要把结果保存到的文件的名字 .. 用一个 script-compiled.js ...
执行一下 .. 这样会把 script.js 的编译结果放到同一个目录下的 script-compiled.js 这个文件里面 ...
我们也可以去编译整个目录,再把结果放到另一个目录的下面 .. 把 script.js 放到项目下面的 src 目录的下面 .. 然后删除掉 script-compiled.js ...
回到命令行 .. 执行一下 babel .. 这次要处理的是一个目录 .. 名字是 src .. 加上一个 --out-dir 这个选项 .. 或者也可以使用它的简写形式 .. 就是一个 -d .. 后面是输出的目录的名字 .. lib ...
执行一下 .. 这行命令的意思是去处理 src 这个目录下的所有的文件,把处理的结果放到 lib 这个目录的下面 ..
./node_modules/.bin/babel src --out-dir lib
在命令里里使用一个 --watch 选项,可以监视某个文件或者目录的变化 .. 一有变化就会重新编译有变化的文件 .. 注意这个 --watch 选项要放到其它选项的前面 ..
回到编辑器试一下 .. 打开 script.js .. 修改一下里面的内容 .. 保存 .. 再查看一下 lib 目录下的 script.js .. 这里的内容就是重新编译之后的结果 ...
这个带 --watch 的 babel 命令会一些执行 .. 停止可以使用 ctrl + C 这个快捷键 ..