在命令行的下面,先去创建一个控制器 .. adonis make:controller ,控制器的名字可以是 verification ... 选择 http ...
回到项目 .. 打开应用的路由 ... routes.js ... 找个地方先添加一条路由 .. 用一下 Route 的 get .. 地址是 users/verification/:token ... 使用 VerificationController 里的 verify 这个方法来处理 ..
再给路由起个名字 ... 叫做 verification.email ..
打开 VerificationController 控制器 ... 在里面添加一个方法 ... 名字叫 verify ... 先把 params 解构出来 ..
然后从 params 里面,把 token 拿出来 .. 下面可以根据这个 token 的值,从 verifications 数据表里查询出对应的数据记录,然后再找到对应的用户,把用户的 is_verified 字段的值设置成 ture ...
先导入 Verification 模型 .. App/Models/Verification ..
在 verify 里面,再添加一个 verification .. await .. 用一下 Verification 模型的 findByOrFail ... 查询的是 token 字段,对应的值是验证链接地址里带的 token 参数的值 .. 这里就是 token ..
再把这个 verification 相关的用户找出来 .. 添加一个 user .. await ... verification.. 用一下在它上面定义的 user 这个关系 .. 再 fetch 一下 ..
然后我们重新设置一下这个 user 上的 is_verified 字段的值,把它设置成 true ... 下面可以再保存一下修改 ... 用一下 user 的 save ...
下面可以让这个用户进入登录状态 .. 先添加一个 try catch 区块 .. 在 try 里做的事情出了问题,在 catch 里可以得到出现的错误 ..
用一下 await .. auth.check() ... 检查一下用户的登录状态 .. 如果没登录的话 .. 就用一下 ..
await .. 使用 auth 上的 login 方法,把 user 模型交给它 .. 它会让这个 user 进入登录状态 ...
在 verify 方法的参数里面,再把 auth 解构出来 ...
验证了邮件以后,这个验证信息就没用了,所以可以把它删除掉 .. await ... verification.delete() ..
这些事情都做完以后 flash 一条提示 ... session.flash ... type 是 success ... message 是 Successfully verified your email.
最后,做一次重定向 .. response.route ... 路由是 users.show .. 需要一个 id 参数 .. 对应的值就是 user.id ... 在 verify 方法里,再把这个 session ... 还有 response 解构出来 ..
试验
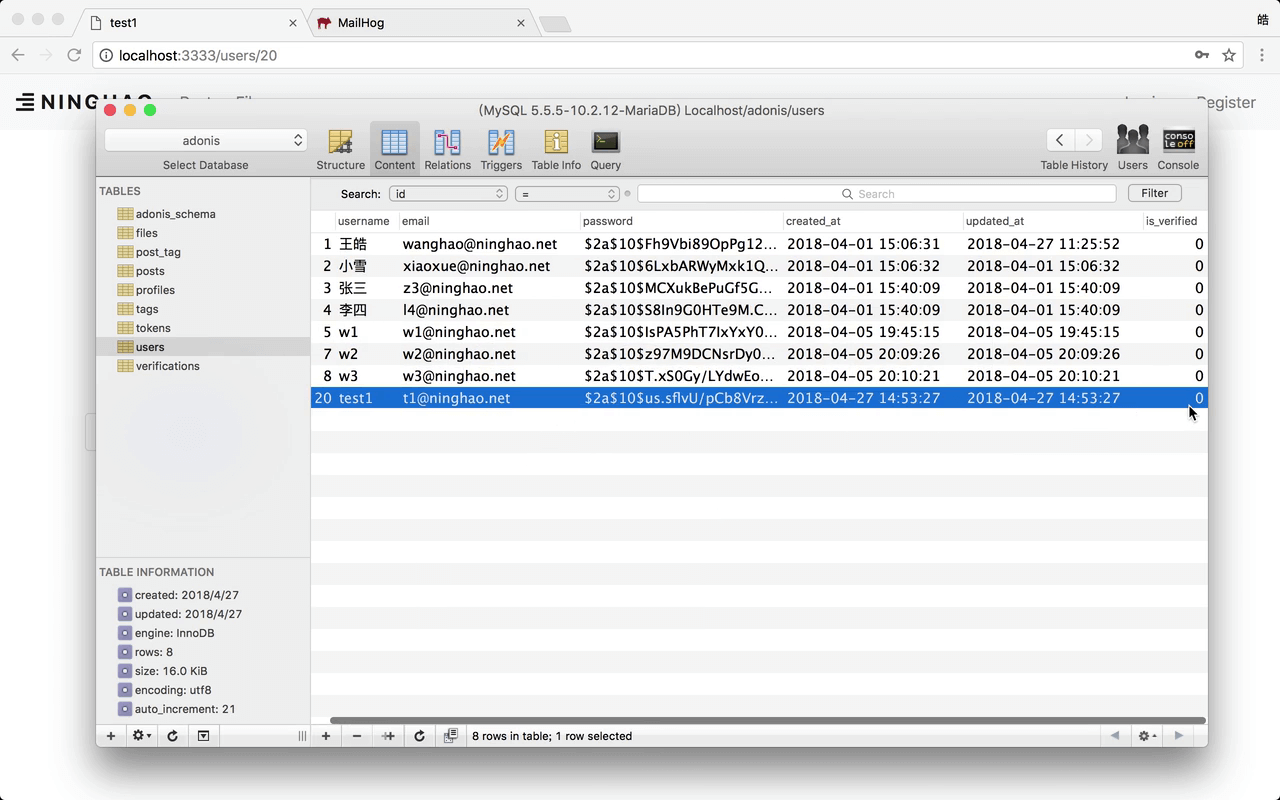
下面再去试一下 ... 先在数据库客户端这里,把之前注册的这个用户删除掉 ...
然后再去注册一个新的用户 ... 输入用户名 .. 邮件地址 .. 密码 .. 确认一下 ...
回到数据库客户端 ..
查看一下 users 数据表 .. 注意刚才注册的这个用户记录,它的 is_verified 字段的值现在是 0 ...
再看一下 verifications ... 里面有一条记录 .. 属于这个用户 ..
找到我们注册这个用户的时候,用户收到的这封邮件 .. 复制一下这个验证按钮上的链接 ... 打开浏览器的访客模式 .. 然后访问一下这个激活链接 ...
请求会用 VerificationController 控制器里的 verify 方法来处理 .. 在这个方法里,如果成功找到了验证信息,就会把验证信息相关的用户的 is_verified 字段的值设置成 true,让用户登录,删掉验证信息,再把用户重定向到这个用户页面上 ...
再到数据库客户端这里看一下 ... 你会发现,这个用户的 is_verified 字段的值现在变成了 1,表示 true ,就是验证成功了 ..
再看一下 verifications 表 .. 验证成功以后,验证信息就会被删除掉了 ...