回到网站的管理后台 ..
打开网站后台的文章列表 .. 在这里我们可以先去创建一个文章内容 .. 输入一个标题 .. hello ~ 再输入点内容 .. ninghao.net
发布一下这个文章 ..
回到 REST 客户端 .. 前面我们请求这个 wp-json/jwt-auth/v1/token 地址得到了一个 jwt token,具体的值就是 token 这个属性的值 .. 先复制一下这个 token 里的内容 ..
然后再新建一个请求 .. 名字是 GET posts
请求的方法是 GET .. 地址是 wp-json/wp/v2/posts .. 请求这个接口地址返回的是网站里面的内容的列表 ..
这里我的网站上有一个 id 是 xx 的内容 .. 这个内容就是一开始我们在后台添加的那个文章内容 ..
再配置一下请求的地址 .. 复制一份 .. 修改一下请求的名字 ..
请求的方法可以先用 GET .. 然后在请求的地址里面,最后再加上一个内容的具体的 id 号 .. 这样返回的就是对应的这个文章内容 ..
现在它的显示标题是 hello
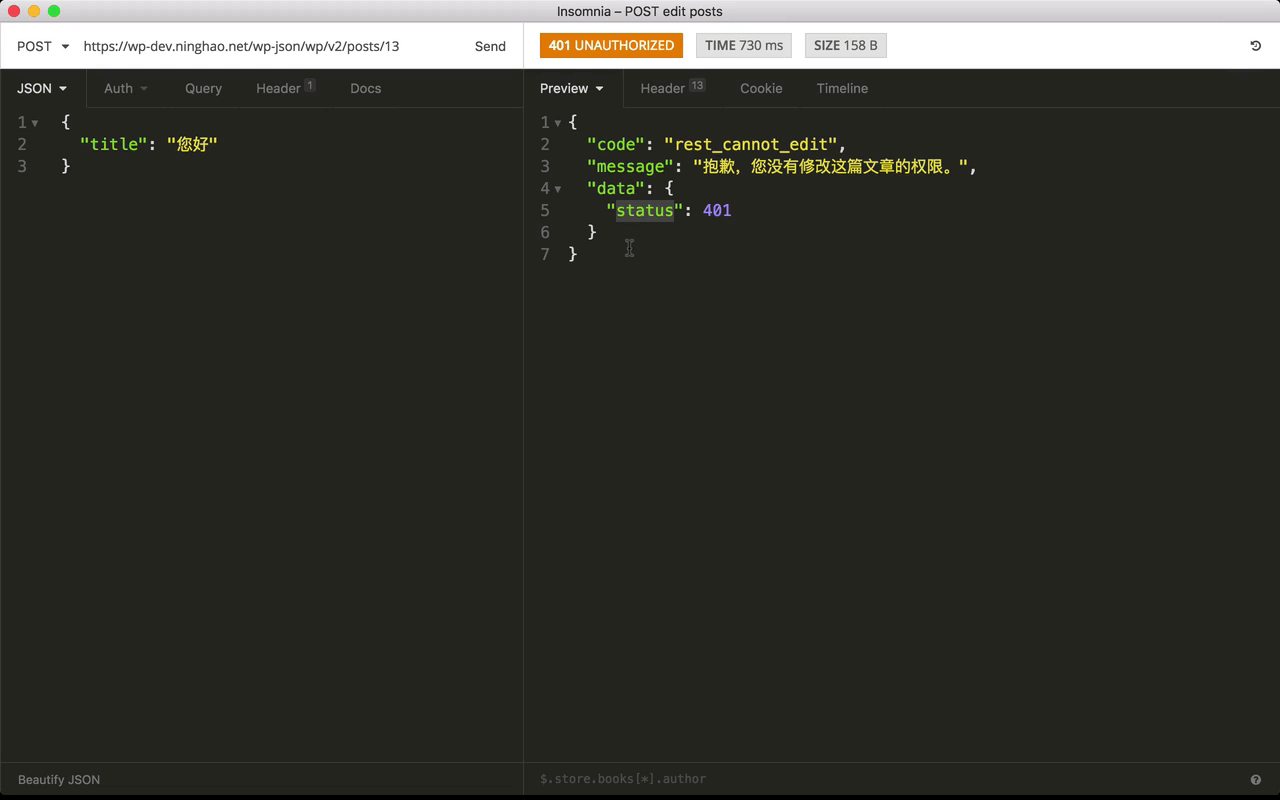
我们可以试一下在 REST 客户端里面请求修改这个文章内容 ..
把请求的方法换成 POST ..
配置一下请求的主体 .. 格式是 JSON .. 添加一个 JSON 格式的数据 .. 里面可以包含要修改的属性的名字 .. 还有修改以后的内容 ..
比如我们可以修改一下文章的 title,也就是标题 ... 对应的值可以修改成中文的 您好~
发送一下这个请求 ..
接口会返回 401 .. Unauthorized,意思就是未授权,没有权限 ..
这个返回的信息也可以在我们的应用里用一下 .. 比如 data 下面的这个 status 是返回的状态码 . .
JWT
在发送这个编辑内容的请求的时候,我们可以带着请求回来的 jwt token 内容 ..
在请求这里,配置一下 Auth,也就是验证身份 .. 可以选择 Bearer token [ˈberə(r)]
然后把请求回来的 token 内容放在这里 ..
再发送一下这个请求 ..
这次返回的状态是 200,返回的内容就是编辑之后的文章内容 .. 现在这个文章的标题就变成了我们修改之后的内容了 ..
回到 WordPress 的管理后台 ..
刷新一下 .. 最开始我们添加的这个文章内容的标题,也会是我们在 REST 客户端那里修改之后的这个标题内容 ..