按一下 r,选择使用矩形工具,在这个画布上画一个矩形,修改一下这个矩形的外观,改一下它的边框的颜色,选择使用 黑色。
然后按一下 t ,选择使用 文字工具, 在这个矩形的上面输入一行文字,选中这行文字,修改一下文字的外观,改一下它的填充颜色。选择黑色。
按一下 v,使用 选择 工具, 按住,拖动鼠标,同时选中这个矩形还有文字,让它们水平居中, 垂直也居中。
然后可以打开图层,观察一下,现在选中的就是这个矩形,还有这个 BUTTON 文字。 使用快捷键 command + G,把它们俩放到一个群组里,双击群组的名字,修改一下群组的名字,比如 button 。
下面可以把这个群组制作成一个组件,按一下快捷键,command + K, 这样这个群组就变成一个组件了,用这个菱形标志可以判断出这个东西是个组件。
打开工具栏上的资源,你会发现,在组件这里会出现一个 button 组件。
选中画板上这个 button 组件,复制两份这个组件,可以用复制,粘贴的方法复制,或者可以按住 shift 还有 alt 键,然后用鼠标拖动这个组件,也可以复制一份这个组件。 用同样的方法再复制一份这个组件。
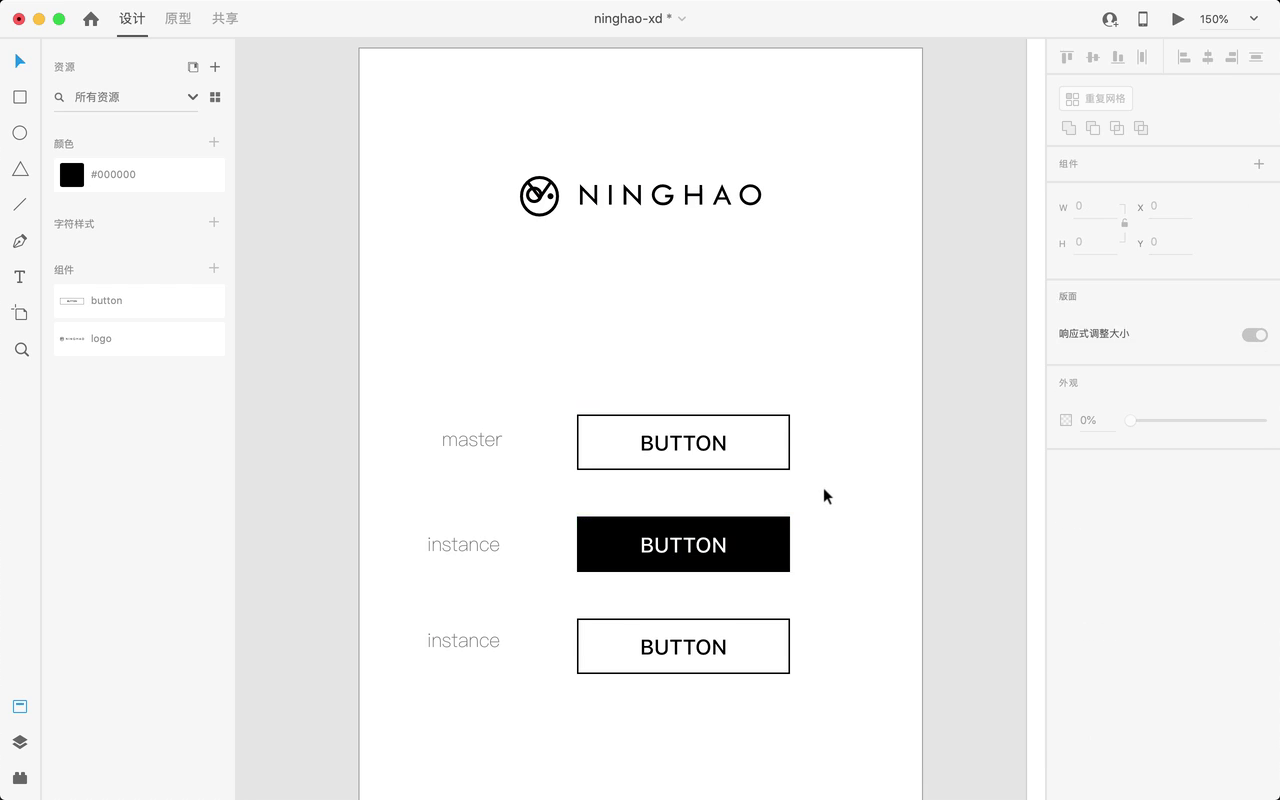
现在这个画板上用了三个 button 组件,第一个是这个组件的主组件,它下面这两个是这个组件的实例。
编辑这个主组件,会影响所有这个组件的实例。
双击选中这个按钮组件里的矩形,然后用这个带小圆点的小圆圈可以调整这个形状的圆角,你会发现,其它两个组件实例的圆角也会有变化。
这些组件实例也是可以修改的,这些修改只会影响被修改的这个组件实例。双击选中这个按钮组件里的矩形,修改一下这个矩形的外观。 去掉边框,再修改一下填充,设置成黑色。
然后选中按钮里的文字,修改一下文字的填充颜色,设置成 白色。我们现在修改了这个组件实例里的一些东西。比如矩形还有文字的填充颜色。这些可以看成是这个组件实例选择覆盖的一些属性。
现在修改主组件,不会影响到组件实例里覆盖的这些属性。
下面可以试一下,双击选中主组件的矩形,然后调整一下矩形的圆角,这个属性会影响所有的组件实例,下面再试着修改一下这个主组件里的矩形的填充颜色。你会发现第二个按钮的填充颜色还是原来的黑色,因为这个组件实例覆盖了组件里的这个矩形的填充颜色。
command + z ,恢复一下。 再选中最后这个按钮组件里的矩形,调整一下它的圆角。 然后选中主组件里的矩形,调整一下圆角,你会发现,这个修改只会影响到第二个按钮,因为最后一个按钮组件里面覆盖了组件里的这个矩形的圆角属性的设置。