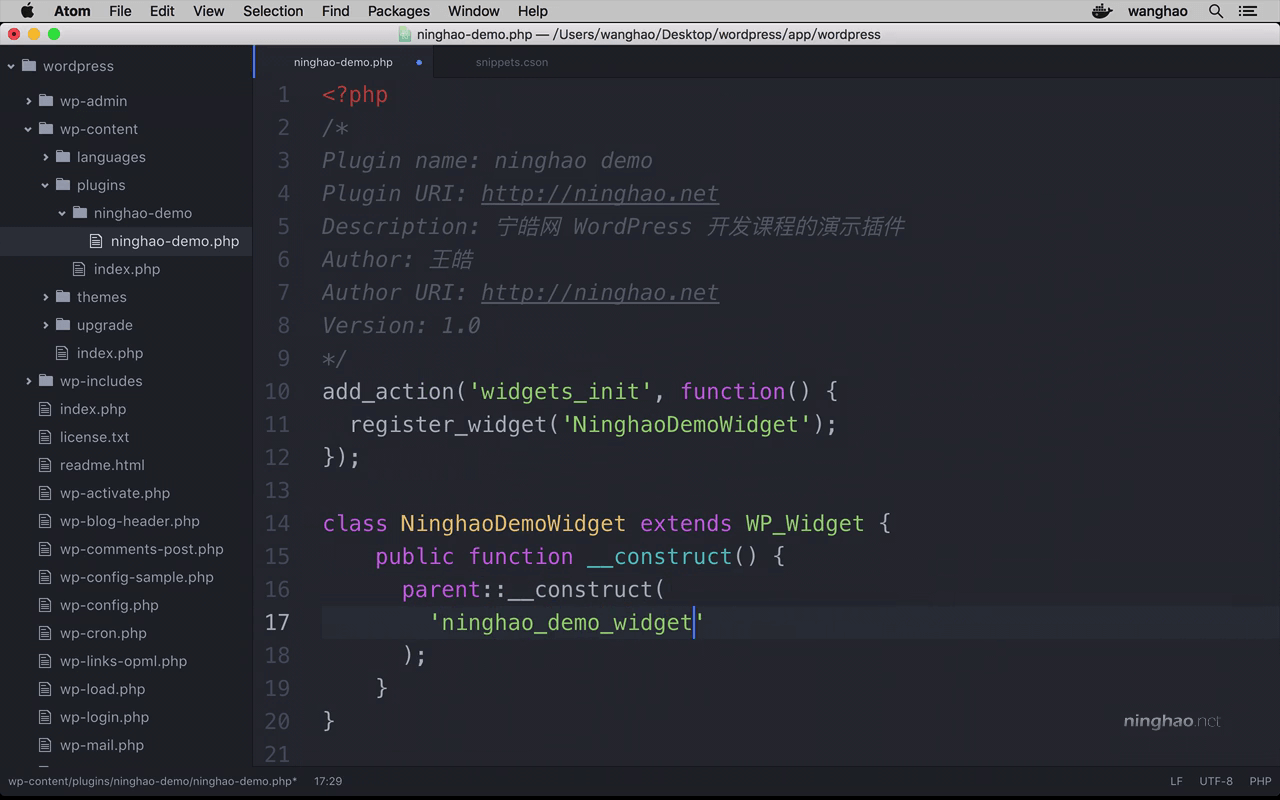
创建一个自定义的小工具,可以去创建一个类 ... 我们叫它 NinghaoDemoWidget ... 让它继承 WordPress 的 WP_Widget 这个类 ...
然后我们在 WordPress 初始化小工具的时候,去注册一下我们自己定义的小工具 ... 使用一个 add_action ... hook 的名字是 widgets_init ... 第二个参数是一个函数,这里用一个匿名函数 ...
在它的里面,使用一下 register_widget 这个方法去注册我们自己的小工具 ... 它的参数就是我们定义的小工具的类的名字.. 我这里就是下面这个 NinghaoDemoWidget ...
再回到这个类,在它里面可以添加一些方法 ... 它们有不同的作用 .. 先添加一个 construct 方法 ,实例化类的时候会去执行这个方法 ...
我们先执行一下父类的 construct 方法 .. 再设置几个参数,第一个是小工具的 id ... 把它设置成 ninghao_demo_widget ... 接着是小工具的标题 ... 这个标题是在管理界面上显示给用户看的 .. 演示小工具 ...
然后是一个数组 ... 数组里面可以包含一些选项 .. 先添加一个 description ... 给小工具添加一个描述 ... 理解自定义小工具是怎么回事 ...
保存一下 ...
回到 WordPress 的管理后台 ... 打开外观 ... 小工具 .. 在这里你可以找到我们刚才注册的 演示小工具 ... 我们可以把它拖放到指定的位置上 ... 比如这个 侧边栏 ...
现在它还不能做什么 ... 我们可以继续去编辑自定义小工具的类 ..
https://developer.wordpress.org/reference/hooks/widgets_init/
https://developer.wordpress.org/reference/functions/register_widget/