上传文件成功,或者遇到问题的时候,我们都可以在页面上显示一些提示信息 ..
视图
回到项目 ... 找到上传文件用的视图 .. file.create .. 在这个视图里我们可以添加一个 alert 组件 .. 这个组件是在之前的课程里面定义的 ..
就是 components 里的这个 alert.edge ..
在这个标题的下面,先做一下判断 .. 看看 flashMessage 里有没有 message ... 如果有要显示的 message ,我们就用一个 component ... 这个组件就是 components 里的 alert .. 一个对象 .. 里面添加一个 type .. 对应的值是方括号 .. flashMessage .. type ...
再添加一个 message ... 对应的值是方括号 .. flashMessage .. message ... 这个 type 还有 message 就是 alert 组件里面需要用的数据 ..
控制器
再回到 FileController,去准备一下需要显示的提醒信息 .. 这里可以判断一下 .. 如果 ! file.moved .. 意思就是移动文件的时候如果出了问题 .. 我们可以先得到发生的错误 .. 添加一个 error .. 用一下 file.error() 方法得到错误 ..
然后用一下 session 的 flash,在 flash store 里面存点东西,这些东西在下一次请求的时候可以用到 ..
把在这里需要用的 session 从 context 参数里面解构出来 ...
继续再配置一下这个 flash .. 给它一个对象 .. 可以添加一个 type 属性 .. 设置成 warning ..
再添加一个 message 属性 .. 这些属性都是我们自己定义的 .. 一组 small 标签 .. 里面可以是出现错误的文件的名字 .. error 里的 clientName 是文件的原名 ..
冒号 .. 后面再加上具体的错误信息 .. error 里的 message ..
再 return 一个重定向 ... redirect ... back ..
如果成功的话,我们也可以显示一个成功提示 ..
再用一个 session.flash ... 一个对象 ... type 是 success ... 设置一下 message ... 一组 small 标签 .. 里面是 file.clientName .. 文件的原名 .. 再加上一个 Successfully uploaded.
最后可以 return 一个重定向 ... redirect ... back ..
试验
回到浏览器 .. 再试一下 ... 选择文件 ... 找一个视频文件 ... 提交一下表单 ... 会出现一个警告提醒 .. 说这个文件 Flie Size should be bess than 20MB .... 意思就是文件的尺寸需要小于 20MB ..
回到项目,修改一下这个尺寸的限制 ... 改成 100MB ..
回来再试一下 ... 选择文件 ...
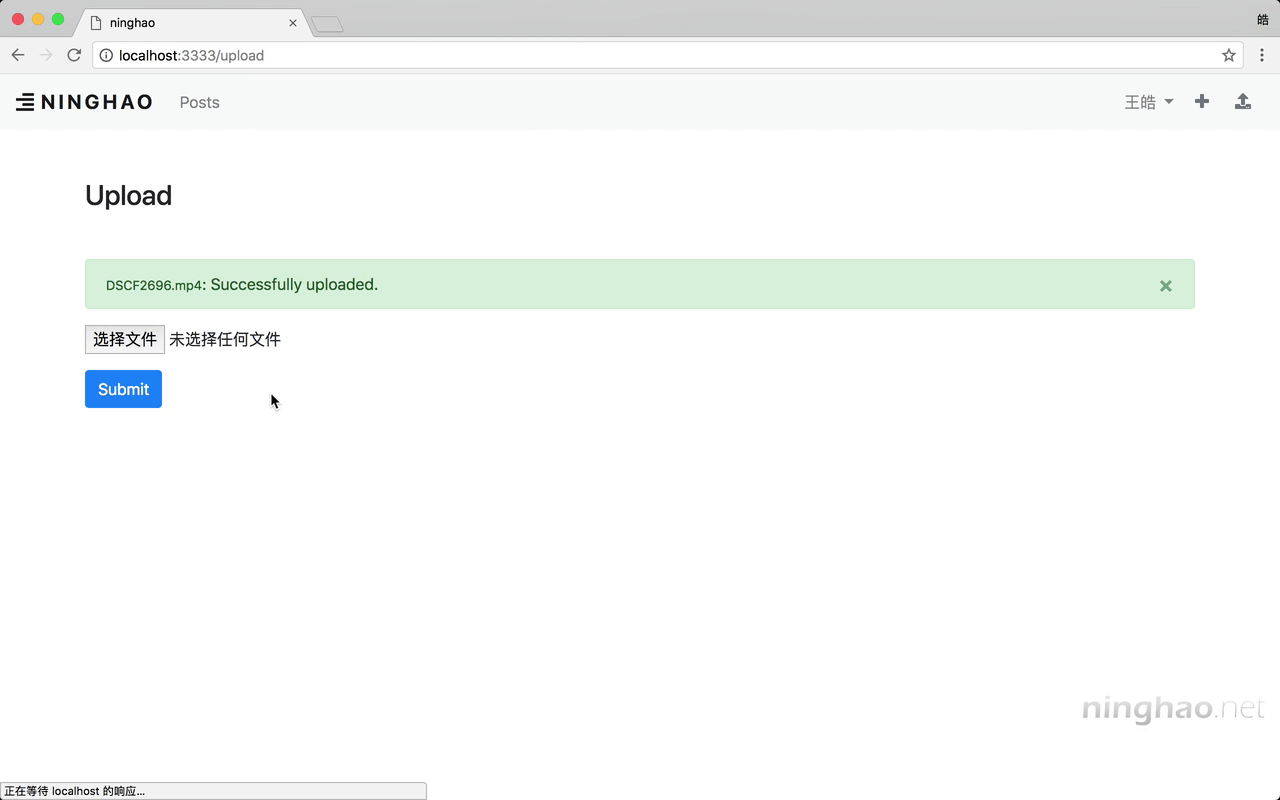
提交一下表单 ... 成功上传并且把文件移动到了指定的位置 .. 页面上会显示一个成功的提醒 ..