客户端与服务端建立连接以后,你就可以使用 socket.io 去触发自定义的事件,发送或者接收数据。
比如在我的应用的客户端,我希望在用户提交了信息以后可以发出一个自定义事件,然后带着用户提交的信息,服务端可以监听客户端发生的事件,收到客户端发给它的数据。
打开前端用的视图文件 ... 先嵌入一个 jquery ..
然后找到页面上的 form 元素 ... 监听一下 submit 事件 ... 发生以后去做点事情 .. 用一下 socket 的 emit ,触发一个自定义的事件 ... 事件的名字是 message
再带着用户在文本框里输入的内容 ... 找到页面上的 id 是 message 的元素 ... 用一下 val 方法得到它里面的值 ..
再找到这个输入信息的文本框 ... 清空一下里面的内容 ..
然后 return false ..
回到服务端 ... 在这个 connection 事件的处理器里面,监听一下在客户端上发生的 message 事件 .. 发生以后处理这个事件的方法会得到发送的信息 ... 名字可以是 message
再把这个信息输出到控制台上 ...
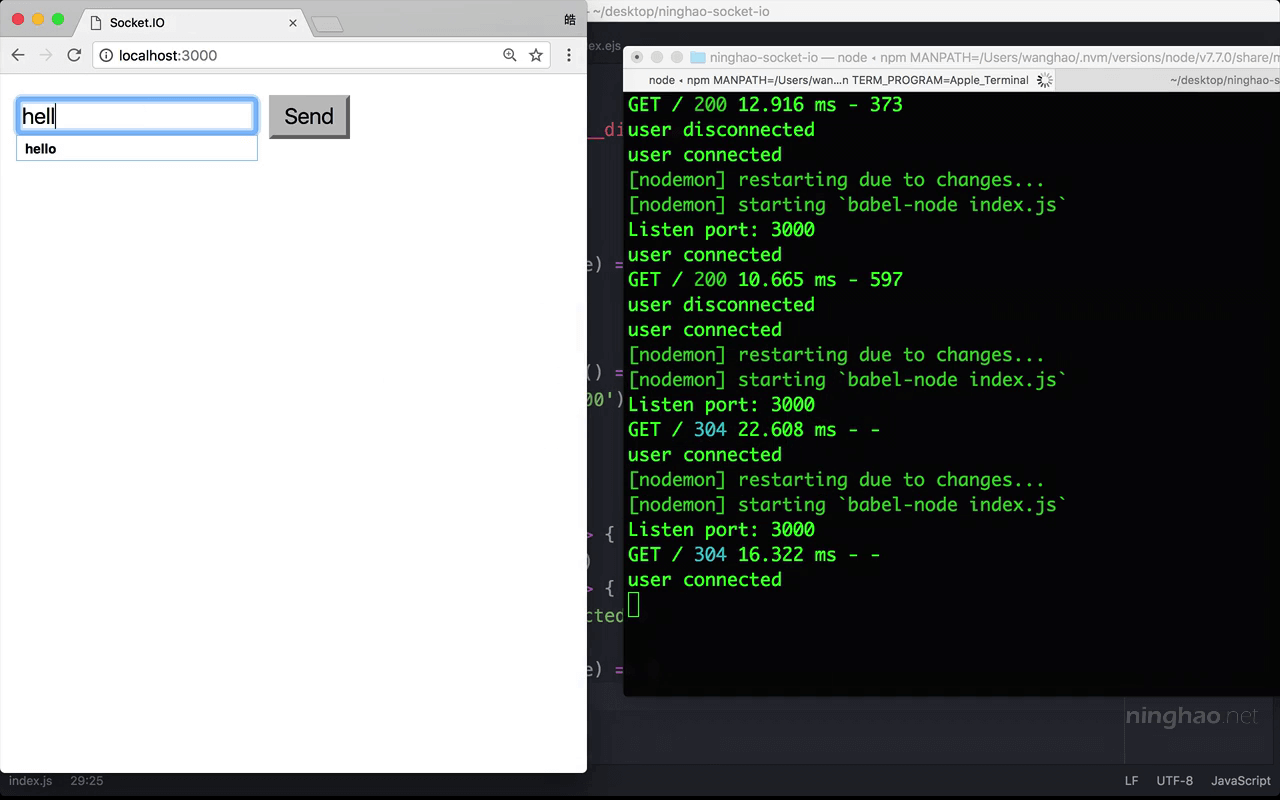
再去预览一下 ...
在这个页面上显示的文本框里输入点内容 .. 回车 .. .或者按一下 Send 按钮
这样会触发我们自定义的名字是 message 的事件 ... 服务器监听了这个事件 ... 会把事件里带的 message 的内容输出到控制台上 ...