先设计一下开关组件,按一下 r ,打开矩形工具,在画板上画一个矩形,宽是 57,高是 28,调整一下这个矩形的圆角。然后修改一下矩形的外观,去掉边框,改一下填充颜色 ,选择一种浅灰色。
再按一下 e ,打开椭圆工具,在这个矩形上按住 shift 键,使用椭圆工具面画一个正圆形。修改一下这个圆形的尺寸,宽度还有高度都设置成 22 。
修改一下它的外观,去掉边框,填充颜色,可以选择使用白色。给这个形状添加一个阴影,X 是 0,Y 是 0,B 设置成 3。用方向键,微调一下这个圆形的位置。
使用选择工具,选中这两个东西, 打开 图层,然后按一下 command + G,把选中的东西放到一个群组里,双击这个群组图层,修改一下它的名字,比如 switch ,表示开关。
然后按一下 command + K ,把它制作成一个组件。 打开 资源,在这里你会看到刚才制作的这个 switch 组件。
让这个组件在画板上居中。
下面我们可以给这个组件添加一种新的状态,现在只有一种默认的状态,点击这个加号,选择 新建状态,名字可以设置成 打开。
然后设置一下这个开关在打开状态下的样式。选中这个组件里的矩形,修改一下它的填充,颜色可以设置成383838。再选中组件里的这个圆形,使用方向键把它移动到右边儿。
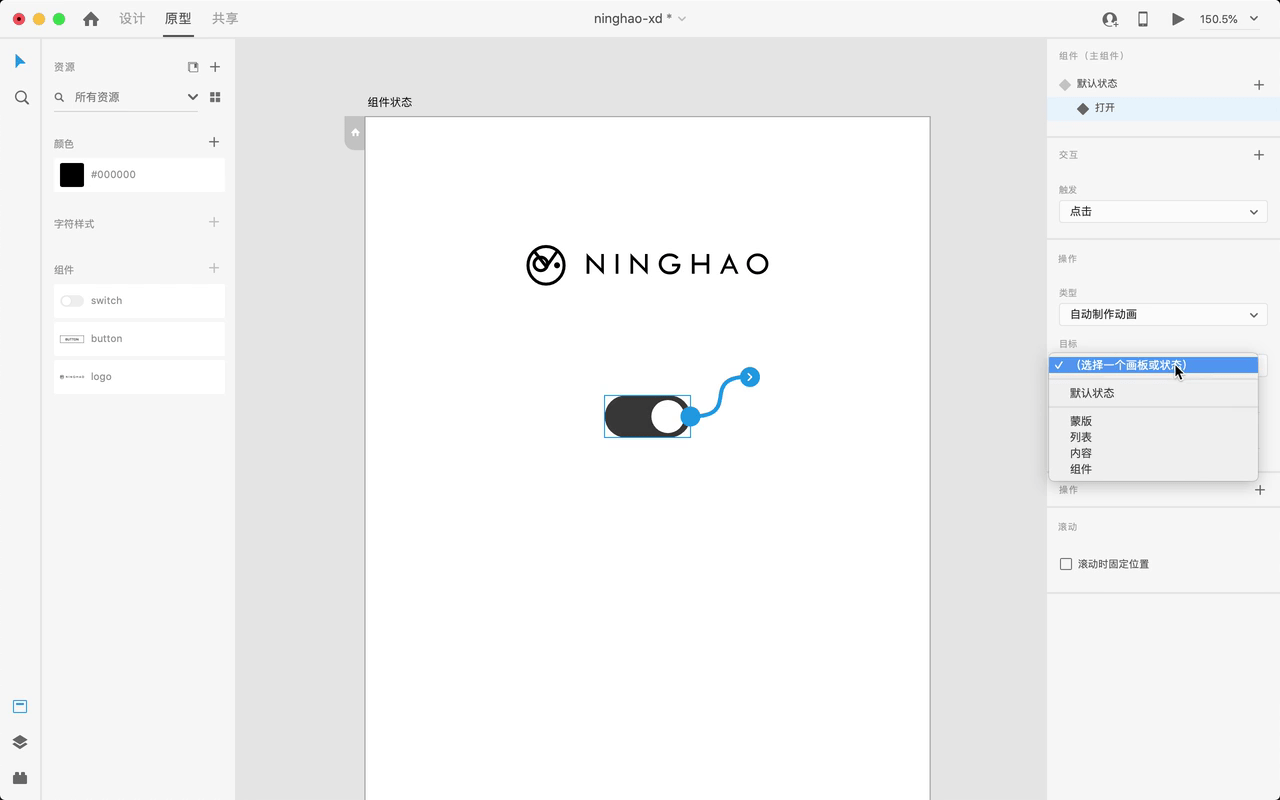
打开 原型, 选中画板上的这个开关组件,按一下它右边儿这个蓝色的箭头,当前选择的是这个组件的 打开 状态, 触发选择点击,类型是 自动制作动画,再选择一个目标,这里要选择默认状态,缓动选择 对齐。 持续时间可以是 0.3 秒。
再选中这个组件的默认状态,点击交互右边儿的加号,触发设置成 点击,类型是自动制作动画,再选择一下目标,这里可以选择这个组件的 打开 这个状态。
缓动设置成 对齐。持续时间是 0.3 。 最后我们可以去预览一下这个组件。
点击这个组件,会用一种动画效果显示组件的打开状态,再点击一下这个打开状态下的组件,会显示这个组件的默认状态。