在上传文件的时候,我希望在界面上显示一个文件的上传进度。在 App 这个组件里面,找到之前我们定义的 createFile 这个方法,在这个方法里会请求上传文件。
在这个请求的配置选项参数里面,现在设置了一个 headers ,这里可以再给它添加一个 onUploadProgress 这个属性,属性的值是一个函数,用一个箭头函数,函数接收一个 event 参数。这个方法里可以把 event 这个参数的值输出到控制台上。
上传进度有变化的时候会执行这个 onUploadProgress 设置的方法。
测试 event
回到浏览器,可以先测试一下,打开 Network 这个选项卡,设置一下网络速度,比如选择这个 Fast3G。不然一下就传上去了,因为应用的服务端是在本地运行的。
点击 选择文件,选择一张图像文件,然后点击标题,按下回车。创建了内容以后开始上传文件,上传文件的进度有变化的时候会在控制台上输出这个事件对象。
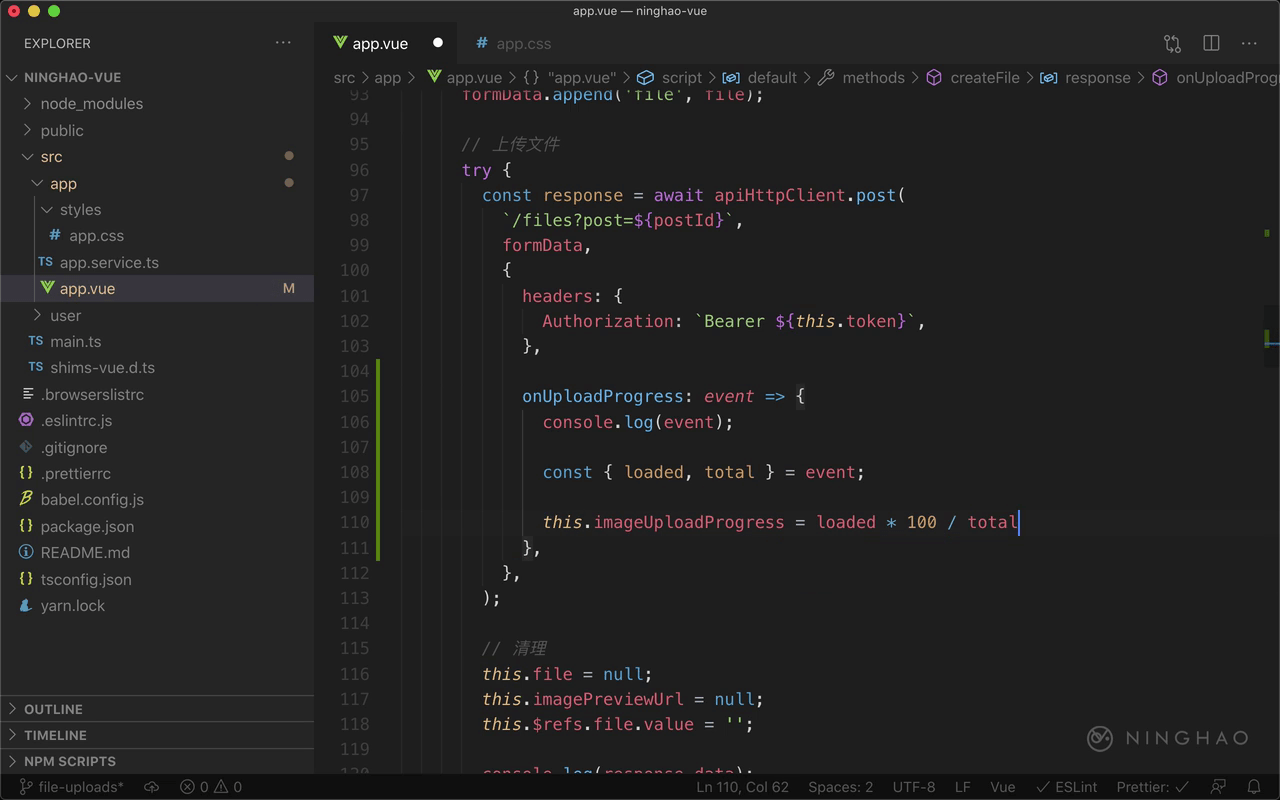
在这个对象里,total 这个属性的值是上传的这个文件的大小,loaded 这个属性的值是已经上传的大小。 使用这个事件对象里的这两个属性的值我们就可以计算出文件上传的进度的百分比了。
这里我们可以把这两个属性解构出来,一个是 loaded,一个是 total,来自 event 这个参数。
在这个组件里可以添加一个表示上传进度的数据,放在 data 里面,添加一个 imageUploadProgress,默认让它等于 null。
然后在这个 onUploadProgress 设置的方法里可以设置一下组件的这个 imageUploadProgress 数据的值。
先让 loaded 乘以 100,然后再除以 total,这样得到的值就是一个百分比,这个值我们再用 Math 的 round 方法处理一下。
上传成功以后再清理一下组件里的这个 imageUploadProgress 数据,让它等于 null 。
显示进度
下面在组件的模板里,找一个地方绑定输出上传进度的值,放在这个图像预览的上边儿。一组 div ,元素上用 v-if 判断一下 imageUploadProgress,这个数据有值的话就显示这块东西。
里面使用一组 span 标签,上面加上 image-upload-progress 这个类,里面绑定输出的是组件里的 imageUploadProgress ,后面可以再加上一个百分号(%)。
打开组件导入使用的样式表,设计一下 image-upload-progress 这个类的样式,用 font-size ,把字号设置成 32 像素,再把 font-weight 设置成 300 。
测试
回到浏览器测试一下,先设置一下网络,选择 Fast3G,选择一个文件,点击标题,按一下回车。创建内容以后开始上传文件。
这次你会发现,在界面上会显示上传的进度。