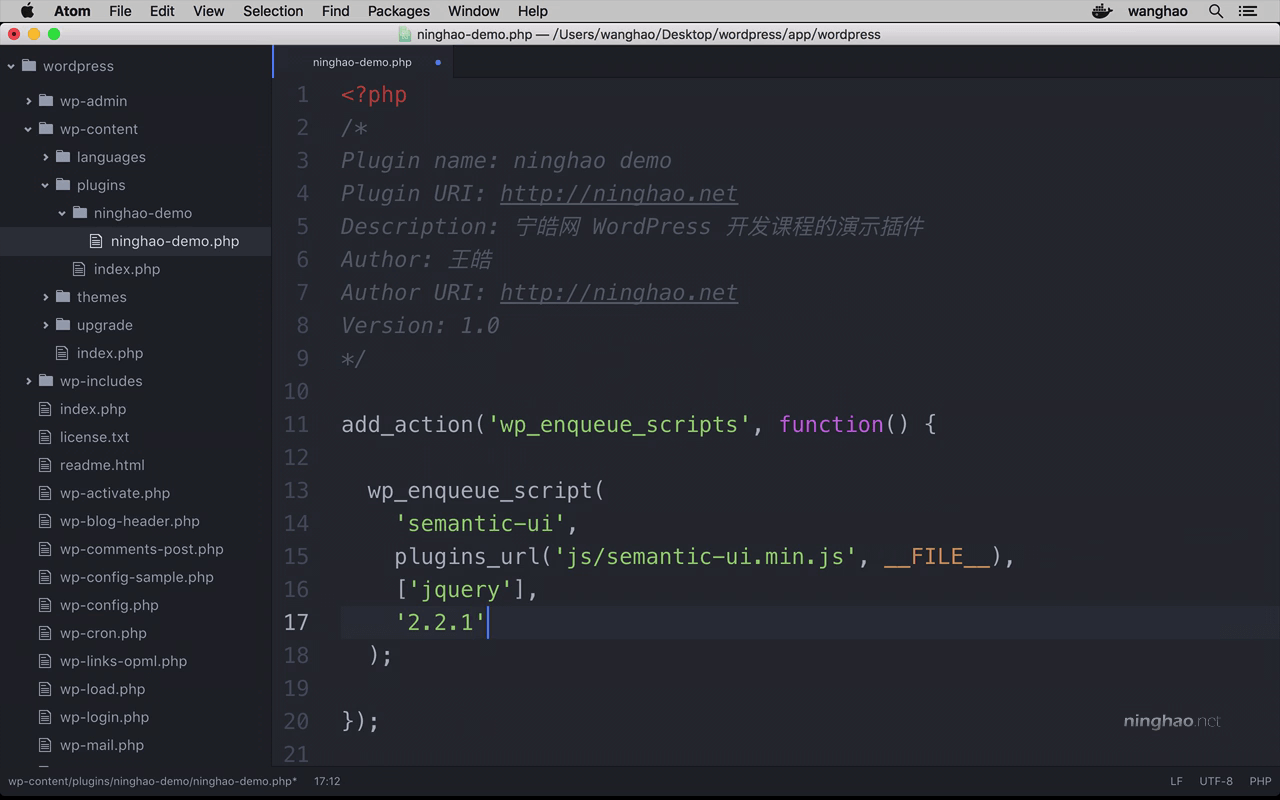
我们在 wp_enqueue_scripts 的时候 ... 嵌入自己的脚本 ... 用的就是 wp_enqueue_script 这个函数 .. 它的第一个参数是脚本的名字 .. 比如 semantic-ui .. 它是一套 css 跟 javascript 的框架 .. 接着是脚本文件的位置 ... 可以是在外部,也可以在本地 ..
如果在本地,可以使用 plugins_url 这个函数 ... 这个脚本是在当前插件的 js 这个目录的下面 ... 名字是 semantic-ui.min.js ... 第二个参数是插件 .. 用一个 __FILE__ ..
然后是脚本的依赖 .. 也就是你想要这个脚本正常运行,还需要先载入哪些其它的脚本 ... 这个 semantic-ui 依赖 jquery .. 这个依赖是一个数组 .. 里面添加一个 jquery ... 它是 WordPress 内部注册好的一个脚本的名字 ...
下面是脚本的版本号 ... 最后一个参数可以决定是否要在页脚载入这个脚本 ... 先把它设置成 false ...
保存一下 ... 回到前台页面 ...
查看页面源代码 ... 你会看到,现在前台页面上,已经载入了 semantic-ui 这个脚本文件 ... 位置是在 ninghao-demo 这个插件下面的 js 目录下面 ... 注意它会在 jquery 脚本之后被嵌入进来 .. 因为它依赖 jquery 这个脚本 ...
https://developer.wordpress.org/reference/functions/wp_enqueue_script/