用户选择了文件,输入了内容标题,按下回车。可以创建一个新的内容,然后可以请求服务端的上传文件的接口,上传用户选择的文件。
在 app 组件里可以先定义一个方法,用 async 标记一下这个方法,因为方法里会包含异步的动作,方法的名字叫 createFile,接收一个 file 参数,还有一个 postId 参数。
在这个方法里先创建一个表单数据。声明一个 formData,新建一个 FormData。 这个 formdata 的值就相当于是我们把一个表单的编码格式设置成 multipart/form-data 以后得到的表单数据。
在这个表单数据里用 append 添加一个字段,字段的名字设置成 file,这个名字是服务端接口那里规定好的,对应的值是这个 createFile 方法接收的 file 参数,它应该是一个文件对象。
下面可以请求上传文件,用一组 try,catch ,请求的时候遇到问题,可以设置一下组件里的 errorMessage,让它等于 error 参数的 message 这个属性。
在 try 这个区块里,声明一个 resposne,等于 await 执行一下 apiHttpClient 上面的 post 这个方法,发送一个 post 类型的 http 请求。一个字符模板,接口的地址是 /files ,在地址里可以加上一个 post 查询符,它的值应该是某个内容的 id,这里可以设置成 postId 这个参数的值。
请求里带的数据就是上面定义好的这个 formData。 接口需要验证用户的身份,添加一个配置选项参数,里面设置一下 headers,要添加一个 Authorization 头部,对应的值是 Bearer 空格,加上组件里的 token 这个数据的值。
成功处理了这个上传文件的请求以后,可以再清理一下,把组件的 file 设置成 null,再把组件里的 imagePreviewUrl 也设置成 null。
另外还得再清理一下文件选择字段,先找到这个文件字段元素,在它上面可以用一个 ref ,设置一个值,比如 file。这样在组件里面,我们可以通过 $refs 得到这个元素。
这里我们把组件里的 $refs 里的 file 这个元素的 value 的值设置成一个空白。 最后可以在控制台上输出 repsonse.data ,检查一下从服务端响应回来的数据。
使用
下面可以再找到组件里的 createPost 这个方法,在内容标题里输入标题,按下回车以后会执行这个方法创建一个新的内容。
这里我们可以先判断一下,如果组件的 file 有值,可以再执行一下组件里的 createFile 这个方法,第一个参数是 this.file,第二个参数是新创建的这个内容的 id,这个 id 是在 response.data.insertId 这个属性的值。
测试
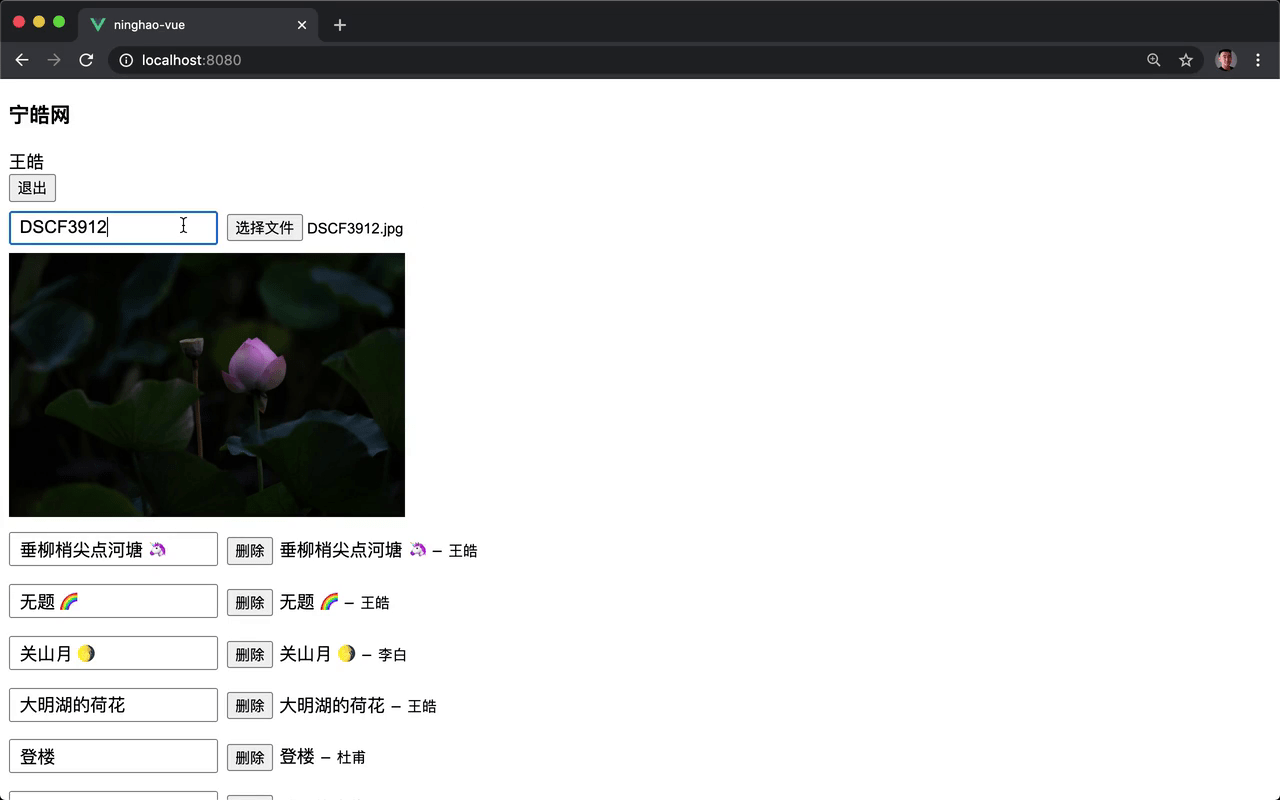
在浏览器上测试一下,选择文件,找一张图片,确定一下,然后点击内容标题,按一下回车,会创建新的内容,然后上传用户选择的文件。
上传文件很快,不过我们的服务端需要处理这个文件,把它调整成几种不同的尺寸,这需要一段时间,大概得等个十几秒左右。
成功以后,我们会在控制台上看到输出了服务端做出的响应。在这个响应的数据里面,insertId 的值就是新创建的文件数据记录的 id 号,使用这个 id 我们可以查看刚才上传的图像文件。
新建一个浏览器标签,地址是 http://localhost:3000/files/文件的 id ,再加上一个 serve ,现在你看到的就是上传的这个原始图像。
在这个地址里面我们可以用 size 设置一下需要的图像尺寸,这个尺寸可以是 large,medium 或者 thumbnail 。