在产品内容页面上可以用一下下拉刷新功能 .. 在页面的 config 里面 .. 把 enablePullDownRefresh 设置成 true .. 下面再把 backgroundTextStyle 设置成 dark ..
然后在页面上添加一个 onPullDownRefresh 事件处理方法 .. 下拉刷新的时候会执行这个方法 .. 里面先用一下 setState .. 把 serviceError 的值设置成 false .. 再给这个 setState 添加一个回调 .. 里面可以用一下 fetchData 重新加载一下页面数据 ..
复制 componentWillMount 里面用的这个 fetchData ... 把它粘贴到这里 ..
使用它的时候需要提供资源的 id 号 .. 可以这样 .. 在页面的构造方法里面 .. 去把 id 从路由参数里解构出来 ... 暂时让它等于 1 .. 还有一个 name ... this.$router.params ..
然后再让 this.id 等于 id ... this.name 等于 name ..
现在这个 id 的值可以设置成 this.id ..
再改一下,下面这个 componentWillMount 里面用的这个 fetchData .. 先去掉这行解构代码 .. 判断的 name 现在变成了 this.name .. title 的值设置成 this.name ..
fetchData 里面 ... id 的值现在应该是 this.id ..
下面再找到 fetchData 的完成回调 .. 请求数据完成 ... 执行一下 Taro 上的 stopPullDownRefresh .. 停止下拉刷新 ..
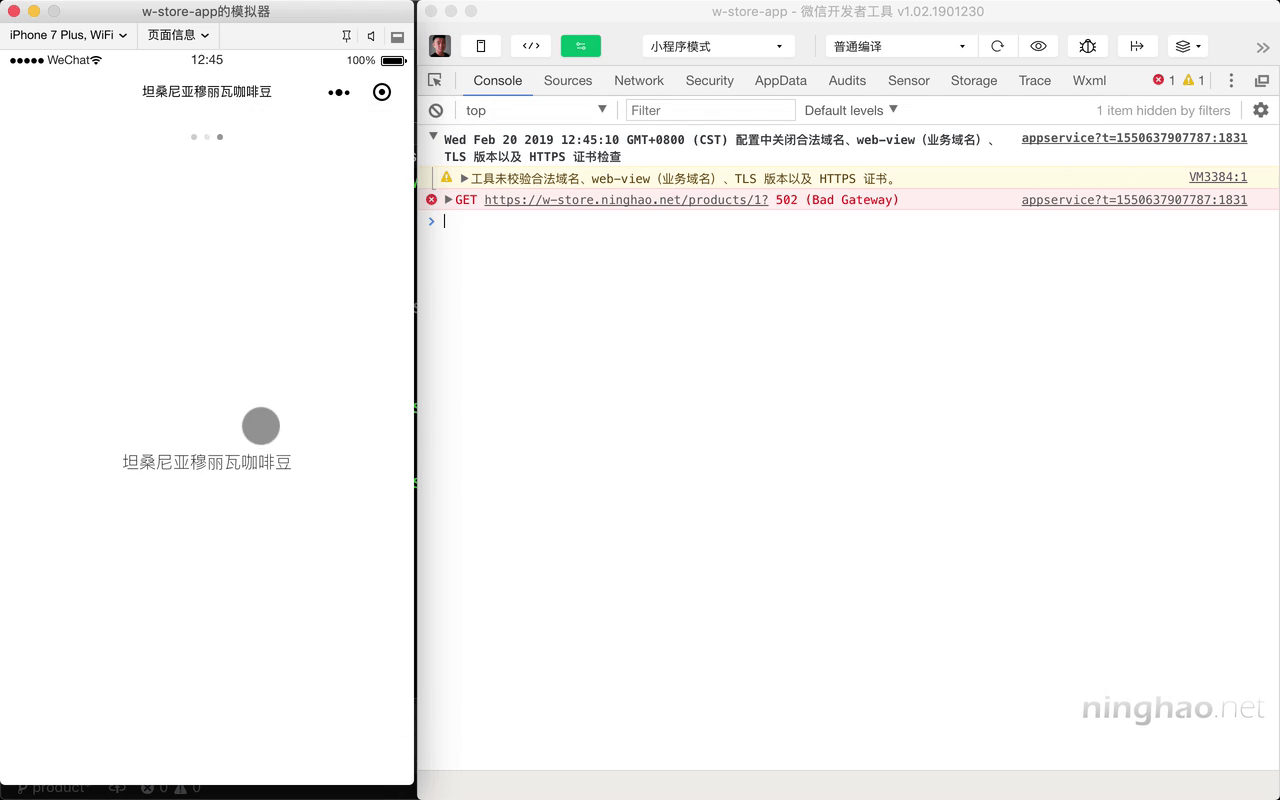
回到模拟器 .. 重新运行一下服务 .. 执行一下,下拉刷新 .. 它会重新获取页面数据 .. 成功以后就会显示这个正常页面 .. 页面暂时只有一个产品的名字 ..
再试一下 .. 停止服务 .. 然后重新执行一下下拉刷新 .. 获取页面数据失败了 .. 就会显示一个错误页面 ...