下面我们要使用一些方法去处理应用里面的跟 Post,也就是文章相关的数据.. 可以先给这种资源去创建一个控制器 ..
在项目的下面 .. 执行一下 .. adonis .. make 一个 controller .. 名字是 post .. 后面再加上一个 --resource 选项 ..
adonis make:controller post --resource
这个 resource 选项可以让命令给我们创建一个资源类型的控制器 ..
回到项目 .. app.. Controllers .. Http .. 这里会有一个 PostController.js .. 资源类型的控制器里面会自动添加一些需要的方法 ..
路由
再打开应用里的路由 .. start .. routes.js .. 添加一条路由 .. 用一下 Route 里的 resource 方法,定义一条资源类型的路由 .. 地址是 posts ... 再指定一下要使用的控制器 .. PostController ..
资源类型的控制器还有路由会按照一套标准定义 .. 比如资源如果是 posts ,这样用 GET 方法访问 posts 的时候,会用控制器里的 index 方法来处理,它应该显示一个资源的列表 .. 如果用 POST 方法访问 posts ,会用 store 方法来处理,这个方法可以把请求里发送过来的资源存储在数据库里 ..
布局
下面可以再去创建一个视图需要的页面布局 ... 这个布局我们直接去复制一下 .. 在 github 这个网站上,打开 ninghao 下面的 ninghao-sandbox-v2 这个仓库 .. 选择一个分支 .. 比如 alipay ..
打开 resources .. views .. layouts .. main.edge ... 复制一下里面的内容 ..
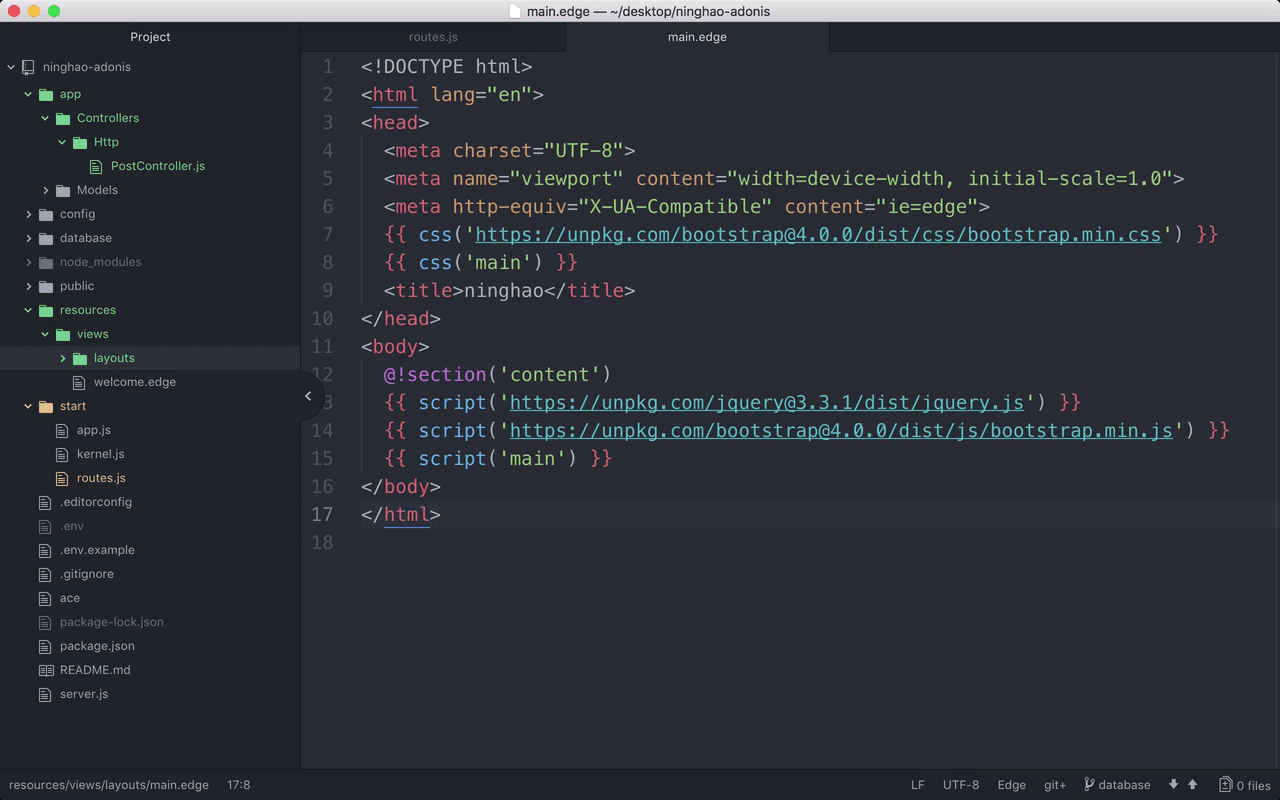
回到项目.. 在 resources .. views 下面创建一个文件 .. 放在 layouts 下面,名字是 main.edge .. 再把刚才复制的代码粘贴在这里 ..
这个布局定义了一个基本的 html 页面 .. 里面链接了在 cdn 上的 bootstrap 框架的样式 .. 还有它的脚本 .. 在后面要创建的视图里,我打算用一下 Bootstrap 框架里面提供的样式 ..
另外还有一个自定义的 main.css .. 可以在 public 目录的下面,创建一个样式文件 .. 名字是 main.css ... 再创建一个 js 文件 .. 名字是 main.js ..
在 main.edge 这个布局里面 .. 定义了一个区域叫 content .. 也就是我们在使用了这个布局的视图里面,可以去定义 content 这个区域里的内容 ...