用户使用微信客户端扫码完成支付以后,微信服务器会往我们设置的通知接口发送一个支付结果 .. 在这个通知接口上可以得到支付结果里的数据,去判断一下数据的真实性,检查具体的数据,再根据一些条件去做一些事情,比如去更新一下订单的状态,记录一下微信支付的交易号 .. 最后需要用特定的格式回复一下微信服务器已经收到了支付结果通知 .. 如果不回复,微信服务器会每隔一段时间再发送一次这个支付结果 ..
先在应用里去创建一个接收支付通知结果的接口 .. 打开插件的入口文件 .. 在这个 woocommerce_wxpay_init 里面 .. 导入一个文件 .. 位置是 WC_WXPAY 加上 includes .. class-wc-gateway-wxpay-notify.php ..
下面再新建一个在这个文件里定义的类的实例 .. 类的名字应该是 WC_Gateway_Wxpay_Notify ..
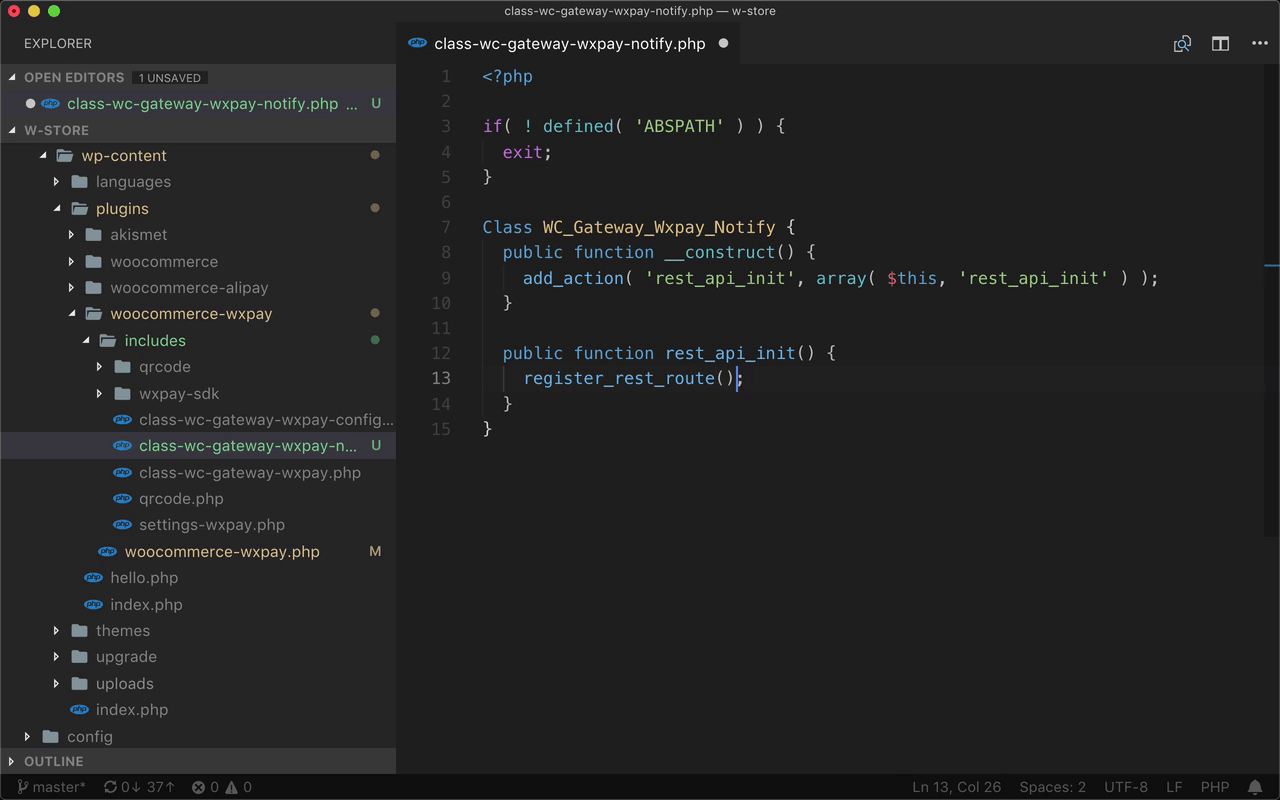
下面在这个支付插件的 includes 里面,创建一个 php 文件 .. 名字是 class-wc-gateway-wxpay-notify.php ..
一个 php 开始标记 .. 下面再加上一段防止单独被调用的代码 ..
在这个文件里定义一个类 .. 类的名字是 WC_Gateway_Wxpay_Notify .. 类里面先添加一个 construct 方法 .. 在这个方法里面,在 rest_api_init 上面挂载一个动作 .. array ... $this .. 用一下当前实例上的 rest_api_init 这个方法 ..
在这个类里再去定义这个方法 .. 方法的名字是 rest_api_init .. 然后在这个方法里可以去注册一个 REST 接口 .. 用一下 register_rest_route .. 路由是 wxpay/v1 .. 具体地址是 /notify .. 一个 array 配置一下 .. methods ,接收的 HTTP 方法设置成 POST .. 再添加一个 callback .. 它的值是个 array .. 用一下 $this .. notify_handler ..
再去定义一下这个方法 .. 名字叫 notify_handler .. 方法接收一个 $request 参数 .. 表示请求 .. 在这个方法里面 .. 先 return 一个字符串 .. 收到微信支付结果通知 ..
下面可以在一个 HTTP 客户端上试一下刚才我们定义的这个接口 .. 请求的类型是 POST .. 请求的地址应该是 https://w-store.ninghao.net/wp-json/wxpay/v1/notify ..
接口现在会返回一个字符串 .. 收到微信支付结果通知 ..
有了这个接口以后,在请求微信支付统一下单接口的时候可以让它作为 notify_url 的值 .. 找到支付方法类里的这个 pre_pay 方法 .. 这个 notify_url 的值,现在可以设置成 rest_url .. 得到 wxpay/v1/notify 这个接口的具体地址 ..