打开首页 .. 按一下 Edit with WPBakery Page Builder .. 打开以后可以直接编辑当前页面 .. 首页英雄区这里,是一个 text block ,文本区块 .. 编辑一下这块文字里的内容 .. 按一下编辑小图标 .. 打开的是一个编辑配置界面 ..
这个界面可以随便拖动 ...
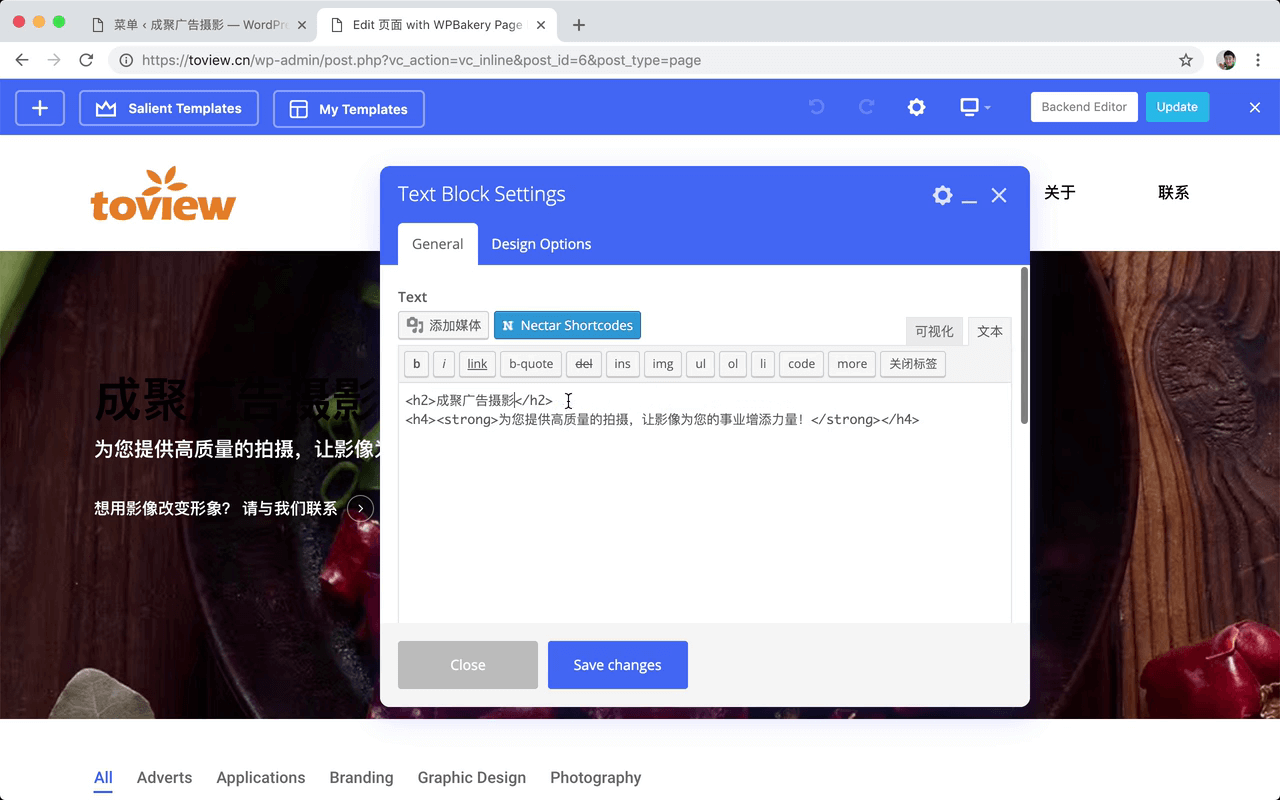
修改一下里面的文字内容 .. 成聚广告摄影 ... 保存一下修改 .. 可以立即看到修改之后的结果 .. 再添加一行文字 .. 文字选择四级标题 .. 然后再保存一下 ..
这个文字区块的下面,是一个 Call to Action .. 再编辑一下它 ..
修改一下 Call to action 文字 ..
Link text 是链接 文字 .. 标题标签可以选择 H5 .. 保存一下修改 ..
文本区块里的这行文字可以加粗一下 .. 选中它 .. 按一下编辑器上的加粗按钮 .. 然后再保存一下修改 ..
动画背景
这块区域可以给它添加一个背景图像 .. 点一下 Row 后面的箭头 .. 编辑一下这排内容 ..
勾选一下 Enable Mouse Based Parallax BG [ˈpærəˌlæks] 启用带 Parallax 效果的背景 ..
然后在 Scene Layer One 的下面,给它选择一个图像 ..
打开上传文件 .. 选择文件 .. 找到电脑上的一张图像文件 ..
Set Image .. 设置图像 ..
保存一下修改 ... 现在这块区域里面出现一个背景图像 ..
修改一下文字的颜色 .. 找到 Text Color .. 现在是 Dark .. 把它修改 Light .. 保存 ..
然后可以浏览到 Padding Bottom .. 区域下边的内边距可以设置的大一些 .. 再保存一下修改..
这个文字区块里的标题文字现在仍然是暗色的,可以再修改一下 .. 打开文本编辑器 .. 去掉文字周围的这个 span 标签 .. 再保存一下修改 ...
边框
在底部可以再添加个边框 .. 重新再编辑一下这排内容 .. 然后打开 Shape Divider .. 可以选择一种边框样式 .. 再保存一下修改 ..
预览一下 ..
最后再按一下这个 Update ... 更新一下对页面的修改 ..