用户如果通过了邮件验证,我们可以把这个在帐户编辑界面上显示的邮件字段设置成只读状态 .. 就是一旦用户通过了邮件验证,就不能再修改他的邮件地址了 ..
先去修改一下这个帐户编辑表单上用的文字框组件 .. 在 views .. components.. forms 里面,打开 input.edge ..
在这个 input 元素上,可以在绑定点东西 .. 判断一下 readonly ,如果它的值是 true,我们就在这个 input 元素上添加一个 readonly 属性 ... 如果不是,就什么也不做 ..
然后打开 profile.edit 视图 .. 添加一个 readonly .. 值是 user.is_verified ..
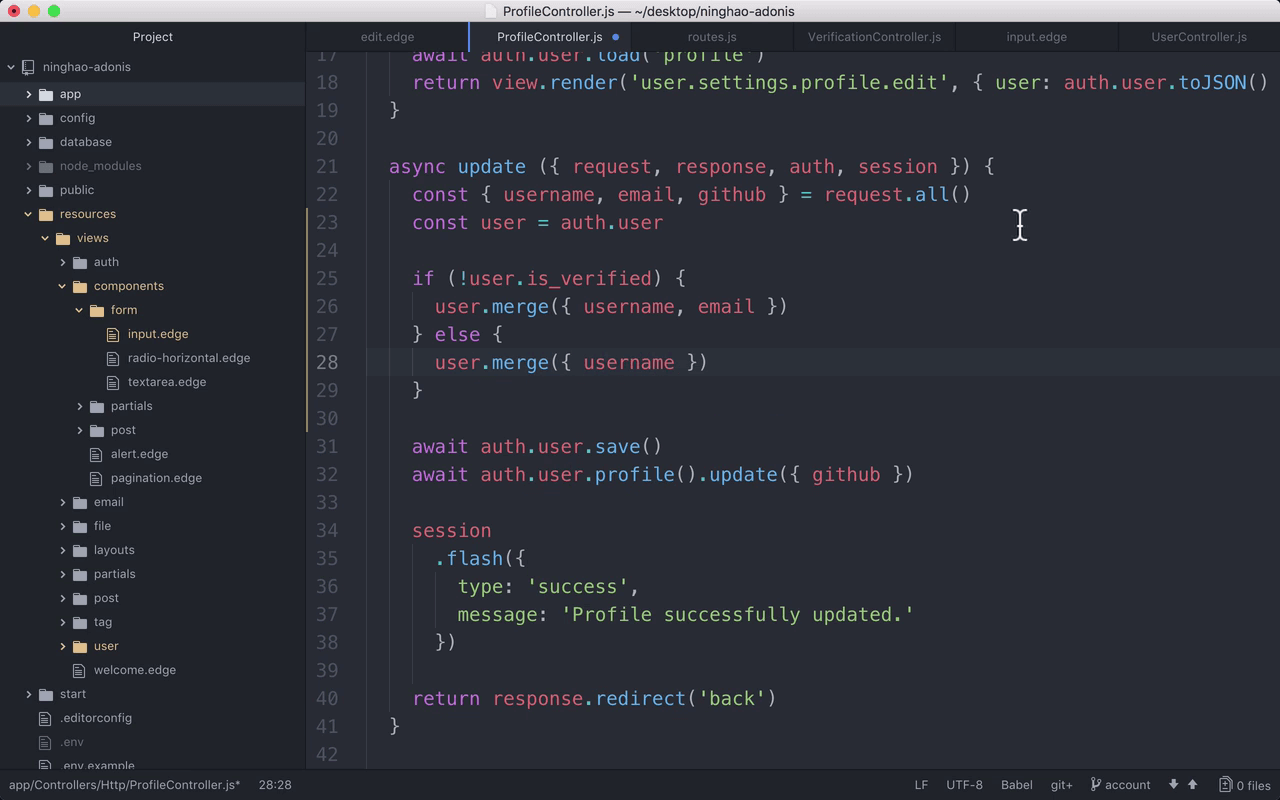
再打开 ProfileController .. 找到它的 update 方法 .. 添加一个 user .. 它的值是 auth.user .. 下面做一下判断 .. 如果 !user.is_verified .. 意思就是如果用户没通过邮件验证,就用一下 user.merge ... 更新 username 还有 email ..
如果已经通过了验证 .. 我们 merge 的就只有用户的 username ... 就是不允许已经通过邮件验证的用户修改他的 email 地址 .. 下面的这些 auth.user 可以换成 user ..
试验
回到浏览器 .. 再试一下 ... 现在登录的这个用户已经通过了邮件验证 ... 所以他的用户帐户设置页面上的这个 email 字段,会是只读的状态 ..
检查一下这个元素 ... 再修改一下他的值 .. 然后更新一下 ...
你会发现,并没有保存修改的这个邮件地址 .. 因为当前用户已经通过了邮件验证 ...