请求数据失败或者其它无法正常得到页面数据的时候在页面上可以显示一个错误提示 .. 回到产品页面 .. 在 state 里面 .. 添加一个 serviceError .. 默认让它等于 false,它表示的是,是否出现服务错误 ..
再添加一个 errorPageMessage .. 默认让它等于空白 .. 它的值是要显示的错误信息 ..
然后找到使用了 fetchData 请求数据的地方 .. 给它添加一个 fail 回调 .. 请求出现错误会执行它 .. 用 this.fetchDataFail 来处理 .. bind this ..
在上面再去定义一下这个方法 .. 名字是 fetchDataFail .. 支持一个 error 参数 ..
里面用一下 this.setState .. 去把页面上的 serviceError 设置成 true .. 再设置一下 errorPageMessage 的值,让它等于 error 里的 message 属性的值 ..
下面再找到页面视图 .. 先把 serviceError .. 还有 errorPageMessage 从页面的 state 里面解构出来 ..
然后剪切一下这块视图 .. 在 render 方法里面,添加一个 page 表示正常显示的页面 .. 一个 View .. 把刚才剪切的视图粘贴到这里 ..
在它下面,再去定义一个错误页面 .. 名字是 errorPage .. 先用一个 View .. 上面加上 page-demo .. 里面绑定一个 errorPageMessage ..
回到模拟器 ..
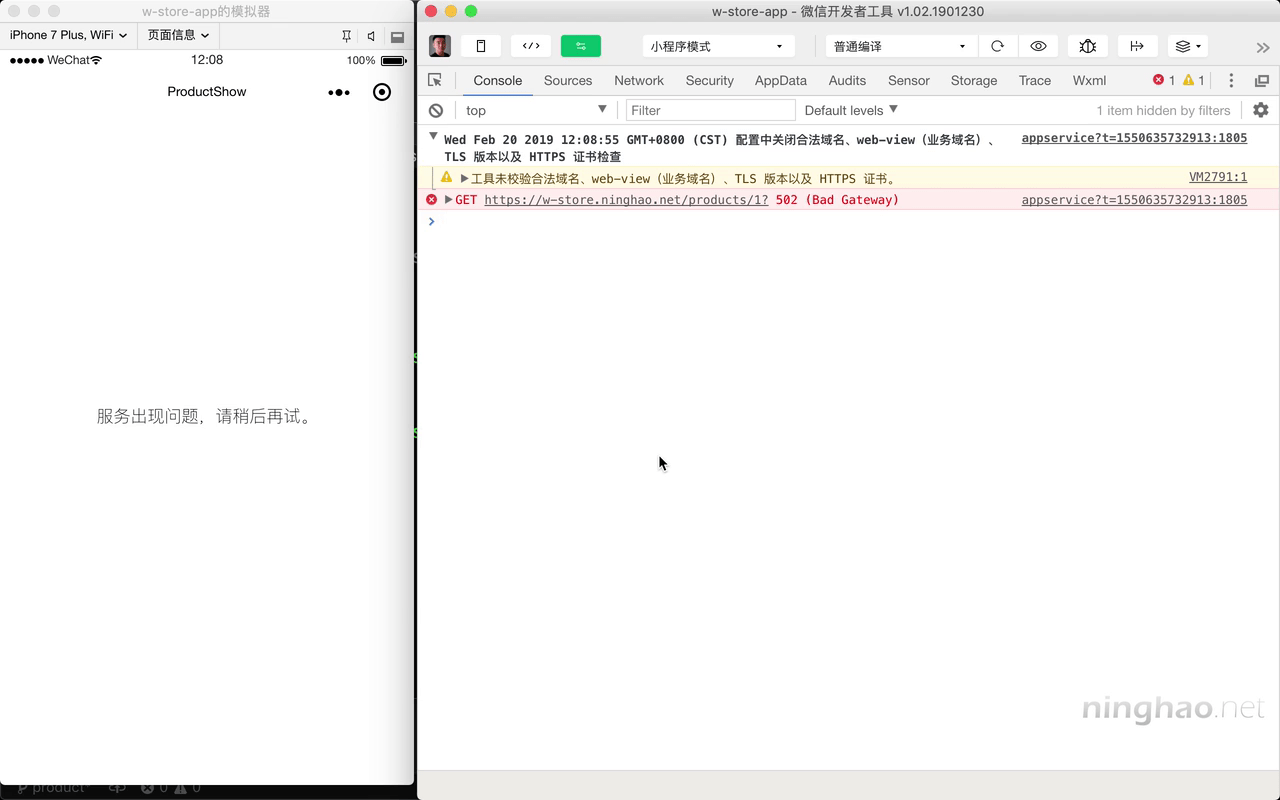
加载内容成功,会显示正常页面上的内容 .. 回到终端 .. 手工停止一下运行的服务 ...
再回到模拟器刷新一下 .. 请求数据失败的时候,会显示错误页面 .. 提示服务出现问题,请稍后再试。