在服务端,我们可以触发事件,让所有的用户都收到。比如这里我们监听了客户端的 message 事件,在它里面,我们可以用一下 io 的 emit ,发出一个客户端事件 ... 名字是 message .. 带的数据可以是从客户端那里得到的 message ..
再回到客户端 ..
先去监听一下 message 事件 ... 这个事件是服务端发过来的 .. 发过来的数据是 message ..
添加一个 div ... 上面加上一个 id ,比如 message-board .. 回到这个事件处理 ..
找到 id 是 message-board 的元素 ... 往里里追加点内容 ... 创建一个 div 元素 .. 元素里的内容是从服务器发过来的 message .
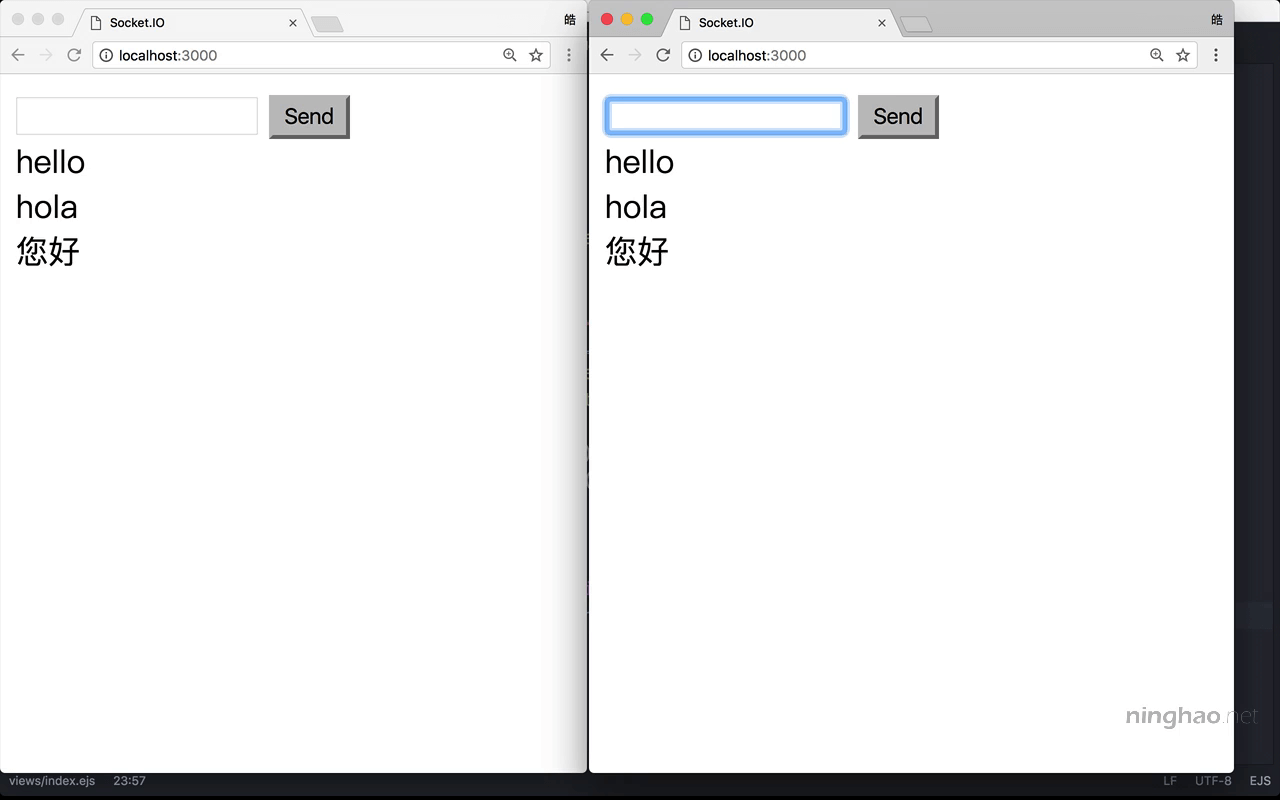
下面我们可以再去预览一下 ..
打开两个浏览器窗口 ... 表示我们的应用的两个不同的用户 ...
先在一个窗口上的这个文本框里输入点内容 ... 发送一下 ... 在另一个窗口,你会实时的看到其它用户发送的消息 ...
再试一下 ... 在这个窗口上再输入点东西 ... 这样其它的用户也可以收到在这里发送的消息 ...
用户在客户端发送消息,会发触发 message 这个自定义事件 ... 服务端收到这个事件,会触发一个全体事件,所有用户都会收到这个事件 ... 并且会把用户发送的消息内容放在这个事件里 ..
在客户端我们监听了服务端发送的全体事件,要做的事就是把它发送过来的消息显示在页面上 ...