小工具可以有一个配置用的表单,在上面你可以添加一些配置选项,用户可以修改这些选项的值,然后在我们的小工具的显示那里,可以用到这些配置选项的值去做一些事情 ...
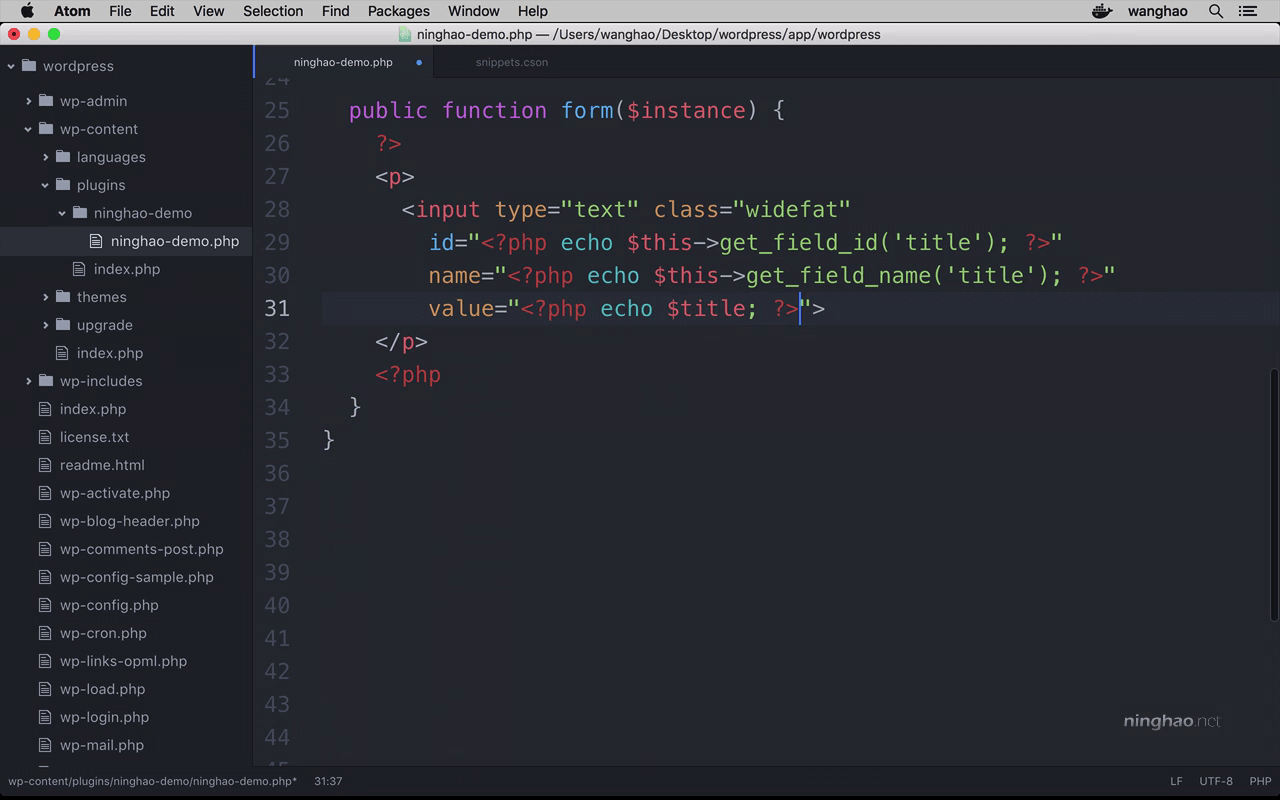
这个配置表单是在小工具类的 form 方法里面定义的... 先添加一个公开的方法 .. 名字就是 form ,它有一个参数,名字是 $instance ... 它是一个数组 ... 它里面包含的是小工具的配置选项的值 ...
也就是如果小工具的配置选项里有值的话,它就会在这个 $instance 里面。 比如我的小工具里面有一个选项是配置标题用的 .. 因为需要用一些 html ,所以可以暂时关闭 php ,再结束的地方再添加一个 php 的开始标记 ... 它们中间可以添加一些表单元素 ..
每个元素可以先用一组 p 标签包装一下,它是 WordPress 小工具配置表单元素的通用样式 ... 再添加一个 text 类型的 input 元素 .. 就是一个普通的文本框 ... 上面添加一个 widefat 这个类 .. 它的样式是 WordPress 管理界面提供的 ...
再添加一个 id 属性 ... 它的值我们可以使用 Widget 类的 get_field_id 去生成 ... 使用一下 $this 当前小工具类实例里面的 get_field_id 这个方法 ... 然后把选项的名字告诉这个方法 ... 比如这个选项的名字是 title ... 输出这个结果 ..
然后用一个 name 属性 ... 它的值可以使用 get_field_name 去生成 ... 把选项的名字告诉这个方法 .. 我们可以再给这个文本框添加一个默认的值,也就是如果 title 选项里有值的话,就在文本框里显示它 ... 添加一个 value 属性 ... 输出一个 $title ...
在上面,我们再去定义这个 $title ... 它的值可以先判断一下 $instance 里面的 title 是不是有值 ... 使用 php 的 isset 去判断 ... 如果有 ... $title 的值就是 $instance 里面的 title ... 可以用 WordPress 的 esc_attr 去处理一下它里面的值 ...
如果没有的话 .. $title 就是一个空白的字符串 ... 保存一下 ... 回到小工具的管理界面 ... 找到 演示小工具 ... 现在它的配置界面上有一个文本框的字段 ... 下面我们再去给它添加一个标签 ...
用一组 label 标签 ... 设置一下它的 for 属性的值 ... 使用这个 get_field_id 方法生成的结果.. 标签上的文字是 标题:
再去看一下 ... 现在这个配置选项的上面会出现一个标签 ... 下面我们再去定义保存小工具配置选项的方法 ...
https://developer.wordpress.org/reference/classes/wp_widget/get_field_id/
https://developer.wordpress.org/reference/classes/wp_widget/get_field_name/
https://developer.wordpress.org/reference/functions/esc_attr/