现在可以去准备一个文件列表,上面显示的是上传的文件相关的信息。这个列表页面是资源控制器的 index 方法处理的 .. 找到 FileController 控制器的这个 index 方法 ..
里面需要 view ...
再添加一个 _files .. await 用一下 File 模型的 all ,找到所有的文件数据 .. 下面可以再添加一个 files .. 用一下 _files 的 toJSON ...
然后渲染一个列表视图 .. view.render .. 视图可以是 file.index ... 再传递给视图需要显示的数据 .. 这里就是 files ..
视图
下面去创建需要用的这个视图 .. 放在 resources .. views ..file 的下面,名字是 index.edge ..
视图先用一下 main 这个布局 ... 再设置一下这个布局里的 content 区域的内容 .. 一个 div .. 加上 container ..
文件列表数据可以放在一个表格里显示出来 .. 添加一个 table .. 加上 table 类,还有一个 my-5 添加点上下的外边距 ..
里面先是表格的头部 .. thead ... 包装的是 tr ... 里面是 th ... 标题是 Name ... 复制一份 .. 再添加一个 Type 文件的类型 .. 然后再添加一个 Size,文件的尺寸 ..
下面是表格的主体 .. tbody .. 这块可以使用一个循环 .. each ... file in files .. files 是传递给这个视图的数据 .. 前面的 file 是循环的时候给当前项目起的名字 ..
一组 tr ... 里面是 td ... 它里面是文件的名字 .. 先添加一个链接 .. 地址是 route .. files.show .. 一个 id 参数 .. 值是 file.id .. 链接文字是文件的名字 .. 绑定一下 file 里的 client_name 这个属性 ..
再添加一个 td .. 里面的内容对应的是 file.type ... 文件的类型 ... 最后还有一个 td ... 里面绑定一个 file.size ... 文件的尺寸 ...
预览
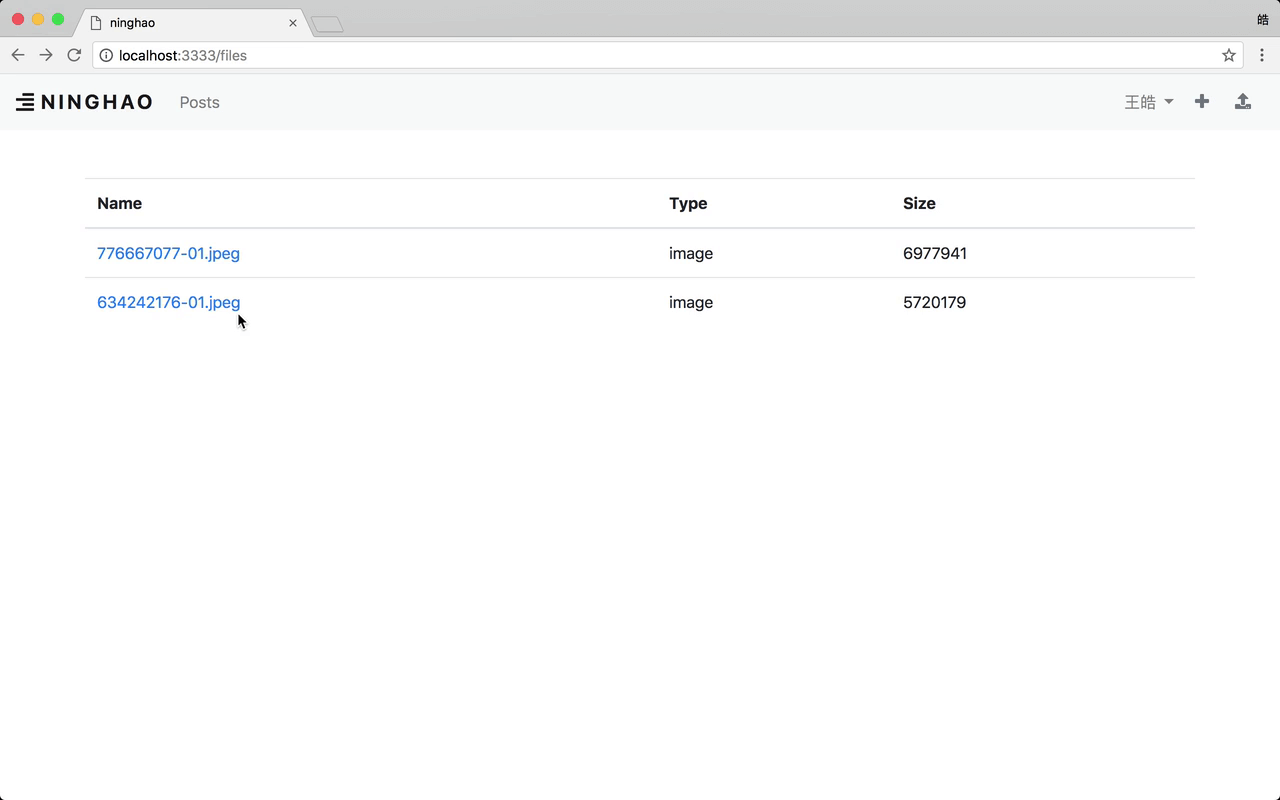
回到浏览器 .. 我们再预览一下 ...
访问一下 files 这个地址 ... 打开的就是我们准备好的这个文件列表页面 ... 再试一下 .. 打开文件上传页面 .. 选择文件 .. 提交一下表单 ...
再回到文件列表页面 ...
你会发现,刚才上传的文件会出现在这个列表页面上 ... 下面可以再去上传一个文件 ... 再找一张图片 ... 提交一下表单 ... 回到文件列表页面 ... 新上传的文件都会在这个文件列表页面上出现 ...