这个视频我们再来创建一箱简单的反应规则,当用户登录以后,在网站上显示一个欢迎的信息,并且提示用户上一次访问网站的时间。
点击 配置,规则,添加新规则 ... 先输入规则的机读名称,可以用英文或者拼音 ... display welcome message after user login ...
点击机读名称后面的编辑 ... 再输入它的中文名 ... 用户登录以后显示欢迎信息提醒用户上次访问网站的时间 ...
触发的事件选择 用户已登录 ... 点击 保存 ...
这个规则我们不需要设置执行的条件 ... 可以直接添加想要执行的动作 ... 点击 添加动作 ...
在 系统 这部分选项里,选择 在网站中显示信息 ...
然后在 消息 这里,我们可以输入想要显示的信息的内容 ... 规则自动为我们选择了直接输入的模式 ... 在 替换匹配模式 这里,我们可以选择使用一些占位符 ...(#打开)
在 登录的用户 的下面 ... 我们可以选择用户账户的名称 ... 就是这个 [account:name] ... 它可以动态的替换成当前登录用户的用户名 ... 也就是王皓在登录的时候,这行代码就会显示为王皓 ...
先复制一下 ...
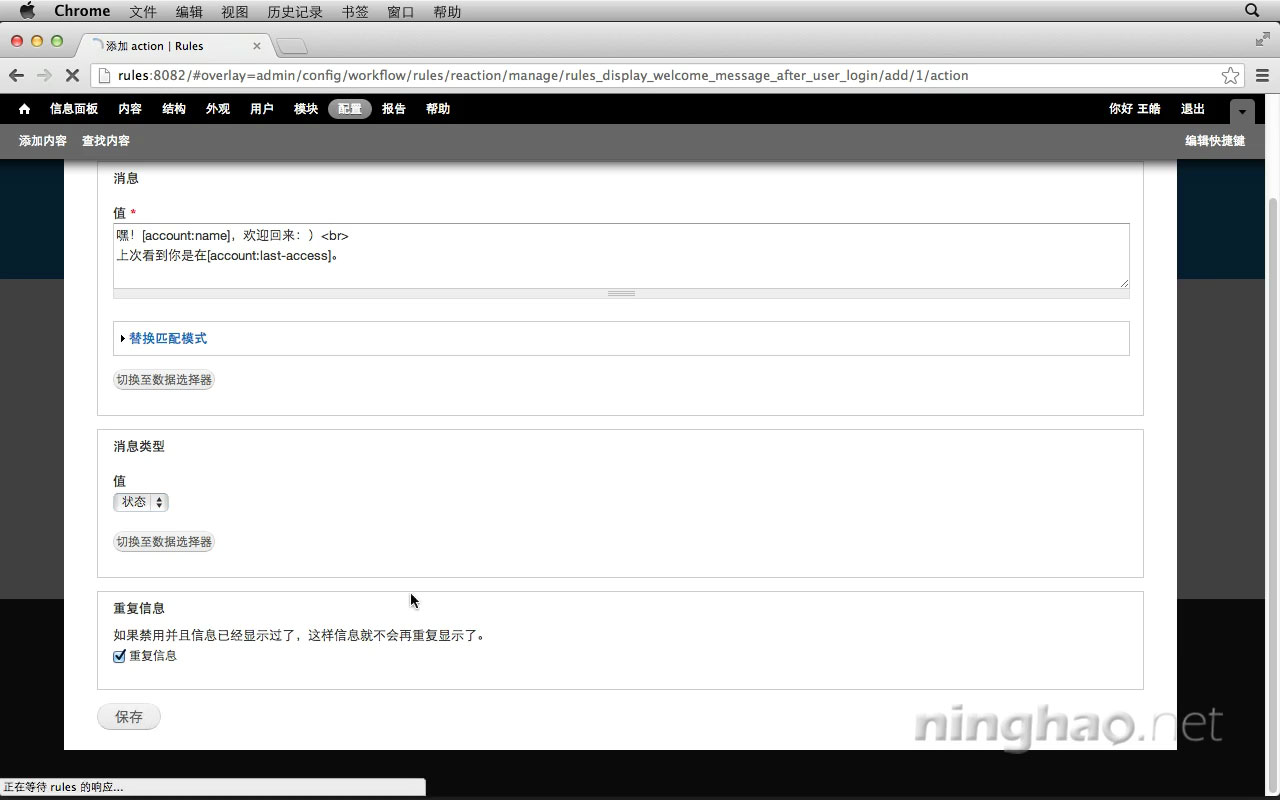
粘贴到上面的 消息 这个文本区域里 ... 再添加点其它的文字 ... 嘿 ![account:name],欢迎回来 :) ... 在消息里我们可以使用简单的 HTML 标签 ... 在这个后面添加一个换行的标签 ... <br>
另起一行,再输入 ... 上次看到你是在 ... 这行文字的后面,我们可以再使用一个占位符,来显示用户上次访问网站的时间 ...
在替换模式这里 .... 找到 上次访问 ... [account:last-access] ... 复制一下 ...
粘贴到上面的消息里 ... 这样我们就配置好了要显示的信息 ... 在这个信息里我们用了两个占位符,他们可以根据当前登录的用户,动态的显示对应的内容 ...
在下面的 消息类型 这里,你可以选择不同的类型 ... 不同的类型可以使用不同的样式来显示消息 ... 默认是 状态 这种类型 ... 另外还有 警告 和 错误 ... 这里我们选择默认的 状态 ...
点击 保存 ...
下面我们可以去试一下 ... 打开另外一个浏览器 ... 我们用 小雪 这个用户登录一下 ... 输入用户名 ... 密码 ... 点击 登录 ....
你会看到,在网页上,会显示一条欢迎的信息 ... 小雪 就是当前登录的这个用户的用户名 ... 下面的时间是当前这个用户在上一次访问这个网站的时间 ...