我们先得找个合适的事件去添加自己需要的脚本,如果想在前台添加需要的脚本或者样式,可以在发生 wp_enqueue_scripts 的时候去添加它们 .. 用一个 add_action ... 在发生 wp_enqueue_scripts 的时候 ... 执行一个函数 ... 在它的里面 ... 可以使用 wp_enqueue_script 这个函数去添加需要的脚本 ..
WordPress 本身自带了一些常用的脚本,比如 jQuery,Backbone,Underscore 等等 .. 我们可以在自己的插件或者主题里直接去使用它们 ...
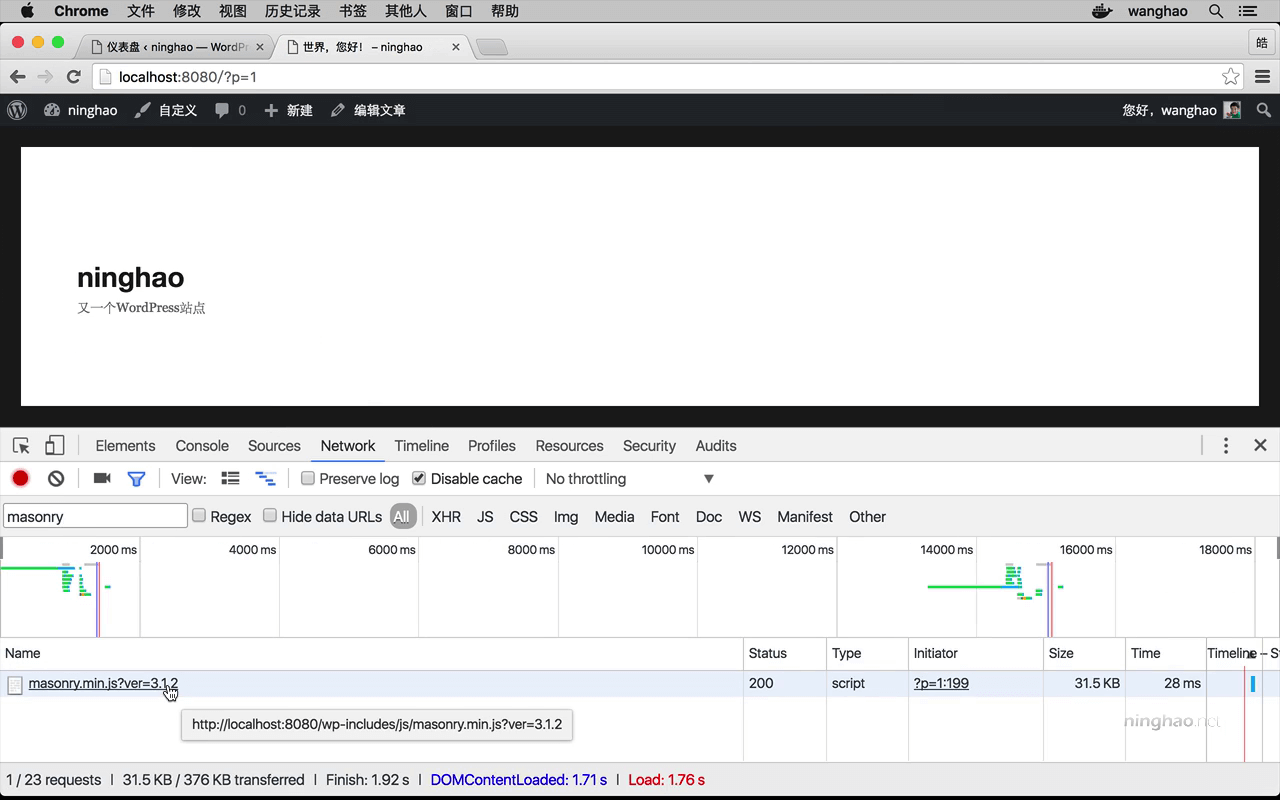
比如我需要一个 masonry .. 可以直接把这个脚本的名字告诉这个方法 .. 保存 ... 回到前台页面 .. 打开浏览器的开发者工具 .. Network 这个选项 ... 搜索一下 masonry ... 再刷新一下页面 .. 你会看到页面已经加载了 masonry 这个脚本 ...
在所有的前台页面上都会嵌入这个 masonry ...
有时候我们也可能要在后台去嵌入自己需要的一些东西 ... 把这个事件的名字, 可以使用 admin_enqueue_scripts ... 或者也可以使用 admin_head ... 保存 ...
回到前台页面 .. 刷新一下 .. 现在前台页面不会再使用 masonry 了 ... 回到 WordPress 的后台 ... 查看页面源代码 ... 后台会把脚本合并到一块儿 ..
在这里你会找到一个 masonry ... 打开这个合并以后的链接 .. 再搜索一下 ... 也可以看到 masonry 这个脚本 ...
https://developer.wordpress.org/reference/functions/wp_enqueue_script/
https://developer.wordpress.org/reference/hooks/wp_enqueue_scripts/