React 应用里会用到一些编译工具,比如它的 JSX 格式的代码就需要转换成普通的 JavaScript .. React 现在推荐我们使用 Babel 去做这件事儿。
跟 React 应用相关的 babel 插件会包含在一个 react 预设里,所以我们可以直接去为项目安装一下这个预设 .. 在命令行工具的下面 .. 确定当前的位置是在项目的根目录下 .. 然后输入 npm install babel-preset-react --save-dev ..
完成以后,打开项目下面的 .babelrc ... 在 presets 里面,再添加一个 react .. 如果你想在 react 项目里使用一些 es2015 的代码,你可以同时使用一下 es2015 这个预设 ..
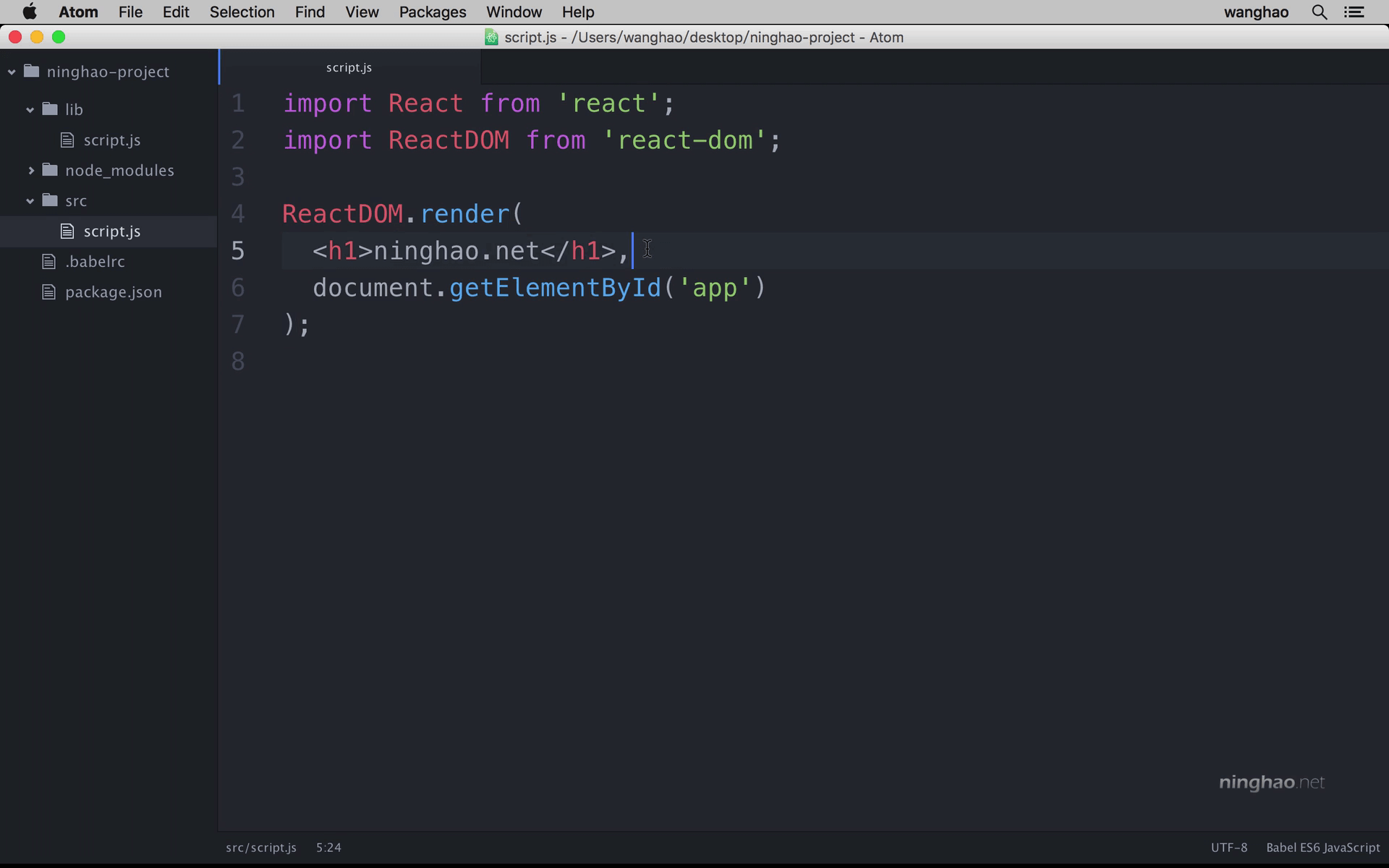
打开项目的 src 目录下的 script.js .. 在这里我用了一些 es2015 的写法,比如这个导入模块的写法 .. 然后在这个 render 方法里,用了一下 React 的 JSX 格式 ..
想让浏览器认识这些东西,需要使用 babel 编译一下 ... 回到命令行 .. 执行一下 babel 的编译命令 ..
回到编辑器 .. 打开 lib 目录下的这个 script.js .. 这里的内容就是编译输出之后的结果 .. 因为我们的项目里用到了 es2015 这个预设,所以会去编译一下项目里的 es2015 的写法 .. 另外,这个 render 方法里的 jsx 格式的代码,会被转换成普通的 javascript .. 因为我们用了 react 这个预设里的插件 ..