在这个 NotifyProcess 方法里面 .. 执行一下 $this .. update_order .. 把 $data 交给这个方法 .. 然后在这个类里面再去添加这个方法 .. 方法的名字是 update_order .. 方法接收一个 $data 参数 ..
在方法里面声明一下要使用的 global 变量 .. $woocommerce ..
下面添加一个 $order .. 它的值是 $this .. order ..
再添加一个 $order_status .. 订单的状态 .. 用一下 order 上的 get_status 这方法 .. 它可以返回订单的状态 ..
然后添加一个 transaction_id .. 它的值是 $data 里的 transaction_id ..
再判断一下 $order_status .. 如果订单状态是 pending .. 就可以去更改一下订单的状态 .. $order .. update_status .. 更新之后的状态是 processing .. 添加一条备注信息 .. 微信交易号 .. 加上 $transaction_id 的值 .. 就是微信支付的交易号 ..
$order .. reduce_order_stock() .. 更新一下库存 .. $woocommerce .. cart .. empty_cart .. 清空一下购物车 ..
最后可以再更改一下订单的自定义字段 .. update_post_meta .. 内容是 $order .. get_id .. 字段的名字可以是 wx_transaction_id .. 对应的值是 $transaction_id
测试
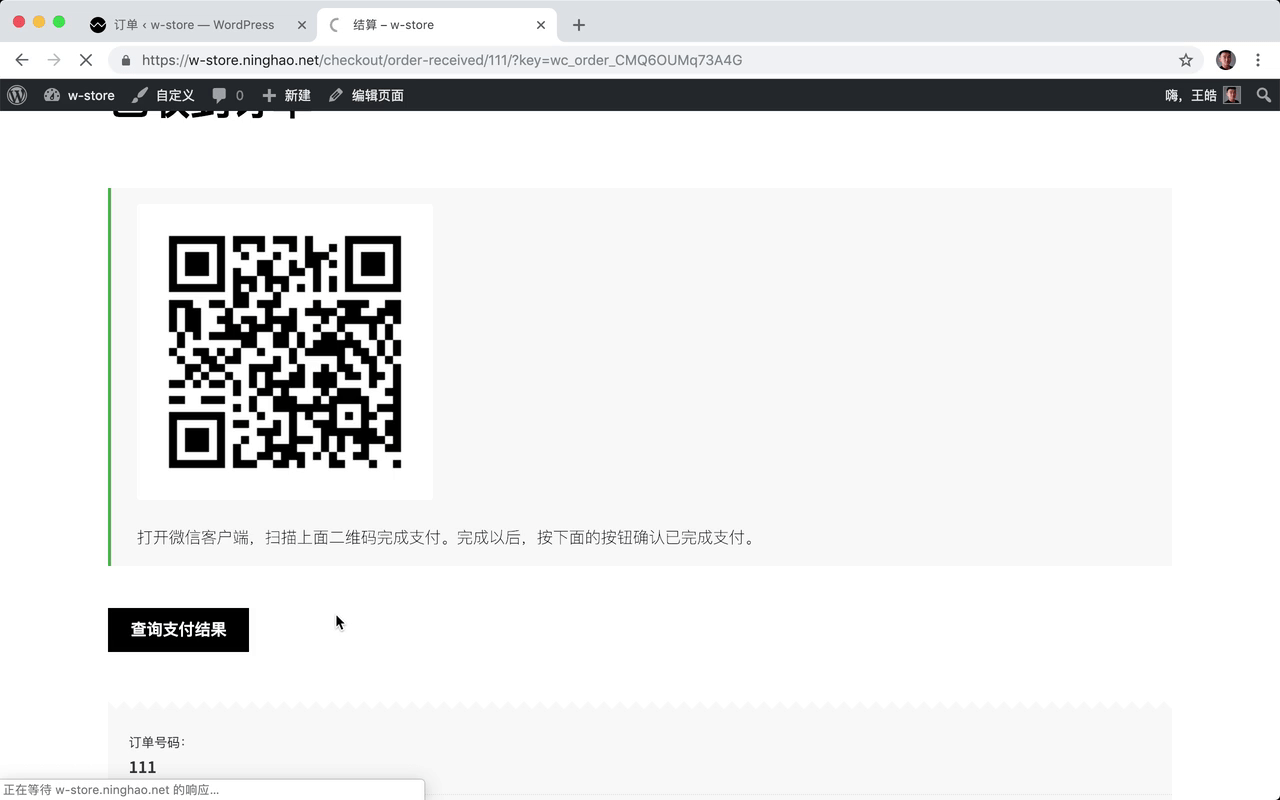
下面再去试一下 .. 提交一个订单 .. 支付方法选择 微信支付 .. 按一下支付按钮 ... 在页面上会显示支付用的二维码 ..
先回到管理后台去看一下 .. 打开 商店 .. 订单 .. 刚刚提交的这个订单,没有支付之前它的订单状态是 待支付 ..
回到支付页面 .. 打开微信手机客户端 ... 扫一下这个支付二维码 .. 立即支付 .. 再确认一下支付 ..
完成以后可以按一下这个页面上的 查询支付结果 .. 我们的应用收到了微信发送的支付结果 .. 确定没问题就会更新对应的订单状态 .. 这样这个感谢页面上就不应该再显示支付用的二维码了 .. 不过这里还是会显示 ... 应该是哪里出了问题 ..
先回到订单管理 .. 刷新一下 .. 这个订单的状态现在变成了正在处理 ... 打开这个订单再检查一下 .. 注意订单的备注信息 .. 提示更改了订单状态 ..
另外订单的自定义字段这里,会出现 wx_transaction_id .. 它的值是微信支付的交易号 ...
回到编辑器 .. 打开支付方法类 .. 找到 native_pay 这个方法 .. 这里做的判断出了问题 .. 不应该使用 && .. 应该使用或者 .. 保存一下 ..
再回到这个订单感谢页面 .. 刷新一下 .. 因为订单状态已经变成了 processing,所以这个页面上现在就会显示它原本的内容了 ..