在这个添加文章资源用的表单上,按一下 Submit 会提交表单 .. 这个动作会使用 POST 方法提交到应用里面的 posts 这个地址 .. 对这个地址的请求,会用到资源控制器里的 store 这个方法来处理 .. 找到这个方法 ..
可以把 request 解构出来用一下 .. 使用它上面的方法我们可以得到请求里面包含的数据 .. 添加一个 newPost .. 用一下 request 里面的 only 这个方法 .. 然后设置一下要得到的具体的请求里面包含的数据 ..
我们需要用户在表单里的 title 字段里面输入的内容 .. 还有 content 字段里面输入的内容 ..
Database
下面我们可以把它放在应用的数据库里保存起来 .. 先在这个控制器文件的顶部 ... 导入需要用的 Database ... use 一下 Database ..
回到 store 这个方法 .. await .. 等待执行结果 ... 用一下 Database 的 insert 这个方法 .. 要插入的具体的数据就是上面从请求里面得到的这个 newPost .. 后面再加上一个 into ,插入到的数据表 是 posts ..
执行的结果会返回数据记录的 id 号 .. 可以起个名字叫 postID ..
下面再用一个 console.log .. 输出 postID .. 具体的值是 postID ..
实验
回到浏览器 .. 打开 posts/create 这个创建 post 资源用的页面 .. 输入内容的标题 ... 再随便输入一些内容 ...
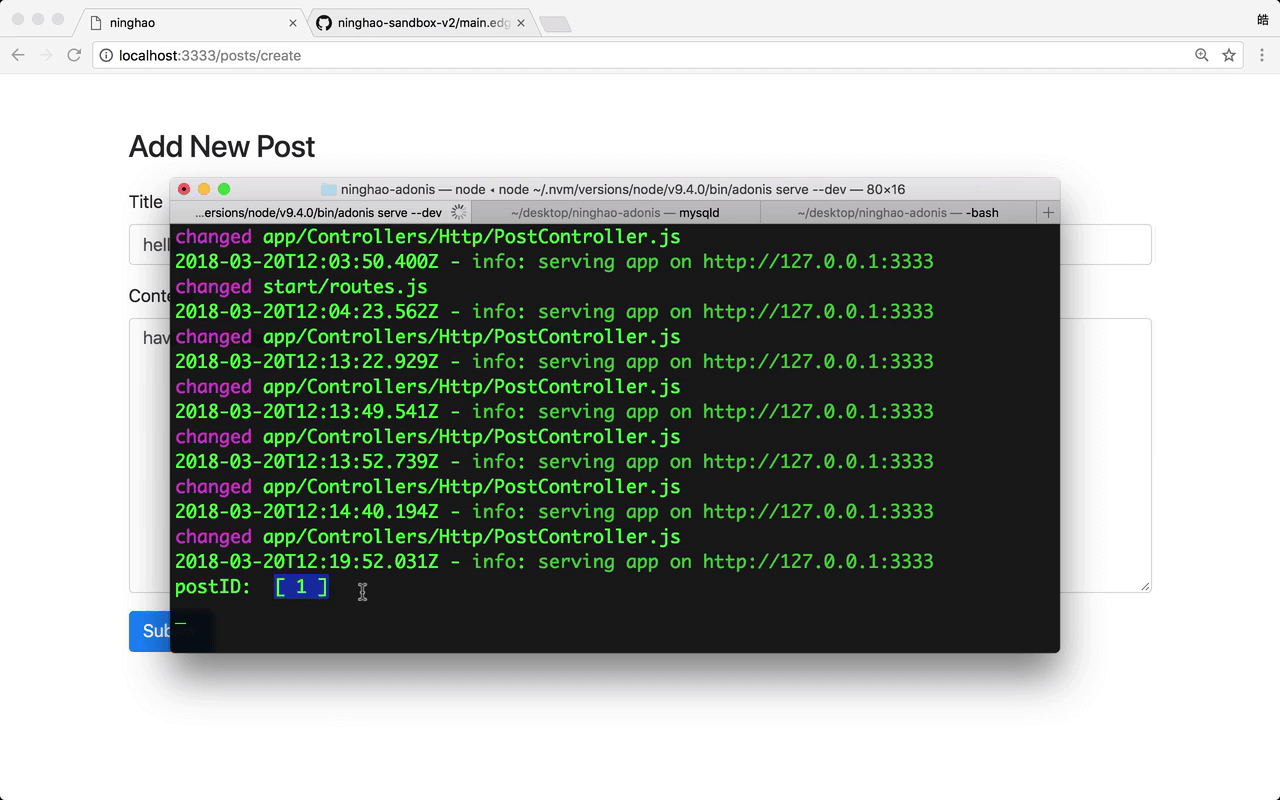
按一下 Submit ,提交一下这个表单 ..
回到命令行 .. 在运行项目的这个命令行窗口上 .. 会输出 postID ,也就是插入了数据记录之后返回来的数据记录的 ID 号 ..
下面可以再到数据库客户端上检查一下 ... 找到应用使用的数据库 .. 找到 posts 表 ... 查看一下里面的东西 ..
这里你会发现已经有了一条数据记录 .. 这个就是刚才我们在 posts/create 页面上创建的一个文章内容 ...